Focus sur les changements de Moodle en 2025
| Site: | Espace ICAP Formations |
| Cours: | Ressources Moodle |
| Livre: | Focus sur les changements de Moodle en 2025 |
| Imprimé par: | Visiteur anonyme |
| Date: | vendredi 9 janvier 2026, 14:51 |
Description
Ce document présenté sous forme de livre est une présentation synthétique des changements notables de la plateforme Moodle liés aux nouveaux plugins et la mise à jour en version 4.5 à l'été 2025.
Une version vidéo est également disponible ici (s'ouvre dans une nouvelle fenêtre) : https://myvideo.univ-lyon1.fr/videos/focus-sur-les-nouveautes-moodle-45mp4/

1. Améliorations de la page de cours
au sommaire de ce chapitre
Les améliorations apportées à l'interface graphique de la nouvelle version impactent positivement l'expérience utilisateur et l'accessibilité de la plateforme (notamment en termes de navigation, de cohérence visuelle, etc.)
Pour les enseignants, cela facilite la création et la gestion des cours grâce à une interface plus claire.
Pour les étudiants, une navigation plus fluide et intuitive améliore leur engagement et leur expérience d’apprentissage.
1.1. Ce qui change dans la page de section
Quels impacts pour les utilisateurs ?
Pour les enseignants : meilleure organisation des contenus, possibilité de structurer les cours de manière plus logique.
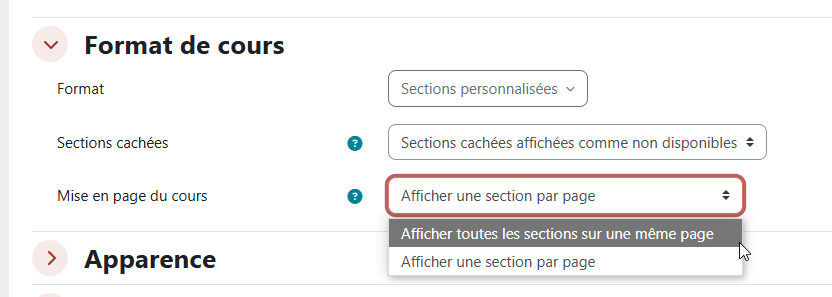
Affichage pleine page des sections
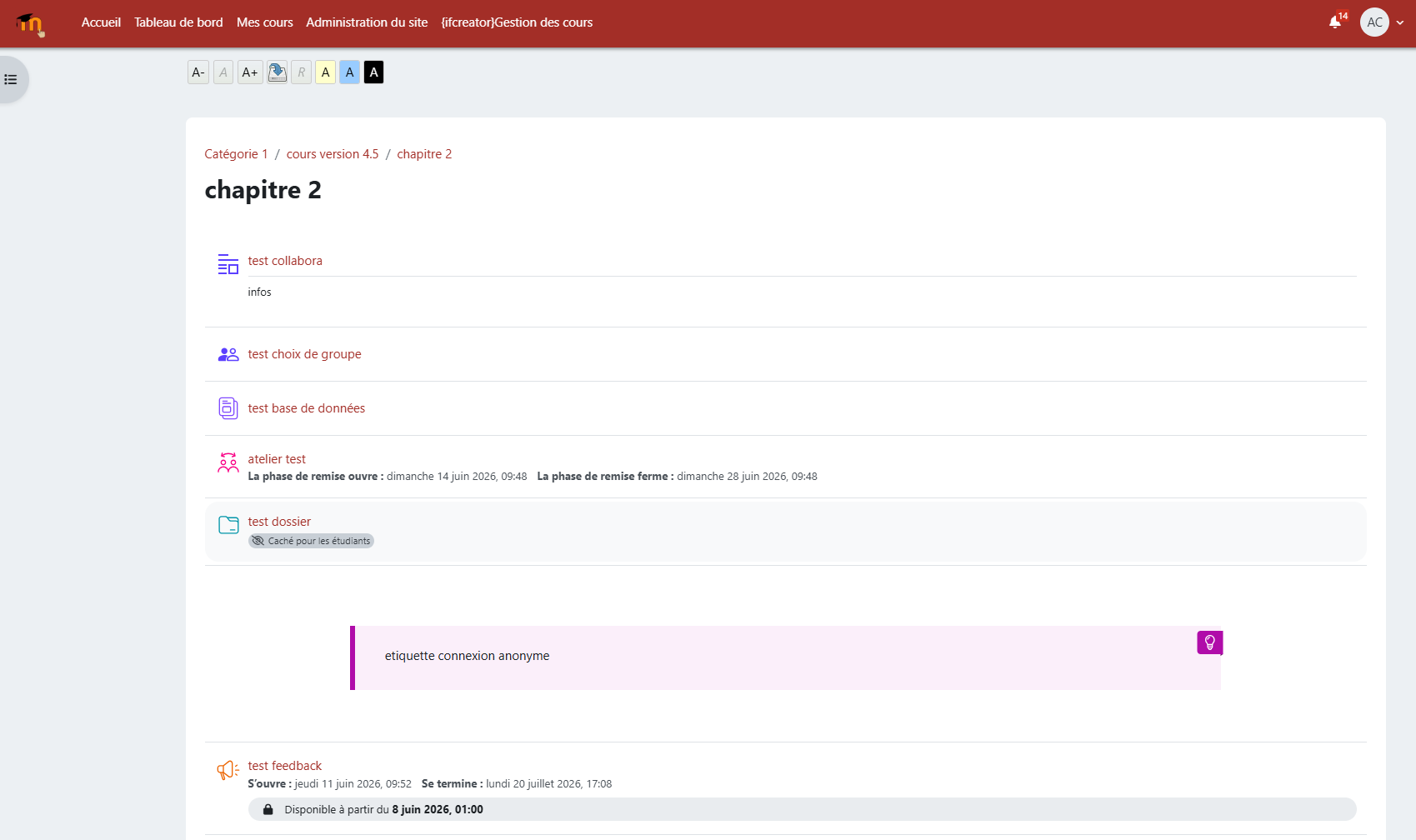
- Moodle améliore la présentation des sections en permettant d'afficher chaque section sur une page dédiée, rendant la navigation plus fluide et moins chargée. Cette amélioration est visible sur presque tous les formats, sauf ceux qui avaient déjà un mode d'affichage spécifique comme le format tuile par exemple.

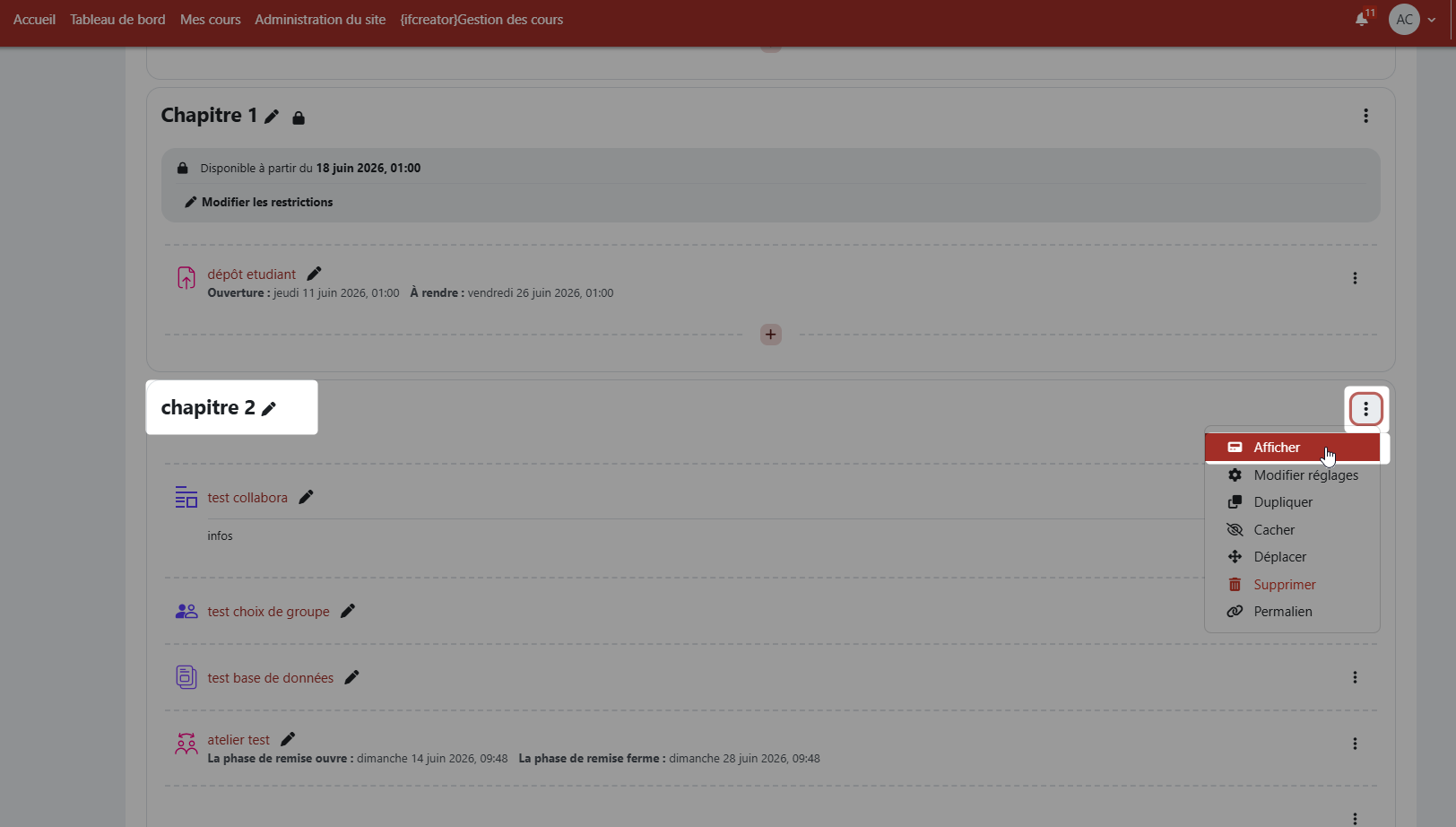
En édition, l'enseignant aura le menu "afficher"

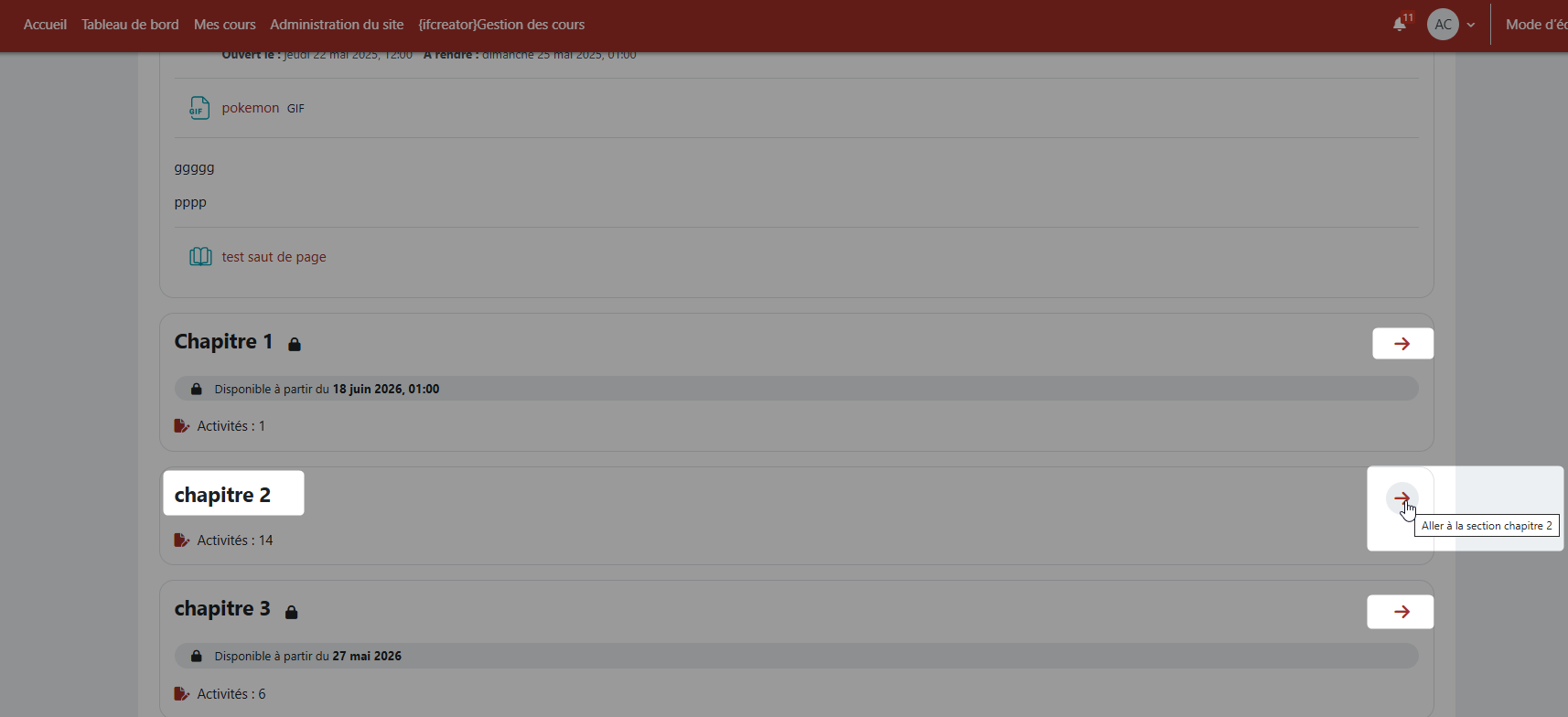
et les étudiant en consultation auront des flèches pour aller directement au chapitre concerné
- cela rappelle le fonctionnement des "cours formatés" comme "Une section par page", mais avec une utilisation plus fluide et intuitive pour les utilisateurs

