Focus sur les changements de Moodle en 2025
3. TinyMCE - Le nouvel éditeur de texte et médias
3.3. Les nouvelles fonctionnalités
La particularité de l'éditeur TinyMCE est d'avoir une barre de menu en entête, avec 6 onglets : Modifier, Afficher, Insérer, Format, Outils, Tableau, Aide.
Nous allons voir en détail les nouvelles options que proposent chacun des ces menus.
Navigation dans la page :
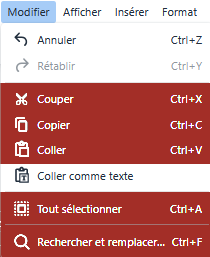
Menu "Modifier" :Les actions "classiques" de traitement de texte et contenus Dans ce menu, vous retrouverez toutes les actions propres aux actions régulières que l'on effectue sur les logiciels de bureautique comme "Couper", "Copier", "Coller", "Tout sélectionner", et même "Rechercher et remplacer" qui peut s'avérer extrêmement pratique lorsqu'on doit appliquer une action sur un même groupe de mots. |
 |
|---|
|
 |
|---|
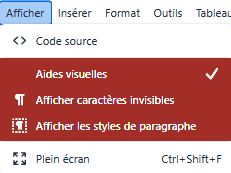
Afficher caractères invisibles :
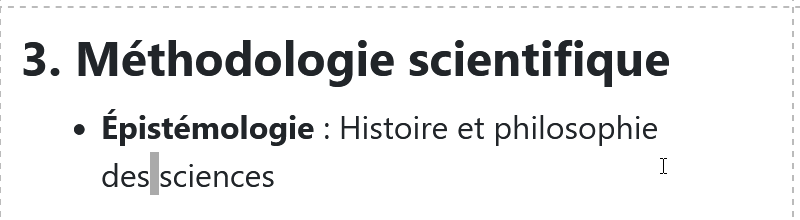
Vous souhaitez faire en sorte qu'un mot ne puisse se retrouver à la ligne en fonction de l'affichage de l'utilisateur (sur smartphone par exemple), il vous faudra alors utiliser l'espace insécable. Et pour mieux s'y retrouver entre les simples espaces et les espaces insécables, de pouvoir les distinguer, rien de tel que d'utiliser cette option d'affichage des caractères invisibles qui a la particularité de montrer les espaces insécables par couleur grise côté gestion.Exemple (avec et sans espace insécable) :


Espace insécable :
Vous souhaitez faire en sorte que deux mots se retrouvent sur une même ligne quel que soit le mode d'affichage qu'emploie votre lecteur/lectrice? Pour cela, il faut ajouter un espace insécable.
Il empêche le retour à la ligne automatique entre deux mots ou caractères. Il est essentiel pour améliorer la lisibilité et respecter les règles typographiques
(se référer à l'option de "Afficher caractères invisibles" pour voir un exemple).