Avoir le focus sur une seule section, sur sa propre page.
- Des boutons de navigation permettent de passer plus facilement d’une section à l’autre sans revenir à la page d'accueil du cours.
- Un menu déroulant ou une table des matières facilite l’accès aux sections rapidement.
- Moins de surcharge visuelle : les étudiants voient uniquement le contenu de la section active, évitant les longues pages déroulantes.
- Meilleure adaptation aux mobiles : la navigation devient plus agréable sur les petits écrans.
- la section s’ouvre sur une nouvelle page
- toutes les sections restent affichées sur la même page

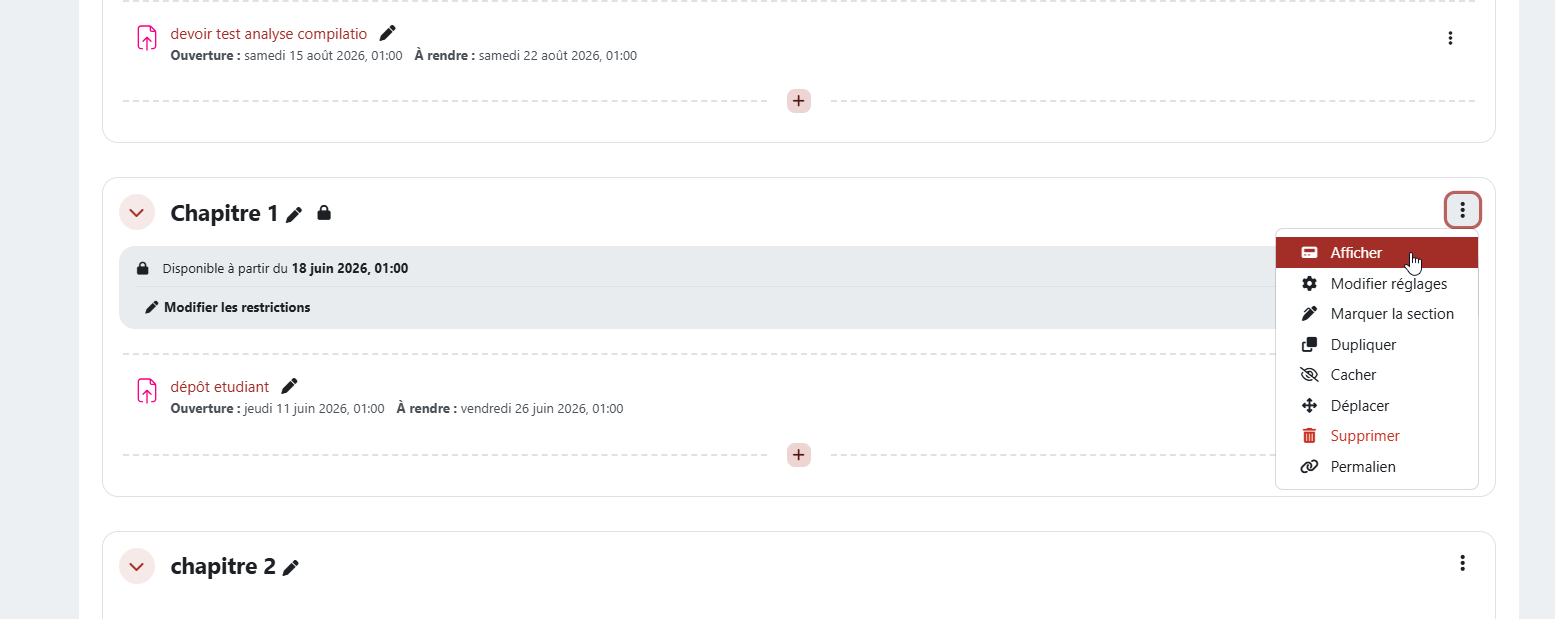
1.2. Nouvelle option “Afficher”
Quel impact pour les utilisateurs ?
Un nouveau mode d'édition facilite la modification des cours complexes, longs et avec de nombreuses sections peuvent devenir lourds à gérer.
Ce mode concerne uniquement les enseignants
Accessible dans le menu d'édition de chaque section

Meilleure clarté visuelle en édition
En mode édition, les cours longs avec de nombreuses sections peuvent devenir lourds à gérer. En affichant une seule section, l’enseignant gagne en lisibilité et en efficacité pour :
- Modifier le contenu
- Réorganiser les activités
- Cibler une partie du cours sans être distrait par le reste
Gain de temps: Fini le défilement interminable pour trouver la section à modifier. On affiche ce que l'on veut, on travaille dessus, puis on enregistre.
Moins d’erreurs: Moins de sections visibles = moins de risques de modifier la mauvaise ressource ou activité.
Expérience plus fluide pour la préparation du cours: Cette option permet un travail section par section, très utile dans des contextes où l'on construit le cours progressivement.
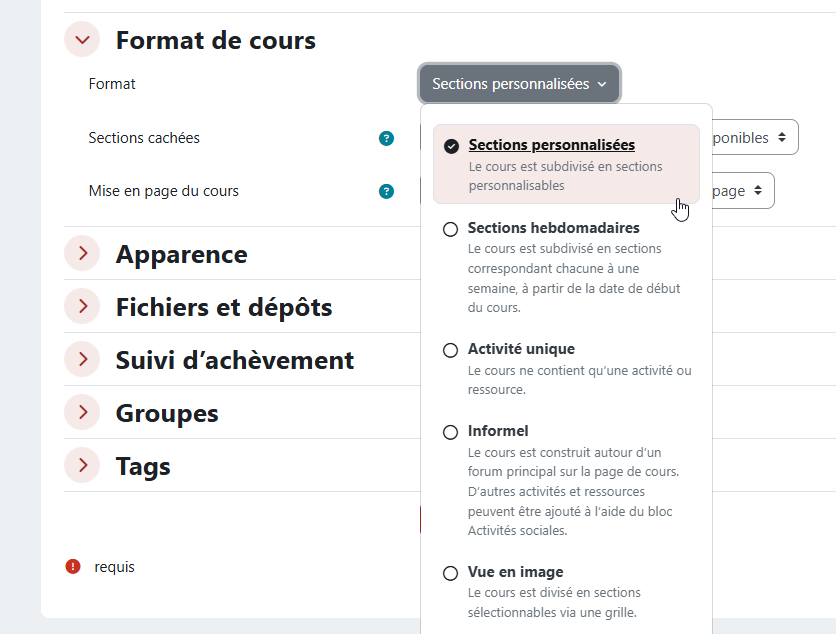
1.3. Le format thématique évolue et devient le format "Sections personnalisées"
Le format thématique évolue et devient le format "Sections personnalisées"
Quels impacts pour les utilisateurs ?
Pour les enseignants :
- Il est désormais possible de configurer chaque section du cours avec des paramètres spécifiques ce qui permet d’adapter l’affichage de chaque partie/section du cours selon les besoins pédagogiques.
- Plus besoin d’adopter un format spécifique comme "Thématique" ou "Une section par page", tout est intégré dans "Sections personnalisées".
Pour les étudiants :
- Meilleure navigation et visibilité des sections.
-
Expérience utilisateur plus cohérente sur tous les cours.
Comment Modifier ?
Aller dans le menu paramètres du cours > Format de Cours >format > sections personnalisées

- Le format "Thématique" (qui affichait les sections sous forme de blocs) devient "Sections personnalisées".
- Ce changement reflète mieux la nouvelle approche plus modulable de l’organisation des sections.
- Au lieu d’un affichage rigide basé sur des thèmes/séquences, on peut personnaliser les intitulés des sections.
- Possibilité de choisir si les sections sont affichées en continu ou une par page (similaire à l’ancien mode "Une section par page").
- Navigation plus fluide entre les sections avec des boutons de navigation qui permettent d'accéder directement aux sections souhaitées. On peut ensuite revenir à la page d'accueil du cours grâce au fil d'Ariane.
- Fonctionne bien avec l’option "Afficher", permettant de cacher ou restreindre certaines sections facilement.
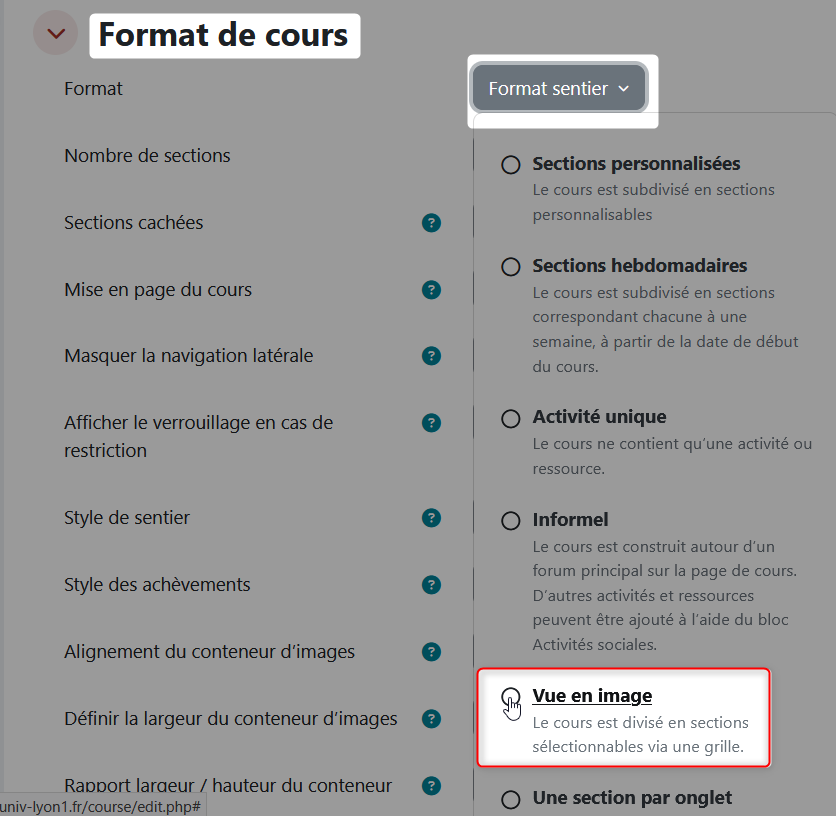
1.4. Dépréciation du format "Sentier"
Nous déconseillons l'utilisation du format sentier à partir de la version 4.5 de Moodle car il n'est plus maintenu et contient certains bugs non résolus.
Paramètres du cours > format de cours > choisir le format de cours souhaité

Si vous l'utilisiez avant, vous pouvez passer du format sentier au format vue en image sans problème. (ou tout autre format bien sûr sauf informel et activité unique)
Les images de section du cours Sentier sont perdues lors du changement de format de cours (même avec tuiles ou vue images).. vous pouvez les retrouver dans le sélecteur de fichier > fichier disponible >dossier résumé des sections
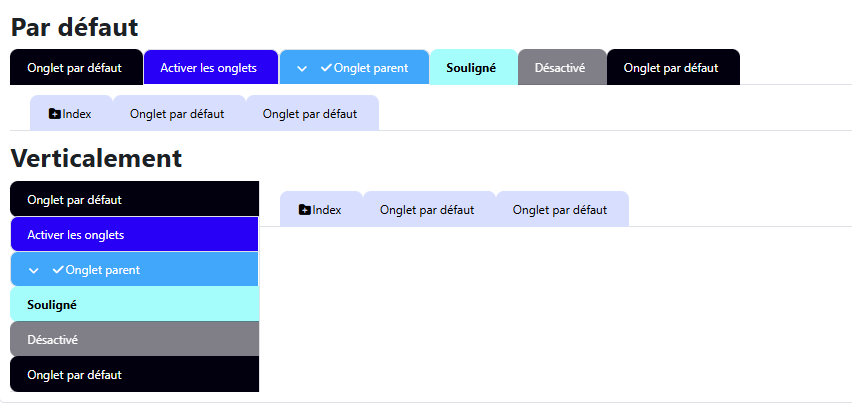
1.5. Améliorations du format "une section par onglet"
3 points verticaux (Paramètres de section) > modifier réglages > styles d'onglet


Disposition des onglets améliorée
- position verticale ou horizontale des onglets (paramétrable).
- Style adaptatif pour petits écrans (responsive mobile).
- Possibilité de masquer le titre de l’onglet.
Navigation par icônes
- Il est désormais possible d’associer une icône à chaque section/onglet.
- Cela permet une navigation plus visuelle (par ex. 📁, 📅, 📚…).
- Accessible dans l’édition des résumés de section.
Surlignage de la section active
- Option d’affichage visuel renforcé de la section en cours : bordure colorée, onglet souligné, etc.
Rappel: Affichage conditionnel
- Les onglets peuvent maintenant être masqués automatiquement selon : Les conditions d’achèvement, les groupes ou groupements, les dates.
Cela permet de rendre visibles uniquement certaines sections selon le profil de l’étudiant ou sa progression.
Section d’accueil personnalisable
- Nouvelle option pour ajouter une section d’introduction unique ("Accueil du cours") qui n’est pas un onglet,
- Pratique pour les objectifs, consignes générales, ou calendrier.
Intégration avec les paramètres d'accessibilité
- Meilleure compatibilité avec les lecteurs d’écran,
- Ajout d’ARIA labels pour améliorer la navigation clavier.
Possibilité de dupliquer des onglets
- Duplication facilitée via le menu d’édition d’un onglet, y compris avec les ressources qu’il contient.
Voici un exemple avec différentes couleurs et icones selon les paramètres choisis:

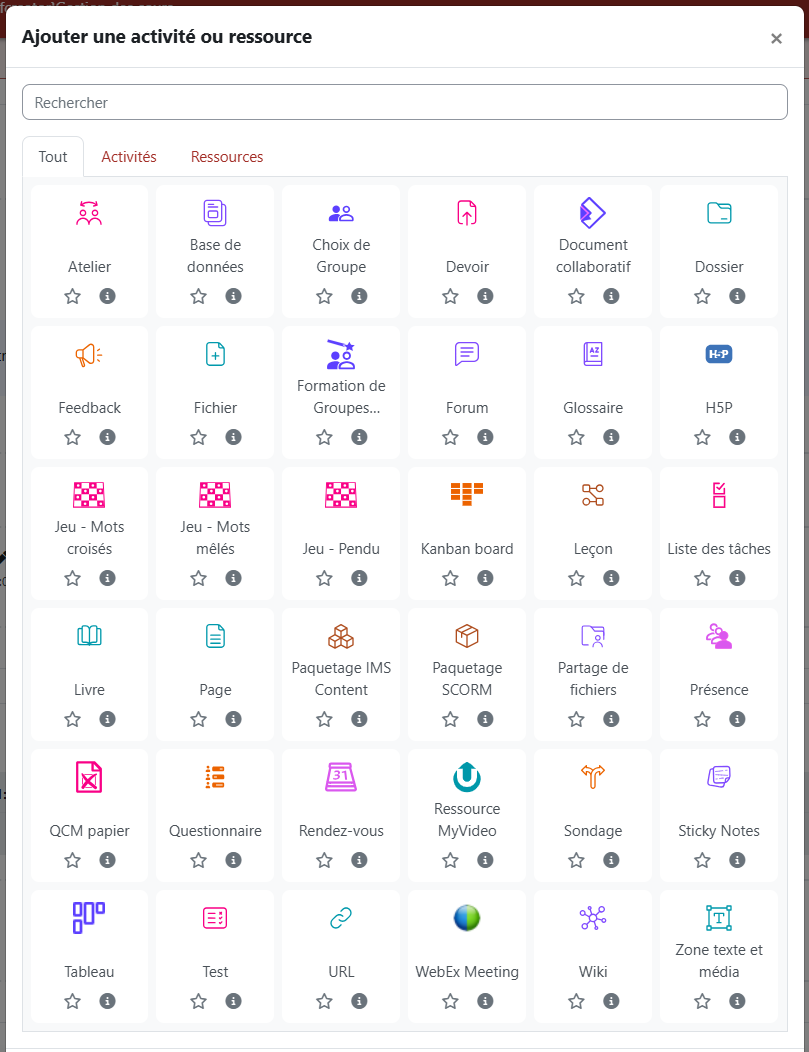
1.6. Icones : Qu’est-ce qui change ?
De nouvelles icônes pour toutes les activités et les ressources
Quels impacts pour les utilisateurs ?
Pour les enseignants
-
Plus facile d’organiser les ressources et d’améliorer la lisibilité des contenus partagés. Ces icones représentant les différentes ressources et activités sur Moodle ont été modernisées et permettent de faire son choix plus rapidement lors de la création ou de la gestion de son cours
-
Moins de confusion entre les différentes activités et fichiers.
- Identification rapide des supports mis à disposition par l'enseignant ou à rendre par l'étudiant
- Moins d’erreurs sur le type de fichier à télécharger ou à consulter.

Nouvelles icônes pour les activités
- Moodle modernise ses icônes pour toutes les activités et ressources.
- Ces icônes sont plus épurées, plus lisibles et mieux différenciées grâce à des couleurs et des formes plus distinctes.
- L’objectif est d’améliorer l’accessibilité et de rendre l'interface et l'accès aux contenus pédagogiques plus intuitive
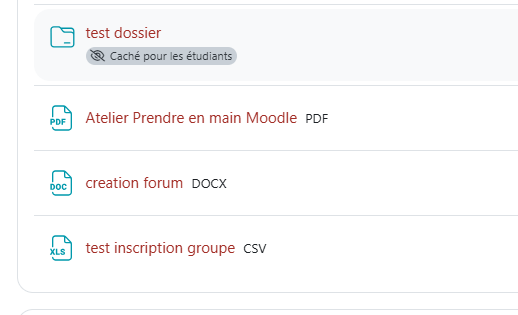
Icônes spécifiques pour chaque type de fichier
- Dans les précédentes versions de Moodle, une icône générique, souvent une feuille blanche, servait à représenter tous les types de fichiers
- Désormais, chaque type de fichier (PDF, Word, Excel, PPT, images, audio, vidéo, ZIP…) a une icône dédiée.
- Cela permet d’identifier plus rapidement le type de contenu avant même de l’ouvrir.

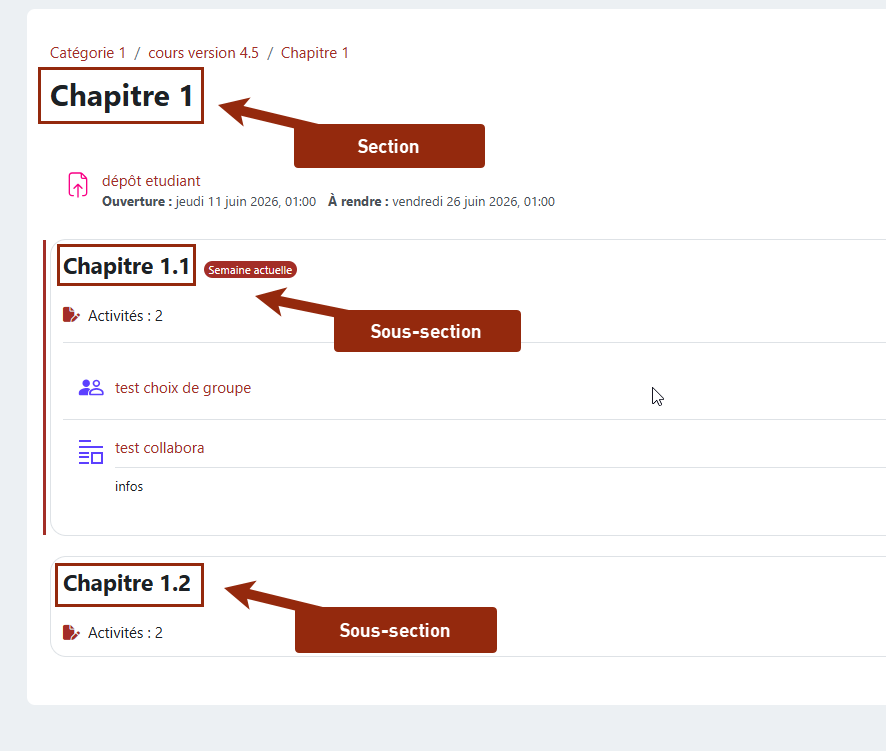
2. Nouvelle fonctionnalité : Sous-sections
L’ajout de sous-sections fait partie des nouveautés les plus importantes, qui change la manière dont on peut structurer les cours. Cela apporte une meilleure organisation du contenu, ce qui est utile aussi bien pour les enseignants que pour les étudiants.
Quels impacts sur les utilisateurs?
- Organisation plus claire : possibilité de mieux organiser les ressources et activités dans un même chapitre/thème.
- Gain de temps : Plus besoin de contourner Moodle avec des astuces (ex. utiliser des zones de texte et médias pour simuler une sous-structure).
pour les étudiants :
- Navigation plus claire et intuitive
- Moins de surcharge cognitive, car le contenu est mieux structuré et plus facile à explorer.
- Expérience proche d’une table des matières interactive.
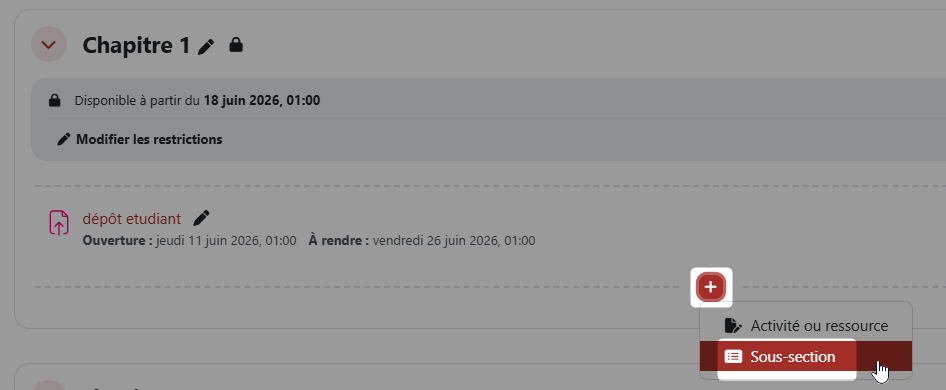
Comment Modifier ?
Activer le mode d'édition > cliquer sur le "+" > puis sélectionnez "sous-section"

Qu’est-ce qui change ?
- Il est possible de créer des sous-sections à l’intérieur d’une section existante. ( valable pour tous les formats de cours sauf le format sentier et biensûr "informel" et "activité unique")
- Cela permet d’imbriquer plusieurs niveaux d’organisation dans un cours.
Organiser le contenu de façon plus efficiente
Pourquoi c’est une grande nouveauté ?
- Avant, les sections étaient toutes au même niveau, ce qui nous obligeait à créer des structures parfois lourdes (ex. en ajoutant des numéros ou en jouant avec des restrictions).
- maintenant, on peut hiérarchiser les contenus, un peu comme dans un plan de cours.