Afficher les styles de paragraphe :
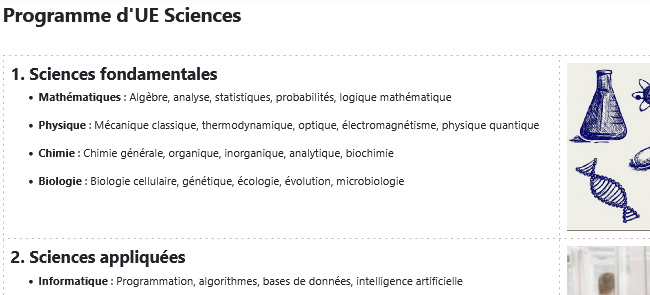
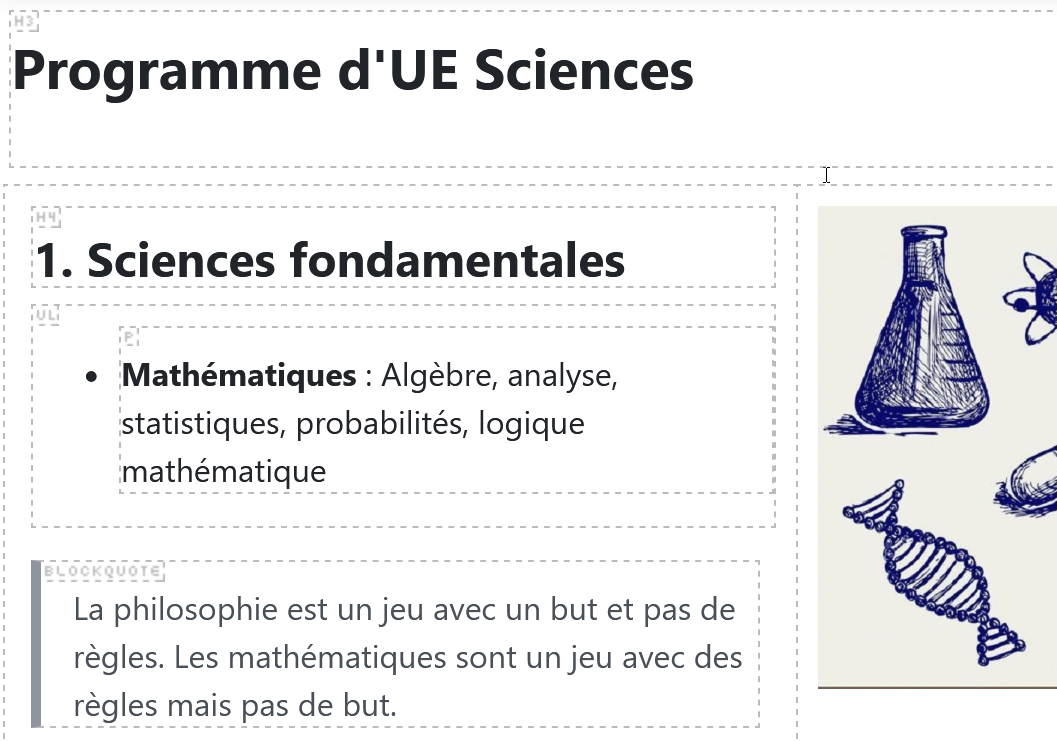
Vous souhaitez pouvoir identifier les différents paragraphes de votre page, cette option vous permettra d'afficher/masquer la structure des paragraphes et de les identifier plus facilement (les titres "header" [H] par niveau d'importance, les listes à puces [UL], les paragraphes [P], citations [BLOCKQUOTE], blocs préformatés [PRE]...).
Exemple :
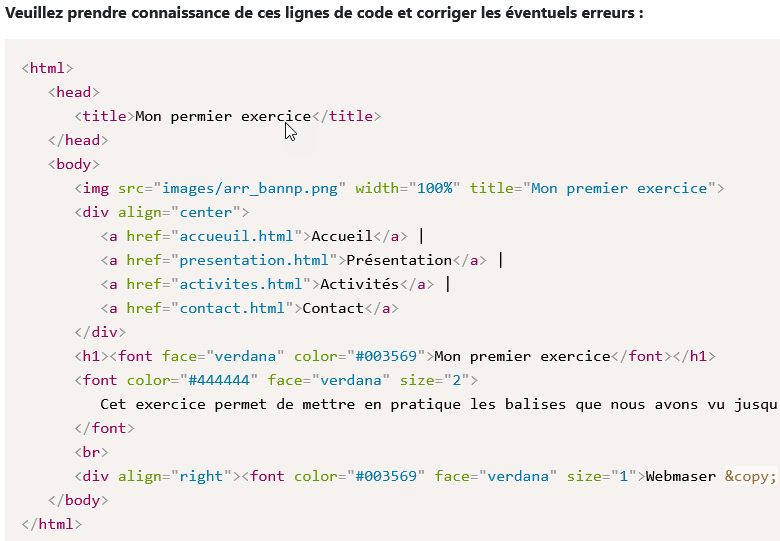
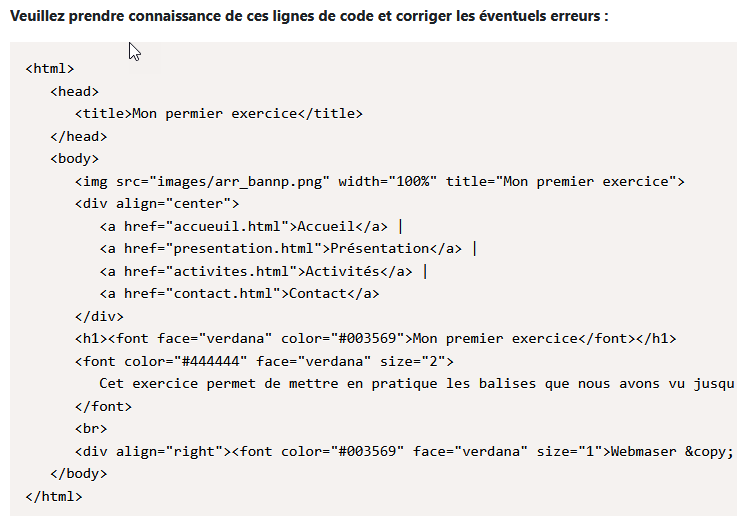
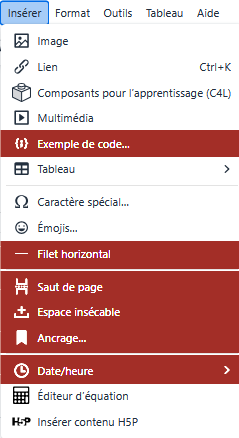
Menu "Insérer" :Adapter sa mise en page Exemple de code : Lors d'un exercice, ou via l'énoncer d'un questionnaire d'examen, vous souhaiteriez apporter des exemples de code (HTML/XML, JavaScript, CSS, PHP, Ruby, Python, Java, C, C#, C++) sans qu'il puisse être interprété comme étant du code ou du simple texte, et que votre participant puisse facilement l'identifier. Rien de mieux que d'utiliser l'insertion d'un bloc de code prenant ainsi la mise en forme qui leur est proprement dédié. Il permet donc d'insérer et formater du code informatique proprement, pour qu’il soit lisible, non interprété, et facilement copiable par les lecteurs d'écran.Exemple (côté gestion / côté visualisation pour les participants) :   |
 |
|---|
Filet horizontal :
Vous trouvez que certaines parties de votre texte sont un peu trop chargées ? Pensez au "filet horizontal" ! Simple à insérer, celui-ci permet de structurer visuellement votre contenu, de créer des coupures et de guider la lecturecette option va créer une ligne de démarcation, et donc séparer les parties denses pour assouplir au mieux la lecture en ligne.