3. TinyMCE - Le nouvel éditeur de texte et médias

L'essentiel directement accessible via le panel de boutons
Au sommaire de ce chapitre
L'ancien éditeur de texte riche ATTO disparait au profit du nouvel éditeur TinyMCE.L’éditeur ATTO est toujours disponible, mais nous déconseillons de l'utiliser car il disparaîtra lors de la prochaine montée de version.
Pour vérifier que vous utilisez bien le nouvel éditeur, rdv dans vos préférences et choisissez le menu "préférences de l'éditeur"
Les avantages
- Barre d’outils avec menus en entête (fichier, édition, insertion...) comme dans les logiciels de bureautique.
- De nouvelles fonctionnalités (aides visuelles, exemple de code, filet horizontal, saut de page, espace insécable, ancrage, citation, hauteur de ligne, nombre de mots, aide d'utilisation des touches raccourcies...)
- Une ligne de sélection en pied de cadre de l'éditeur permettant une sélection directe de texte par paragraphe et balises, pour faciliter la mise en forme.
- Boutons d'écriture de texte de gauche à droite et de droite à gauche (pied de mouche).
Pour les enseignants : Plus grande ouverture sur les fonctionnalités avec des menus d'entêtes, et moins de boutons masqués.
3.1. Les fonctionnalités courantes
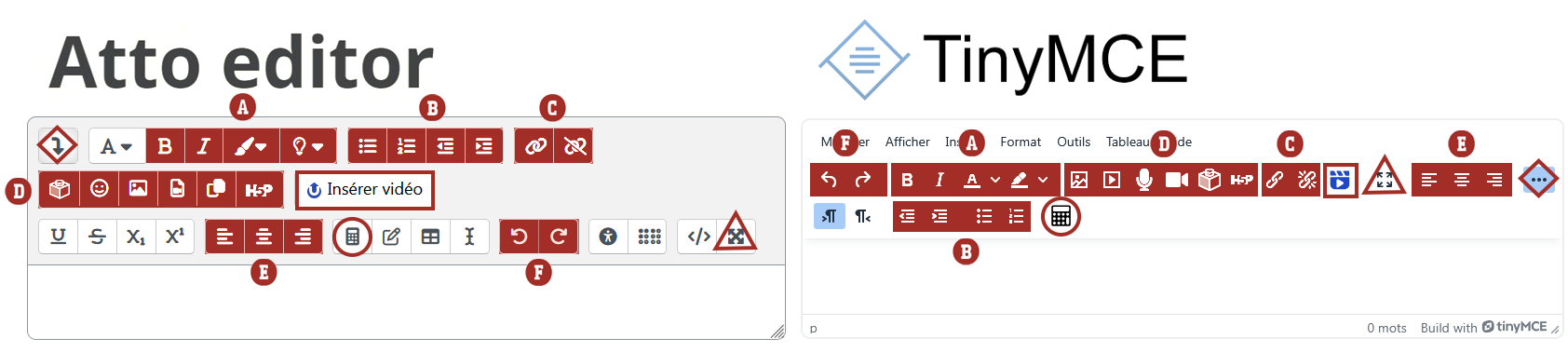
 La comparaison des éditeurs Moodle
La comparaison des éditeurs Moodle
Bien que les fonctionnalités principales soient directement accessibles pour mettre en forme et en page vos contenus, il est conseillé d’afficher l’éditeur de texte en plein écran pour visualiser l’ensemble des fonctionnalités disponibles (qui sont partiellement masquées en affichage réduit).
Pour cela, nous avons dressé un rapide comparatif visuel des boutons et fonctionnalités de l'ancien éditeur que vous aviez l'habitude d'utiliser (Atto), avec le nouvel éditeur de texte riche TinyMCE.
Des pictogrammes et une légende vous aident à repérer d’un coup d’œil les zones clés et maîtriser l’agencement de TinyMCE.

|
|
 Boutons de mise en forme du texte (caractères gras, italique, couleur du texte et surlignage) Boutons de mise en forme du texte (caractères gras, italique, couleur du texte et surlignage) Liste à puces + Indentation du paragraphe Liste à puces + Indentation du paragraphe Insérer / Enregistrer un média (image, audio, vidéo, H5P...) Insérer / Enregistrer un média (image, audio, vidéo, H5P...) Insérer / Supprimer un lien hypertexte (URL) Insérer / Supprimer un lien hypertexte (URL) Alignement du paragraphe Alignement du paragraphe Annuler / Répéter l'action Annuler / Répéter l'action |
|---|
3.2. Les fonctionnalités avancées
Consulter la version écrite Consulter la vidéo
 Des fonctionnalités toujours accessibles très simplement
Des fonctionnalités toujours accessibles très simplement
Vous vous demandez également où retrouver les boutons que vous aviez l'habitude d'utiliser, comme l'insertion d'un tableau, les styles de paragraphe, le soulignement, les indices, les exposants, l'accès au code source de la page, ou même l'indispensable contrôleur d'accessibilité.
Surtout pas de panique, toutes ces fonctionnalités ont été rangées via les menus d'entête que l'on retrouve sur la partie haute.
Le fait qu'elles aient été ramenées dans ces menus catégorisés facilite d'autant plus leur accès sans pour autant empiéter sur le cadre de saisie de texte et médias de l'éditeur. Ceci vous permettant de vous familiariser au mieux avec ce nouvel environnement qui se fait au plus proche des logiciels de bureautique que vous utilisez régulièrement sur votre ordinateur.
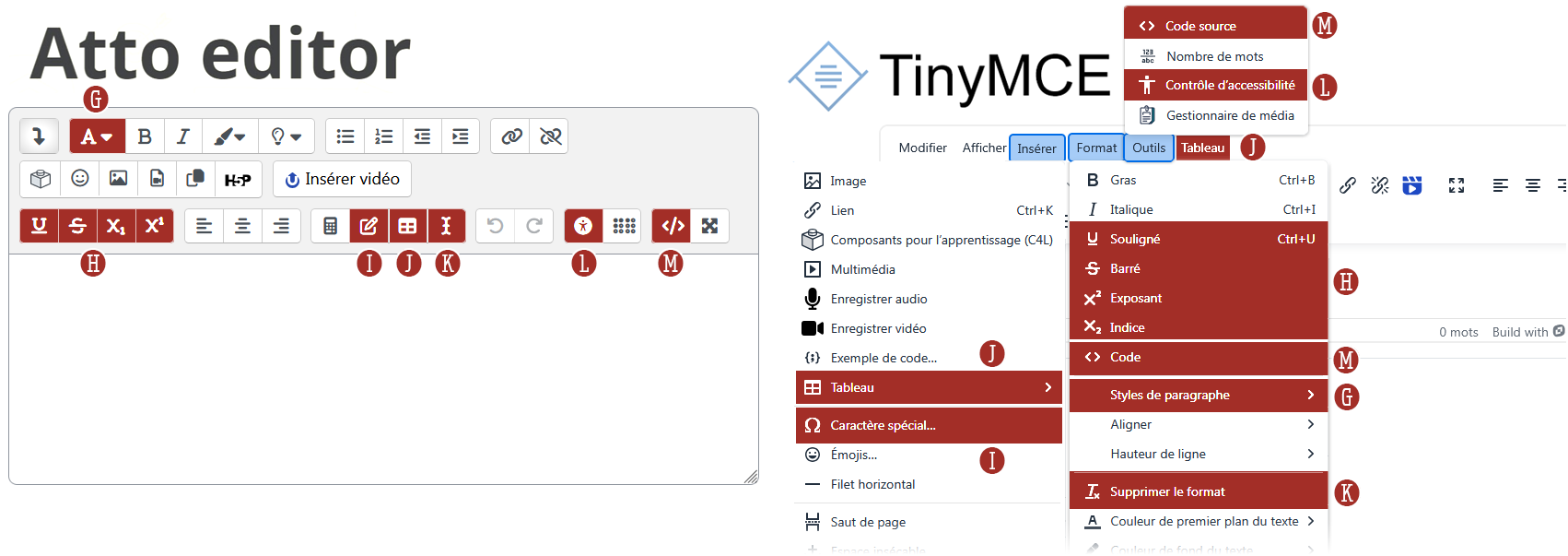
Voici un schéma comparatif pour retrouver facilement l'ensemble de ces fonctionnalités :

 Styles de paragraphe (accessible depuis le menu Format) Styles de paragraphe (accessible depuis le menu Format) Boutons de mise en forme du texte (accessible depuis le menu Format) Boutons de mise en forme du texte (accessible depuis le menu Format) Insérer un caractère spécial (accessible depuis le menu Insérer) Insérer un caractère spécial (accessible depuis le menu Insérer) Insérer un tableau (accessible depuis les menus Insérer et Tableau) Insérer un tableau (accessible depuis les menus Insérer et Tableau) |
 Supprimer le format du texte (accessible depuis le menu Format) Supprimer le format du texte (accessible depuis le menu Format) Contrôleur d'accessibilité (accessible depuis le menu Outils) Contrôleur d'accessibilité (accessible depuis le menu Outils) Accéder au code HTML (accessible depuis le menu Format et Outils) Accéder au code HTML (accessible depuis le menu Format et Outils) |
|---|
 Le tutoriel vidéo :
Le tutoriel vidéo :
S’inscrire à la formation en autonomie Découvrir l'environnement Moodle
3.3. Les nouvelles fonctionnalités
La particularité de l'éditeur TinyMCE est d'avoir une barre de menu en entête, avec 6 onglets : Modifier, Afficher, Insérer, Format, Outils, Tableau, Aide.
Nous allons voir en détail les nouvelles options que proposent chacun des ces menus.
Navigation dans la page :
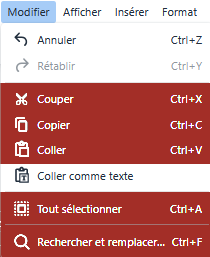
Menu "Modifier" :Les actions "classiques" de traitement de texte et contenus Dans ce menu, vous retrouverez toutes les actions propres aux actions régulières que l'on effectue sur les logiciels de bureautique comme "Couper", "Copier", "Coller", "Tout sélectionner", et même "Rechercher et remplacer" qui peut s'avérer extrêmement pratique lorsqu'on doit appliquer une action sur un même groupe de mots. |
 |
|---|
|
 |
|---|
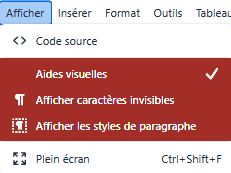
Afficher caractères invisibles :
Vous souhaitez faire en sorte qu'un mot ne puisse se retrouver à la ligne en fonction de l'affichage de l'utilisateur (sur smartphone par exemple), il vous faudra alors utiliser l'espace insécable. Et pour mieux s'y retrouver entre les simples espaces et les espaces insécables, de pouvoir les distinguer, rien de tel que d'utiliser cette option d'affichage des caractères invisibles qui a la particularité de montrer les espaces insécables par couleur grise côté gestion.Exemple (avec et sans espace insécable) :