Exemple (avec et sans filet horizontal) :


Ancrage :
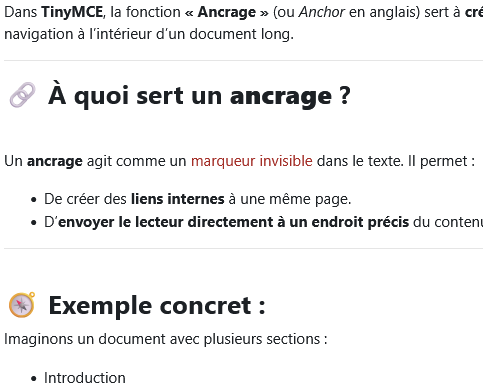
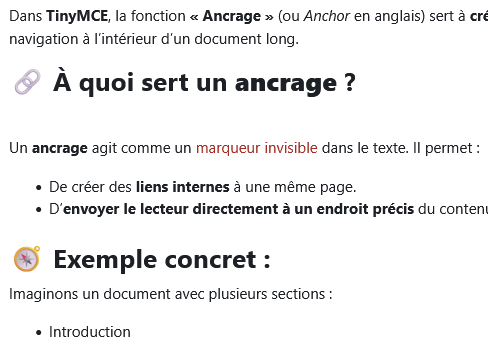
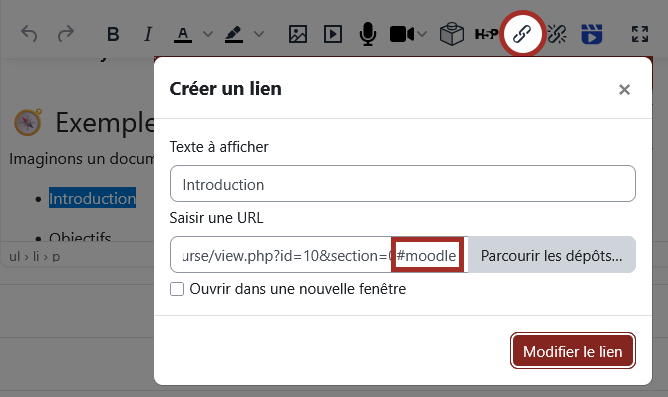
Vous cherchez à créer un lien renvoyant à un endroit précis dans la page, ou dans une autre page? L'ancrage est l'outil adéquat pour y parvenir. Il sert à créer un point précis dans une page vers lequel on peut faire un lien direct. C’est une fonctionnalité très utile pour faciliter la navigation à l’intérieur d’un document long, ou renvoyer vers un chapitre/paragraphe d'une page extérieure, plutôt que de faire défiler tout le contenu. Vous êtes directement transporté à l’endroit voulu grâce à ce système d'ancrage.Comment Faire :
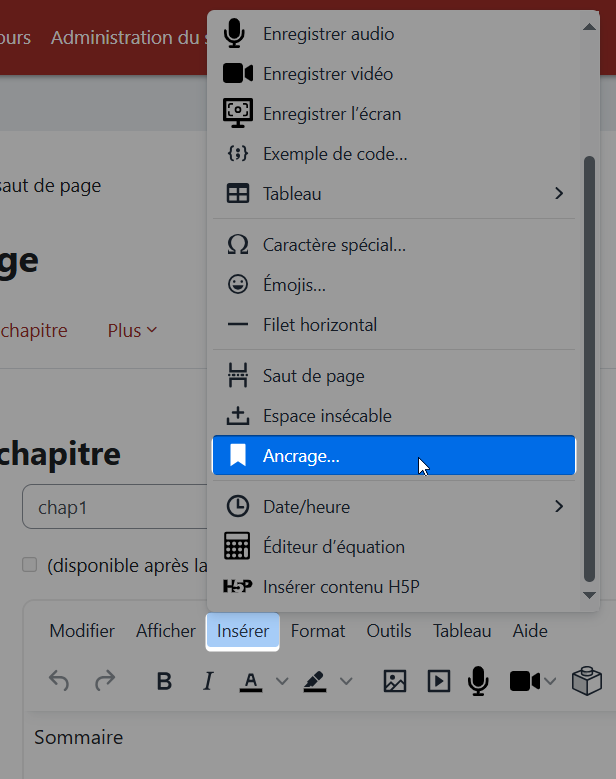
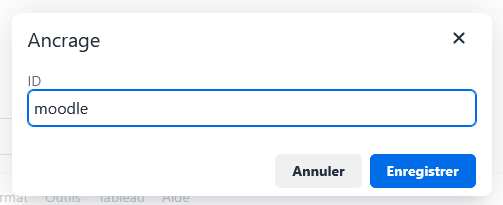
| Etape 1: Insérer une ancre Se rendre à l'endroit précis de la page pour insérer une ancre en sélectionnant (un ou plusieurs mots) puis cliquer sur le menu Insérer > puis Ancrage > et choisissez le nom de votre ancre |
Etape 2: Créer un lien Sélectionner le texte qui renverra vers l’ancre, puis cliquer sur le menu insérer un lien, et enfin renseigner l'URL de la page où se trouve l'ancre, en n'oubliant pas de rajouter un # suivi du nom de l'ancre choisi à la fin du lien URL. (bien penser à récupérer le lien de la page en question avant de se mettre en Edition) |
  |
 |
|---|
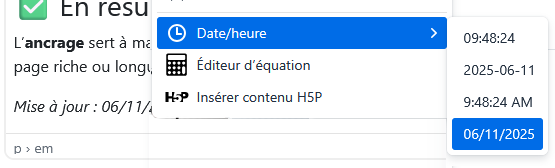
Date/heure :
Pour chaque document de travail, activité, ressources, description de section ou autres fonctionnalités utilisant l'éditeur de texte, vous souhaiteriez rapidement saisir une date ou heure de l'instant, en guise de dernière modification, mise à jour en bas de page (où en entête, à votre convenance).Sachez qu'il est possible de le faire en utilisant l'insertion de date/heure (dans le format de votre choix).
Exemple :

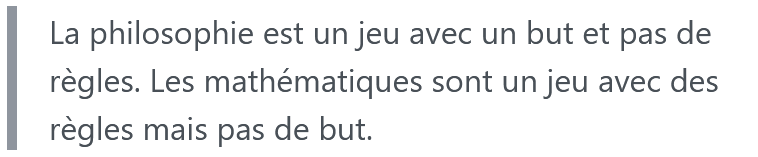
Menu "Format" :Mettre en forme ses contenus Styles de paragraphes "citation" :
Petite nouveauté qui permet de border le texte d'un liseré sur la gauche, pour définir qu'il s'agit d'une citation. Exemple :  |
 |
|---|
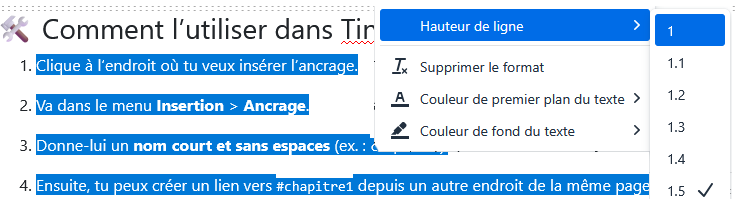
Hauteur de ligne :
Vous voulez modifier l'espacement des lignes? Ou vous souhaitez harmoniser les paragraphes de votre texte dans la page ? Vous pourrez alors utiliser la hauteur de ligne !Elle permet de régler l'interlignage pour aérer et adapter au mieux la lisibilité, et réorganiser le texte dans la page.
Pour information: WCAG 2.1 (Norme d'accessibilité de contenu web) :
"L’espacement entre les lignes (interlignage) est d’une valeur d’au moins 1,5 dans les paragraphes et l’espacement entre les paragraphes est au moins 1,5 fois plus grand que la valeur de l’interligne."