Espace insécable :
Vous souhaitez faire en sorte que deux mots se retrouvent sur une même ligne quel que soit le mode d'affichage qu'emploie votre lecteur/lectrice? Pour cela, il faut ajouter un espace insécable.
Il empêche le retour à la ligne automatique entre deux mots ou caractères. Il est essentiel pour améliorer la lisibilité et respecter les règles typographiques
(se référer à l'option de "Afficher caractères invisibles" pour voir un exemple).
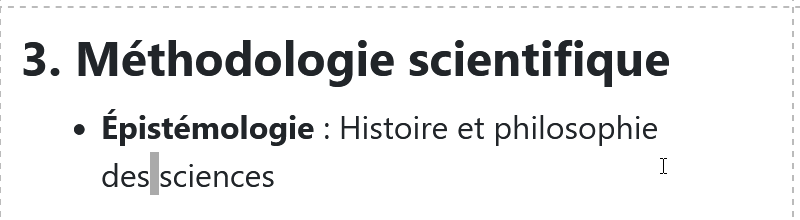
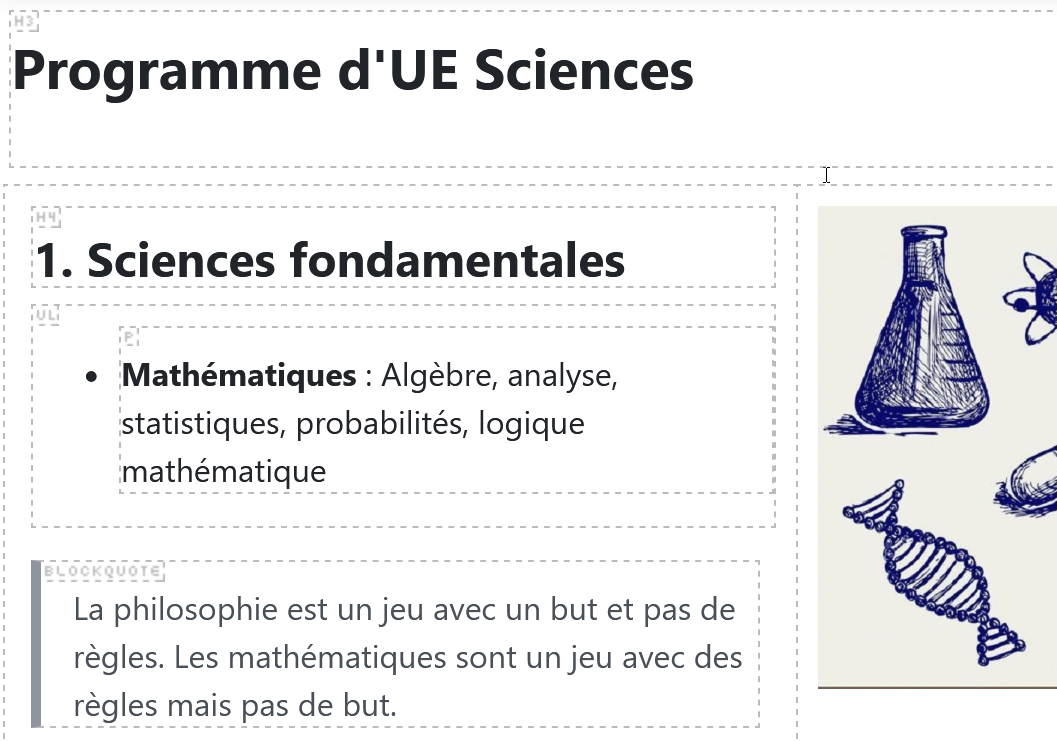
Afficher les styles de paragraphe :
Vous souhaitez pouvoir identifier les différents paragraphes de votre page, cette option vous permettra d'afficher/masquer la structure des paragraphes et de les identifier plus facilement (les titres "header" [H] par niveau d'importance, les listes à puces [UL], les paragraphes [P], citations [BLOCKQUOTE], blocs préformatés [PRE]...).
Exemple :
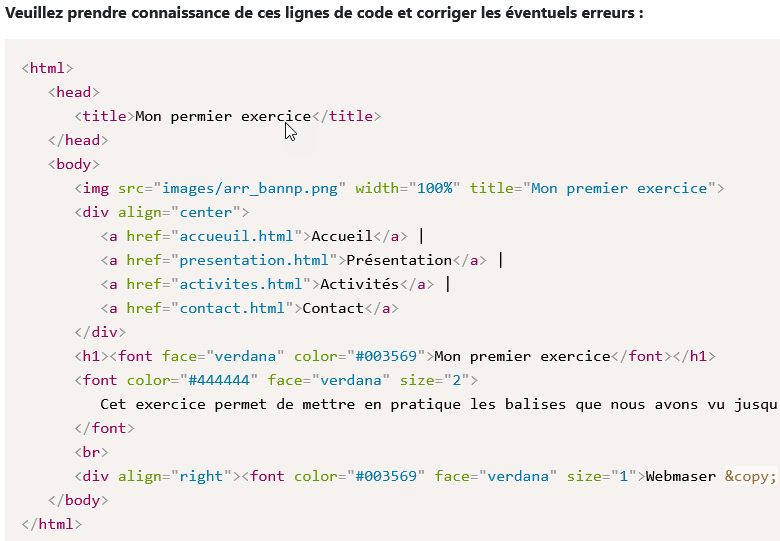
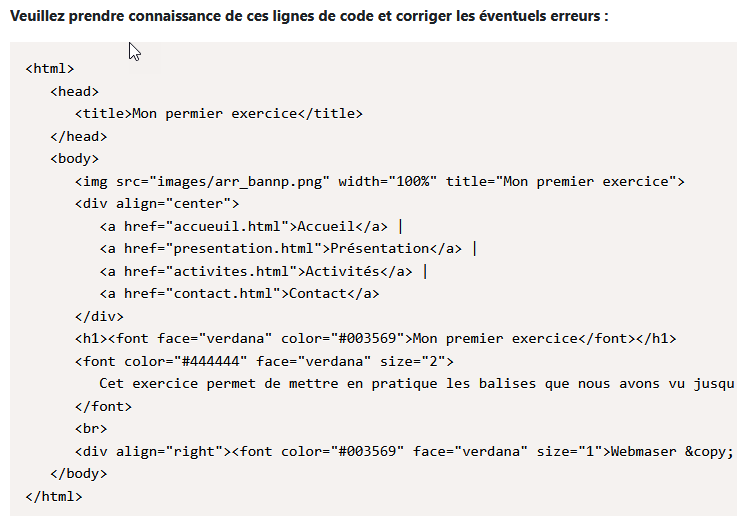
Menu "Insérer" :Adapter sa mise en page Exemple de code : Lors d'un exercice, ou via l'énoncer d'un questionnaire d'examen, vous souhaiteriez apporter des exemples de code (HTML/XML, JavaScript, CSS, PHP, Ruby, Python, Java, C, C#, C++) sans qu'il puisse être interprété comme étant du code ou du simple texte, et que votre participant puisse facilement l'identifier. Rien de mieux que d'utiliser l'insertion d'un bloc de code prenant ainsi la mise en forme qui leur est proprement dédié. Il permet donc d'insérer et formater du code informatique proprement, pour qu’il soit lisible, non interprété, et facilement copiable par les lecteurs d'écran.Exemple (côté gestion / côté visualisation pour les participants) :   |
 |
|---|
Filet horizontal :
Vous trouvez que certaines parties de votre texte sont un peu trop chargées ? Pensez au "filet horizontal" ! Simple à insérer, celui-ci permet de structurer visuellement votre contenu, de créer des coupures et de guider la lecturecette option va créer une ligne de démarcation, et donc séparer les parties denses pour assouplir au mieux la lecture en ligne.
Exemple (avec et sans filet horizontal) :


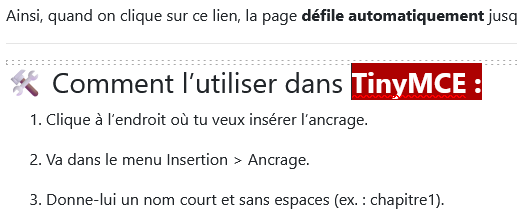
Ancrage :
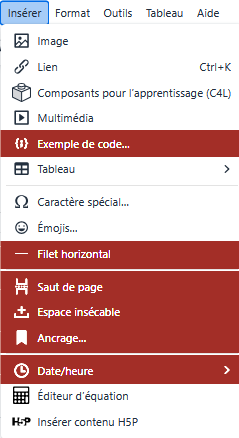
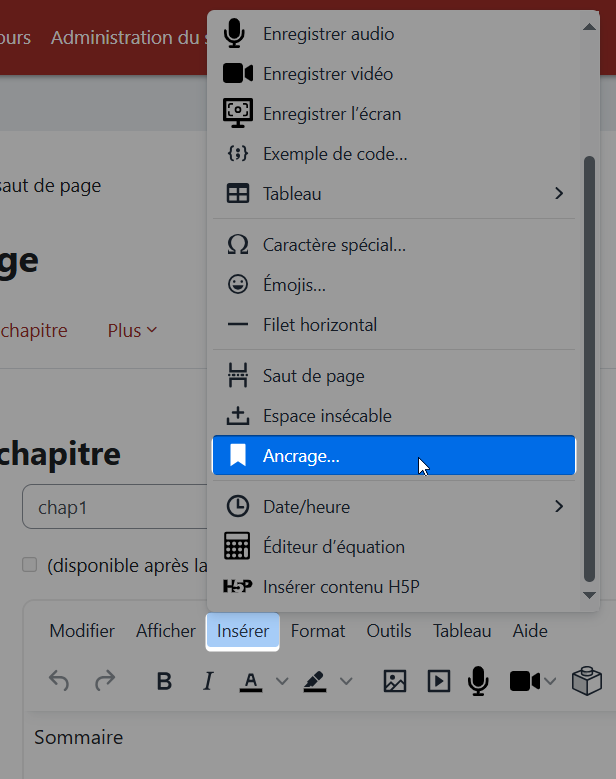
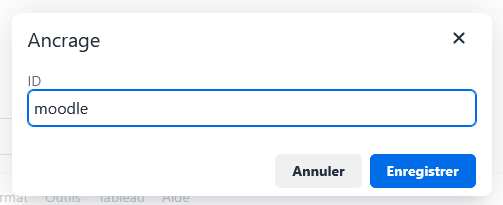
Vous cherchez à créer un lien renvoyant à un endroit précis dans la page, ou dans une autre page? L'ancrage est l'outil adéquat pour y parvenir. Il sert à créer un point précis dans une page vers lequel on peut faire un lien direct. C’est une fonctionnalité très utile pour faciliter la navigation à l’intérieur d’un document long, ou renvoyer vers un chapitre/paragraphe d'une page extérieure, plutôt que de faire défiler tout le contenu. Vous êtes directement transporté à l’endroit voulu grâce à ce système d'ancrage.Comment Faire :
| Etape 1: Insérer une ancre Se rendre à l'endroit précis de la page pour insérer une ancre en sélectionnant (un ou plusieurs mots) puis cliquer sur le menu Insérer > puis Ancrage > et choisissez le nom de votre ancre |
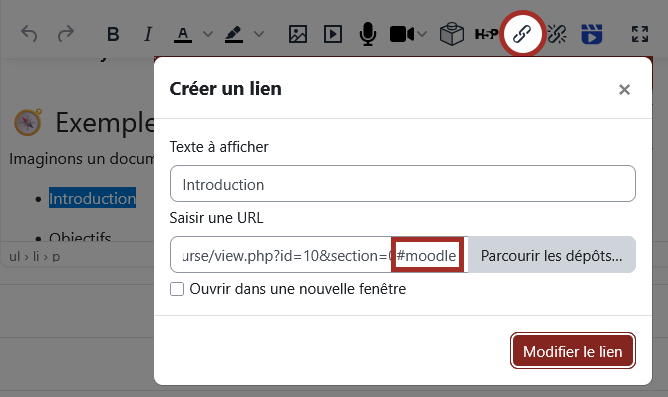
Etape 2: Créer un lien Sélectionner le texte qui renverra vers l’ancre, puis cliquer sur le menu insérer un lien, et enfin renseigner l'URL de la page où se trouve l'ancre, en n'oubliant pas de rajouter un # suivi du nom de l'ancre choisi à la fin du lien URL. (bien penser à récupérer le lien de la page en question avant de se mettre en Edition) |
  |
 |
|---|
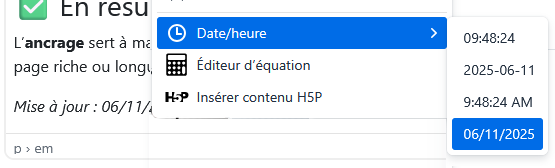
Date/heure :
Pour chaque document de travail, activité, ressources, description de section ou autres fonctionnalités utilisant l'éditeur de texte, vous souhaiteriez rapidement saisir une date ou heure de l'instant, en guise de dernière modification, mise à jour en bas de page (où en entête, à votre convenance).Sachez qu'il est possible de le faire en utilisant l'insertion de date/heure (dans le format de votre choix).
Exemple :

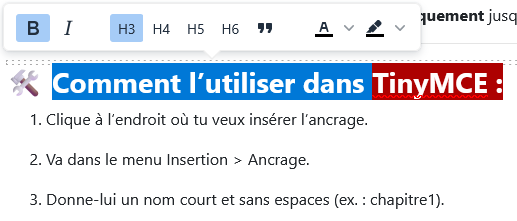
Menu "Format" :Mettre en forme ses contenus Styles de paragraphes "citation" :
Petite nouveauté qui permet de border le texte d'un liseré sur la gauche, pour définir qu'il s'agit d'une citation. Exemple :  |
 |
|---|
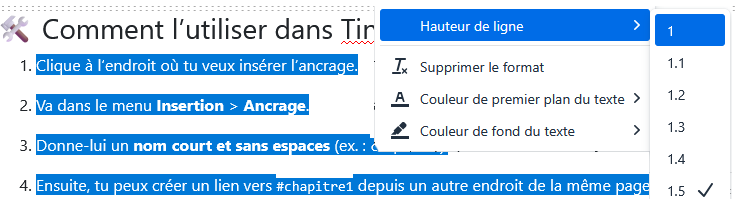
Hauteur de ligne :
Vous voulez modifier l'espacement des lignes? Ou vous souhaitez harmoniser les paragraphes de votre texte dans la page ? Vous pourrez alors utiliser la hauteur de ligne !Elle permet de régler l'interlignage pour aérer et adapter au mieux la lisibilité, et réorganiser le texte dans la page.
Pour information: WCAG 2.1 (Norme d'accessibilité de contenu web) :
"L’espacement entre les lignes (interlignage) est d’une valeur d’au moins 1,5 dans les paragraphes et l’espacement entre les paragraphes est au moins 1,5 fois plus grand que la valeur de l’interligne."