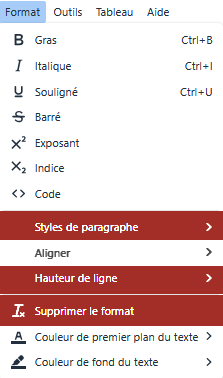
Supprimer le format :
Si vous souhaitez simplifier la mise en forme d'un texte sur votre page que vous auriez appliqué, sachez qu'il est possible de le faire facilement en supprimant cette mise en forme ! Cela concerne toutes les options du menu Format et permet d’enlever les styles qui auraient pu être appliqués comme les titres, les couleurs ou les alignements,... pour revenir à un texte plus neutre.Comment faire :
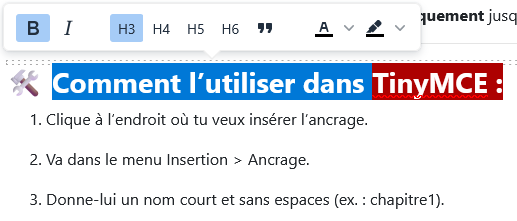
| Sélection du texte (surlignage en bleu) |
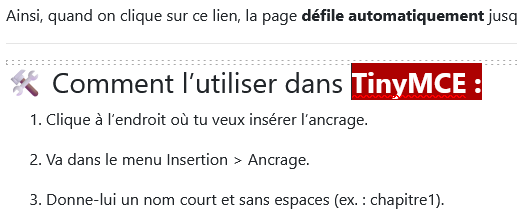
Suppression du format (la couleur de texte, le gras et le fond de couleur ont été supprimés) |
|---|---|
 |
 |
Menu "Outils" :Des dispositifs utiles
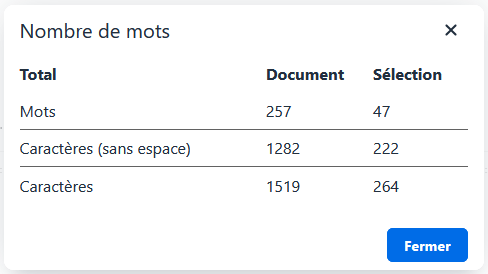
Nombre de mots : Vous souhaitez connaitre le nombre de mots et de caractères que contient votre page, ou même savoir combien de mots composent un paragraphe, et/ou une partie de votre contenu sélectionnée: ce menu vous dresse un tableau récapitulatif du nombre de mots utilisés dans votre page, du nombre de caractères avec/sans espace, ainsi que le nombre de mots utilisés dans votre sélection. Exemple :  |
 |
|---|
Quelques conseils indispensables et bonnes pratiques :
- Clarté et concision : Un texte trop long peut décourager les apprenants. Il est souvent conseillé de segmenter les contenus en plusieurs sections ou pages.
- Importance des titres : critère RGAA 9.1 – Structuration de l’information : "Dans chaque page web, l’information est-elle structurée par l’utilisation appropriée de titres ?"
- Lisibilité : Ajouter des ressources multimédias (images, vidéos, fichiers PDF) pour éviter des blocs de texte trop denses.
- Accessibilité : Les recommandations générales en e-learning suggèrent de ne pas dépasser 1000 à 1500 mots par page pour maintenir l'attention des étudiants.
Menu "Aide" :Des informations pratiques (accès touches raccourcies clavier "Alt+0") Pour les personnes habituées aux logiciels de traitement de texte, les mêmes raccourcis clavier peuvent être retrouvés dans l'Aide de l’éditeur TinyMCE. On y retrouve notamment : - Tous les raccourcis clavier, que ce soit au niveau des actions sur les contenus de la saisie, mais aussi de la navigation dans Moodle. - La liste des plugins installés et proposé sur Tiny MCE - La version de Tiny MCE |
 |
|---|
Nos recommandations
Veuillez trouver ci-dessous les raccourcis les plus utiles.Pour les actions sur contenus :
Tout sélectionner (CTRL+A),
Copier (CTRL+C),
Couper (CTRL+X),
Coller (CTRL+V),
Annuler (CTRL+Z),
Rétablir (CTRL+SHIFT+Z).
Pour la mise en forme du texte :
Gras (CTRL+B),
Italique (CTRL+I),
Souligner (CTRL+U).
Pour la navigation dans un cours :
Parcourir les sections de la gauche vers la droite (TAB)
Parcourir les sections de la droite vers la gauche (SHIFT+TAB)
Pour la navigation dans un navigateur web (les mêmes pratiques en utilisant la touche CTRL) :
Parcourir les onglets de la gauche vers la droite (CTRL+TAB)
Parcourir les onglets de la droite vers la gauche (CTRL+SHIFT+TAB)
Pour la navigation dans son explorer (ordinateur) (les mêmes pratiques en utilisant la touche ALT) :
Parcourir les applications ouvertes de la gauche vers la droite (ALT+TAB)
Parcourir les applications ouvertes de la droite vers la gauche (ALT+SHIFT+TAB)
Ouvrir l'explorateur de fichiers/dossiers (ALT+E)