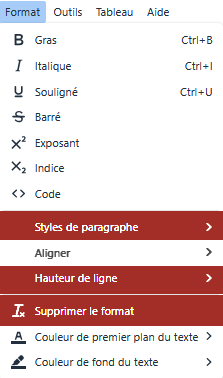
Supprimer le format :
Si vous souhaitez simplifier la mise en forme d'un texte sur votre page que vous auriez appliqué, sachez qu'il est possible de le faire facilement en supprimant cette mise en forme ! Cela concerne toutes les options du menu Format et permet d’enlever les styles qui auraient pu être appliqués comme les titres, les couleurs ou les alignements,... pour revenir à un texte plus neutre.Comment faire :
| Sélection du texte (surlignage en bleu) |
Suppression du format (la couleur de texte, le gras et le fond de couleur ont été supprimés) |
|---|---|
 |
 |
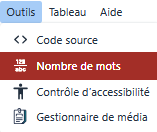
Menu "Outils" :Des dispositifs utiles
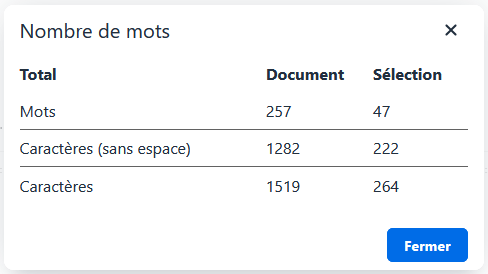
Nombre de mots : Vous souhaitez connaitre le nombre de mots et de caractères que contient votre page, ou même savoir combien de mots composent un paragraphe, et/ou une partie de votre contenu sélectionnée: ce menu vous dresse un tableau récapitulatif du nombre de mots utilisés dans votre page, du nombre de caractères avec/sans espace, ainsi que le nombre de mots utilisés dans votre sélection. Exemple :  |
 |
|---|
Quelques conseils indispensables et bonnes pratiques :
- Clarté et concision : Un texte trop long peut décourager les apprenants. Il est souvent conseillé de segmenter les contenus en plusieurs sections ou pages.
- Importance des titres : critère RGAA 9.1 – Structuration de l’information : "Dans chaque page web, l’information est-elle structurée par l’utilisation appropriée de titres ?"
- Lisibilité : Ajouter des ressources multimédias (images, vidéos, fichiers PDF) pour éviter des blocs de texte trop denses.
- Accessibilité : Les recommandations générales en e-learning suggèrent de ne pas dépasser 1000 à 1500 mots par page pour maintenir l'attention des étudiants.
Menu "Aide" :Des informations pratiques (accès touches raccourcies clavier "Alt+0") Pour les personnes habituées aux logiciels de traitement de texte, les mêmes raccourcis clavier peuvent être retrouvés dans l'Aide de l’éditeur TinyMCE. On y retrouve notamment : - Tous les raccourcis clavier, que ce soit au niveau des actions sur les contenus de la saisie, mais aussi de la navigation dans Moodle. - La liste des plugins installés et proposé sur Tiny MCE - La version de Tiny MCE |
 |
|---|
Nos recommandations
Veuillez trouver ci-dessous les raccourcis les plus utiles.Pour les actions sur contenus :
Tout sélectionner (CTRL+A),
Copier (CTRL+C),
Couper (CTRL+X),
Coller (CTRL+V),
Annuler (CTRL+Z),
Rétablir (CTRL+SHIFT+Z).
Pour la mise en forme du texte :
Gras (CTRL+B),
Italique (CTRL+I),
Souligner (CTRL+U).
Pour la navigation dans un cours :
Parcourir les sections de la gauche vers la droite (TAB)
Parcourir les sections de la droite vers la gauche (SHIFT+TAB)
Pour la navigation dans un navigateur web (les mêmes pratiques en utilisant la touche CTRL) :
Parcourir les onglets de la gauche vers la droite (CTRL+TAB)
Parcourir les onglets de la droite vers la gauche (CTRL+SHIFT+TAB)
Pour la navigation dans son explorer (ordinateur) (les mêmes pratiques en utilisant la touche ALT) :
Parcourir les applications ouvertes de la gauche vers la droite (ALT+TAB)
Parcourir les applications ouvertes de la droite vers la gauche (ALT+SHIFT+TAB)
Ouvrir l'explorateur de fichiers/dossiers (ALT+E)
4. Améliorations du Forum
Quels impacts pour les utilisateurs ?
Plutôt faible, car la fonctionnalité existait déjà.
Meilleure accessibilité à l’option, ce qui évite aux enseignants de chercher où l’activer.
Petit gain de temps, mais pas une révolution.
Comment faire?
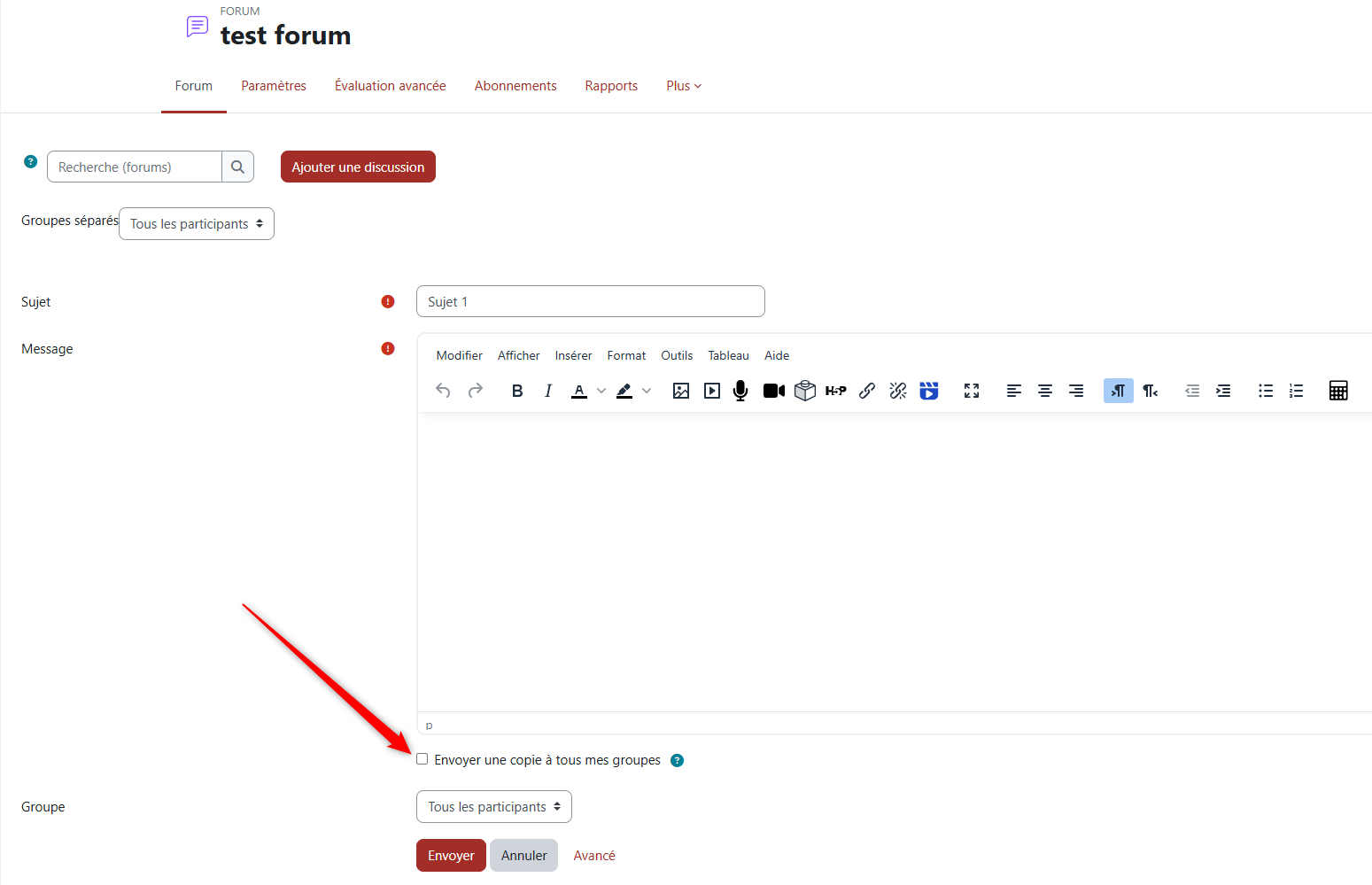
Entrer dans le forum > ajouter une nouvelle discussion > cocher la case "envoyer une copie à tous mes groupes
Poster plus facilement dans tous les groupes
Qu’est-ce qui change ?
- Avant, il était déjà possible de publier un message dans tous les groupes lorsqu’un forum était en mode "Groupes séparés" ou "Groupes visibles".
- La nouveauté : cette option est maintenant directement visible lors de la création d’un message (plus besoin d’aller dans les paramètres avancés).

5. Amélioration du filtrage des badges
Quels impacts sur les utilisateurs ?
- Les améliorations apportées dans Moodle 4.5 au niveau de la gestion des badges auront un impact limité pour la majorité des enseignants, qui utilisent peu ou pas cette fonctionnalité.
- En revanche, pour les administrateurs et les enseignants qui attribuent de nombreux badges, les nouvelles options peuvent s'avérer utile.
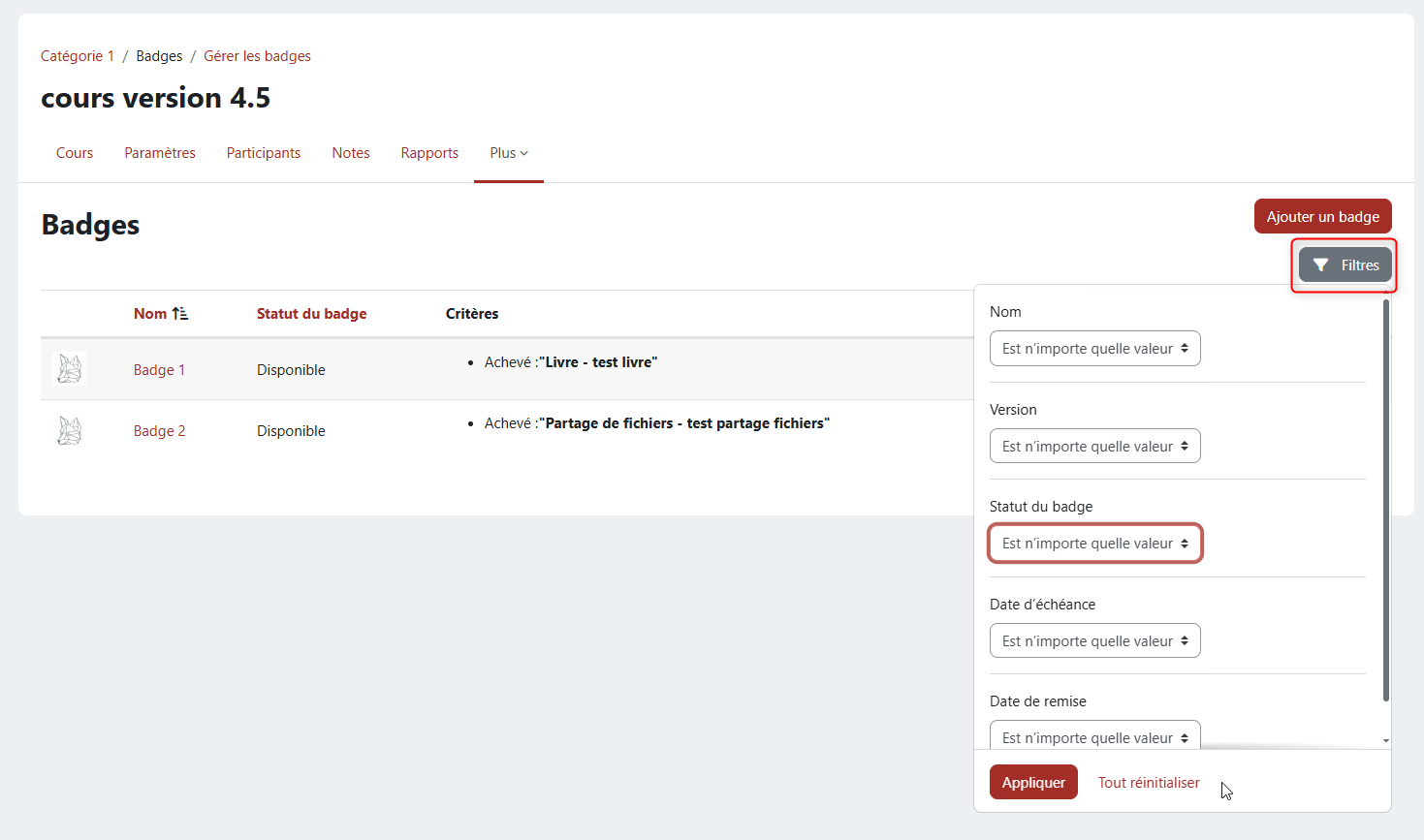
Allez dans "plus" > badges > cliquer sur "filtres"

Qu’est-ce qui change ?
- Il est maintenant possible de filtrer plus facilement les badges à l’intérieur d’un cours.
- Possibilité de trier selon des critères comme le statut du badge (disponible/non disponible par exemple)
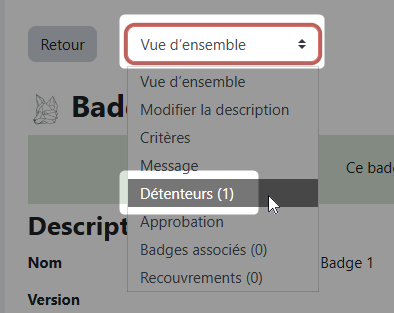
- Possibilité de filtrer avec le nom d'un étudiant dans la liste des détenteurs (badge > cliquer sur le badge concerné > puis choisir détenteurs dans le menu déroulant > et enfin filtrer avec le nom de l'étudiant que l'on recherche)


6. Améliorations du Test
Au sommaire de ce chapitre
Les améliorations de l’activité "Test" dans Moodle 4.5 ont un impact modéré, avec une nouveauté appréciable grâce à l'évaluation de section, tandis que l'affichage du dernier enregistrement est une amélioration mineure.
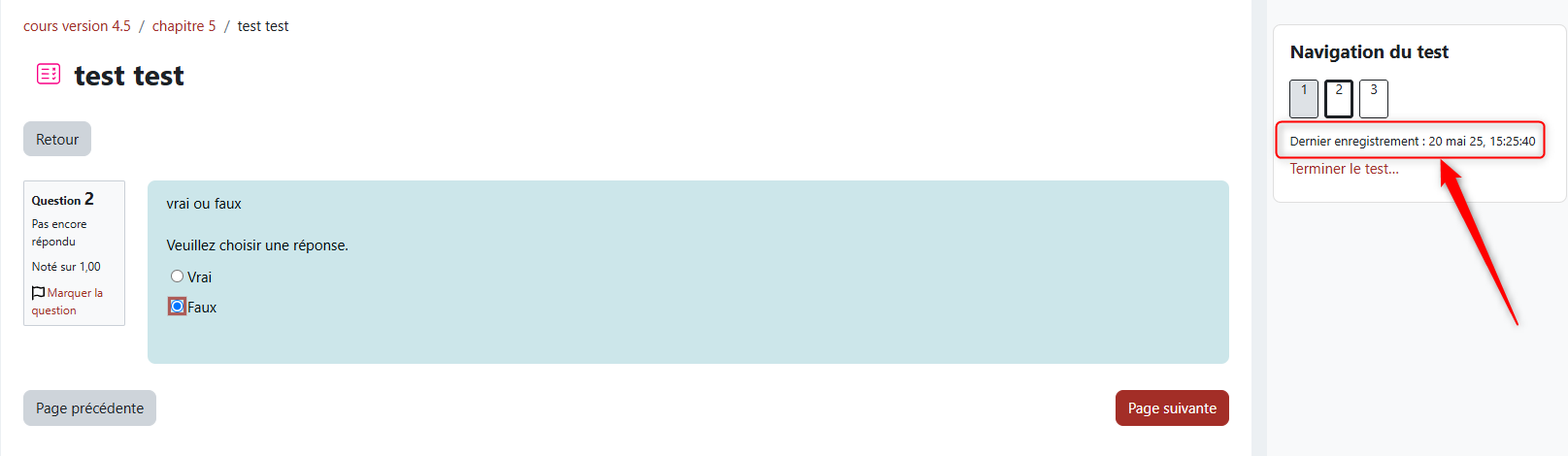
6.1. Affichage du dernier enregistrement
Quels impacts sur les utilisateurs ?
- Utile pour rassurer les étudiants qu’ils n’ont pas perdu leurs réponses en cas de coupure réseau.
- Mais pas une révolution, car Moodle enregistrait déjà automatiquement les réponses.
- Amélioration surtout visuelle, qui ne change pas le fonctionnement du Test.
Qu’est-ce qui change ?
Lorsqu’un étudiant enregistre une réponse, Moodle affiche maintenant plus clairement la dernière version enregistrée.

6.2. Nouveauté: l'évaluation de section
Quels impacts sur les utilisateurs ?
Pour les enseignants :
- Permet de mieux structurer l’évaluation (ex. une section "théorique" et une section "pratique").
- Plus de flexibilité dans la notation, notamment pour les évaluations complexes.
- Utile pour donner des feedbacks globaux sur une partie du test.
- Meilleure lisibilité des résultats, car ils voient leur performance par groupe de questions plutôt que question par question.
- Permet de mieux comprendre leurs forces et faiblesses sur chaque section du test.
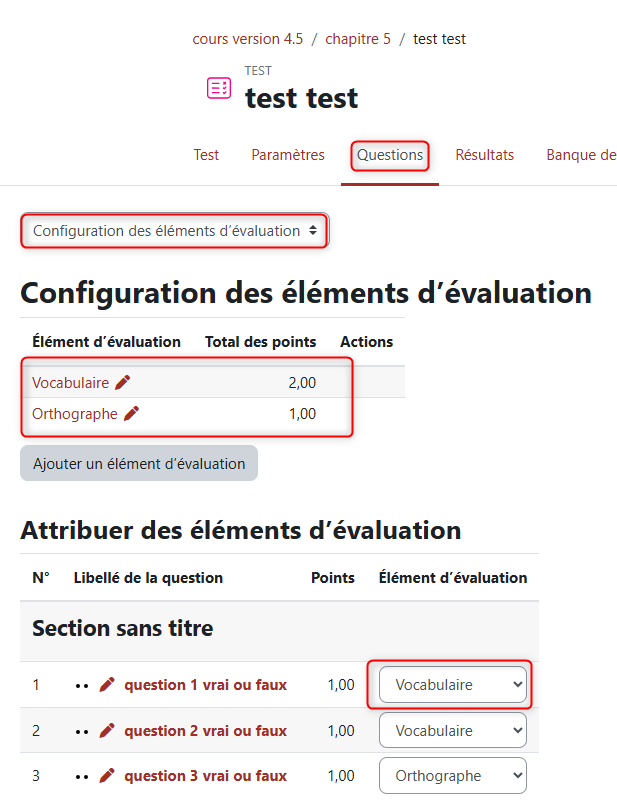
Dans le test > cliquer sur l'onglet "questions" > puis "configuration des éléments d'évaluation" > enfin ajouter un élément d'évaluation

Qu’est-ce qui change ?
- Il est maintenant possible d'attribuer des notes à des groupes de questions dans un test.
- Avant, chaque question était notée individuellement.
- Maintenant, on peut organiser des sections de questions et attribuer une note globale pour chaque section.
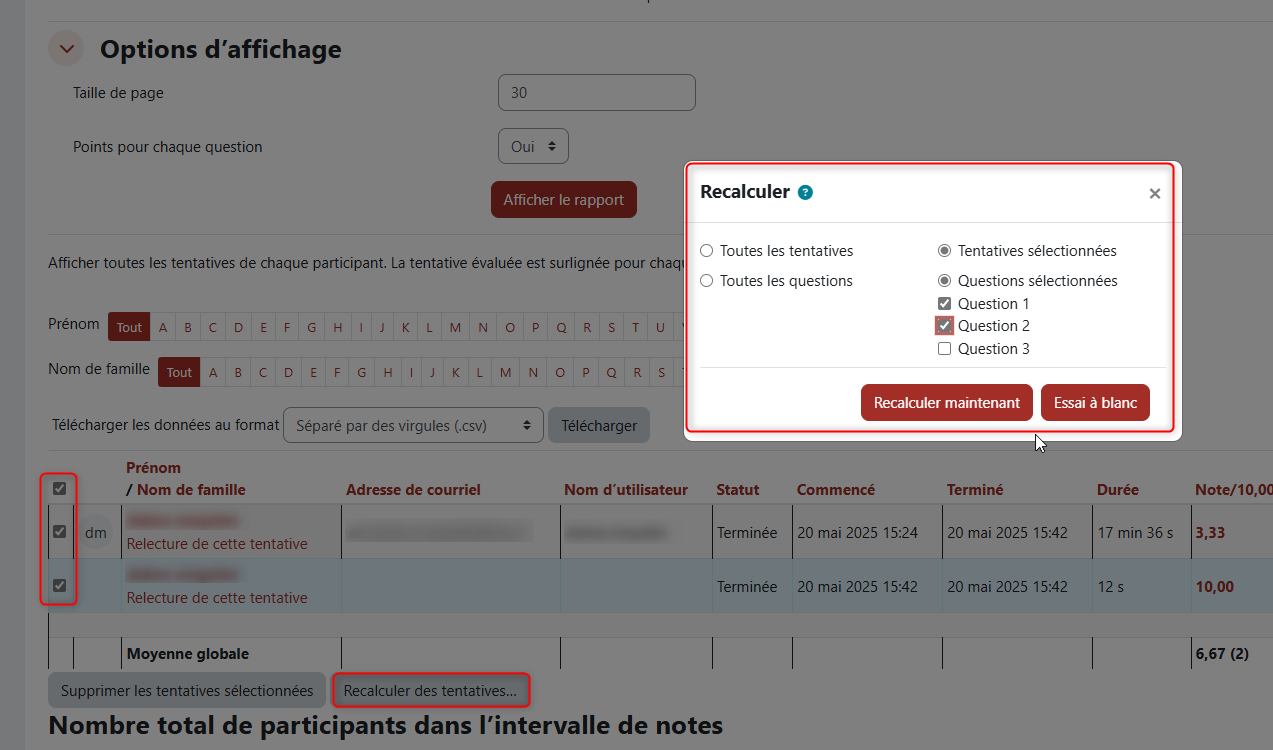
6.3. Nouvelle fonctionnalité : Re-noter les questions sélectionnées dans l’activité Test
Moodle 4.5 introduit une nouvelle option pour re-noter uniquement certaines questions d’un test, plutôt que de recalculer toutes les notes. C'est une amélioration majeure qui donne plus de flexibilité et facilite la gestion des corrections.
Quels impacts et avantages pour les utilisateurs?Pour les enseignants
- Gain de temps, car plus besoin de re-noter tout le test.
- Permet de corriger une erreur sur une question précise sans recalculer toutes les notes.
- Améliore l’équité, en ajustant seulement les questions concernées sans pénaliser les autres.
Pour les étudiants
- Meilleure transparence et justice : si une question est mal notée, elle peut être corrigée sans toucher au reste du test.
- Réduction des frustrations en cas d’erreur dans une correction.
Aller dans le test > cliquer sur l'onglet "résultats" > sélectionner les copies à recalculer > puis sélectionner les questions impactées par la modification du barème

Qu’est-ce qui change ?
Avant Moodle 4.5 :
- Il était possible de modifier le barème d’une question après un test, mais cela nécessitait une re-notation complète de toutes les tentatives.
- Impossible de corriger uniquement quelques questions sans impacter tout le test.
- On peut maintenant sélectionner les questions spécifiques à re-noter, sans toucher aux autres.
- Cela permet de corriger des erreurs de notation ou de prise en compte de réponses sans affecter tout le test.
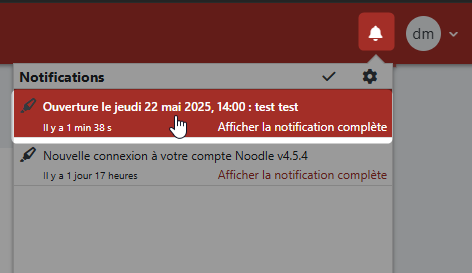
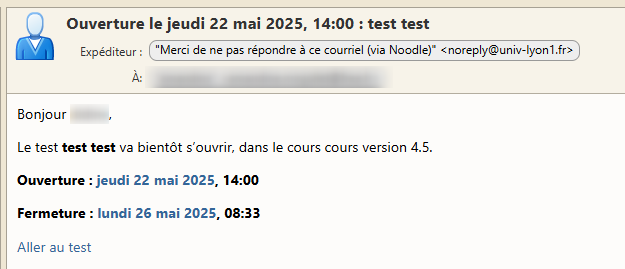
6.4. Nouvelle notification d’ouverture d’un test
Quels impacts sur les utilisateurs ?
- Meilleure gestion des tests : les étudiants sont immédiatement informés qu’un test est ouvert.
- Réduction des oublis et des demandes d’extensions.
- Moins de rappels à envoyer manuellement pour les enseignants.

Notification sur Moodle

Notification par mail
Qu’est-ce qui change ?
- Moodle peut maintenant envoyer une notification aux étudiants dès qu’un test est disponible.
- Cela permet d’éviter qu’ils oublient de le passer dans le délai imparti.
7. Améliorations du Devoir
Au sommaire de ce chapitre
Moodle 4.5 apporte de vraies améliorations UX à l’activité Devoir, en facilitant l’accès aux actions essentielles et en simplifiant la gestion des soumissions.
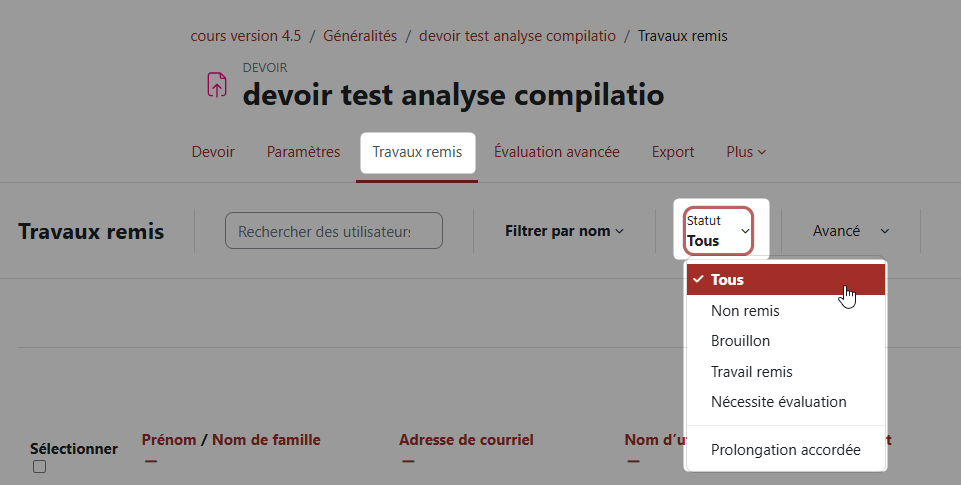
7.1. Actions principales en haut de l’écran
Quels impacts pour les enseignants :
- Gagne en rapidité : plus besoin de faire défiler toute la page pour trouver les options clés.
- Expérience plus fluide, surtout sur des cours avec beaucoup d’étudiants.
- Ergonomie améliorée, avec une interface plus claire et plus intuitive.
Aller dans un devoir > cliquer sur l'onglet "travaux remis" > filtres possibles par nom/statuts/recherche avancée

Qu’est-ce qui change ?
- Les actions essentielles (notation, téléchargement des soumissions, modification des paramètres…) sont désormais accessibles en haut de la page.
- Meilleur filtrage des soumissions, ce qui permet de trouver plus rapidement ce que l’on cherche.
7.2. Accès simple aux actions par lots
Amélioration de l'ergonomie pour gérer les actions par lots.
Quels impacts pour les enseignants :
- Gain de temps pour la gestion des devoirs en classes nombreuses.
- Moins d’erreurs grâce à une interface plus intuitive.
- Plus de flexibilité, notamment pour ajuster les délais ou modifier les soumissions en masse.
Aller dans le devoir > cliquer sur l'onglet "travaux remis" > sélectionner les copies sur lesquelles vous souhaitez faire une action par lots > un menu apparait en bas de page avec les différentes actions possibles

Qu’est-ce qui change ?
- Il est possible désormais d'appliquer des actions par lots plus facilement (ex. valider plusieurs devoirs, donner une extension à plusieurs étudiants, noter en masse…).
- L’interface permet d’accéder plus facilement aux options d'action par lot via un bandeau flottant en bas d'écran.
- Vous pourrez aussi prolonger la période de remise ou remettre à l'état de brouillon des travaux déjà remis (certaines options apparaissent en fonction du paramétrage du devoir, comme par exemple "prolonger" qui n'apparait que si le devoir à un nombre de tentative limité, "remettre à l'état de brouillon" qui n'apparait que si l'on exige que les étudiants cliquent sur le bouton envoyer )
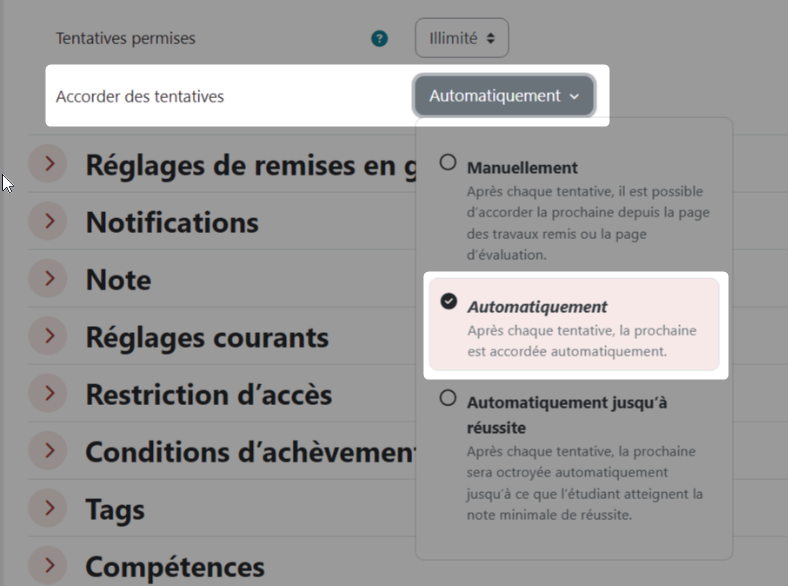
7.3. Accorder des tentatives automatiquement
Quels impacts pour les utilisateurs?
pour les enseignants :
- Moins de gestion manuelle, surtout pour les évaluations à corrections multiples.
- Plus de flexibilité pour permettre aux étudiants de refaire un devoir sans intervention de l’enseignant.
- Possibilité d’ajuster cela pour certains scénarios pédagogiques (ex. devoir à amélioration progressive).
pour les étudiants :
- Moins de blocages s’ils doivent refaire un devoir (ex. en cas d’erreur ou d’amélioration d’un travail).
- Réduction du stress, car ils savent qu’ils ont plusieurs tentatives si l’enseignant l’autorise.
Dans le devoir > cliquer dans l'onglet "paramètres" > aller dans le menu "réglages de la remise des travaux" > accorder des tentatives automatiquement

Qu’est-ce qui change ?
- Nouvelle option permettant de définir un nombre automatique de tentatives pour un devoir.
- Avant, il fallait accorder manuellement des tentatives supplémentaires aux étudiants qui en avaient besoin.
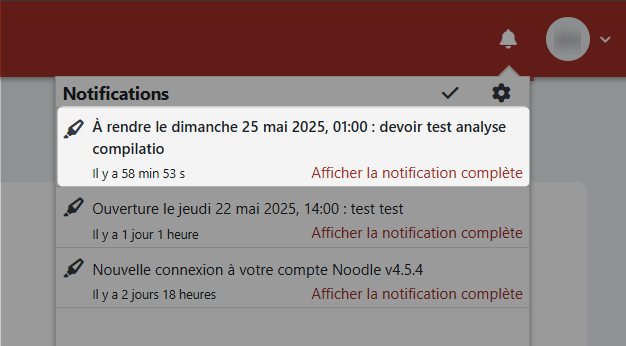
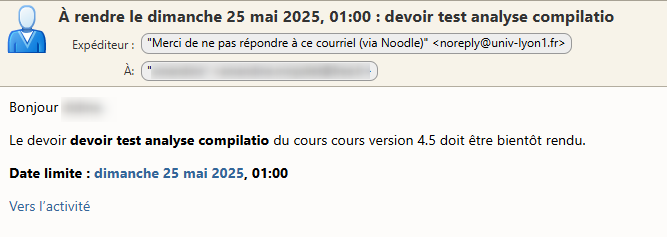
7.4. Nouvelles notifications de devoir
Les étudiants sont maintenant notifiés de l'ouverture d'un devoir ou lorsqu’une échéance approche.
Quels impacts sur les utilisateurs?
- Amélioration de l’engagement étudiant : moins de risques d’oublier de rendre un devoir.
- Réduction du travail des enseignants, qui n’ont plus besoin de créer des rappels manuels.
- Personnalisable : on peut activer/désactiver ces notifications selon les besoins du cours.

Notification sur Moodle

Notification par mail
Qu’est-ce qui change ?
- Moodle envoie une notification automatique aux étudiants lorsqu’un devoir est ouvert ou lorsqu’une échéance approche.
- Avant, il fallait envoyer ces rappels manuellement ou utiliser des plugins externes.
8. Focus sur de nouvelles activités
Au sommaire de ce chapitre
Des nouvelles activités ont récemment vu le jour grâce à l'installation de nouveaux plugins. Pour les découvrir :8.1. TCS - Test de Concordance de Script
Le plugin Test de Concordance de Script (TCS) est une technique d’auto-évaluation du raisonnement clinique en contexte d’incertitude. Il s’appuie sur des mises en situation au travers de cas pratiques mis en place dans l'activité Test.
Il s’appuie sur les réseaux de connaissances, et vise à placer le candidat devant une situation professionnelle afin de mesurer son aptitude à interpréter des informations et à raisonner dans des situations complexes, en comparant ses réponses à celles d’experts.
Le TCS peut être utilisé dans de nombreuses disciplines et contextes, notamment dans le domaine de la santé.
Cas d’usage
Le TCS mesure le raisonnement clinique ou professionnel en contexte incertain :
- Évaluation du raisonnement clinique en médecine, soins infirmiers, pharmacie.
- Évaluation du jugement professionnel dans des situations ambiguës.
- Comparaison des réponses étudiantes données par un panel composé d’experts référents.
Structure typique d’une question :
- Une situation (clinique ou professionnelle).
- Hypothèse/action (ex : "diagnostic possible : pneumonie").
- Nouvelle information (ex : "le patient n’a pas de fièvre").
- Une décision, à travers les champs "Réponses", basée sur une échelle de Likert
L’intérêt pédagogique : on n’évalue pas la "bonne réponse" absolue, mais la concordance avec le jugement d’un panel d’experts.
Fonctionnalités principales
-
Permet de créer des questions de type "raisonnement" et/ou de "Jugement" dans l'activité Test avec :
- Situations cliniques ou professionnelles,
- Échelles de réponse personnalisables,
- Pondération des réponses basée sur les réponses d’un panel d’experts.
-
Gère :
- L’importation des grilles de correction expertes,
- La notation automatique basée sur la répartition des réponses du panel,
- la visualisation des écarts entre réponses étudiantes et expertes.
- Remontée de notes dans le carnet de notes Moodle.
Evaluation et notation
-
Chaque réponse étudiante est pondérée selon la fréquence des réponses expertes :
- Exemple : si 70 % du panel a choisi "-2", un étudiant qui répond "-2" obtient 1 point.
- Une réponse choisie par 10 % du panel donnerait 0,1 point, etc.
- Cela reflète le niveau de concordance avec le raisonnement de personnes expertes, et non une logique binaire vrai/faux.
8.2. Kanban
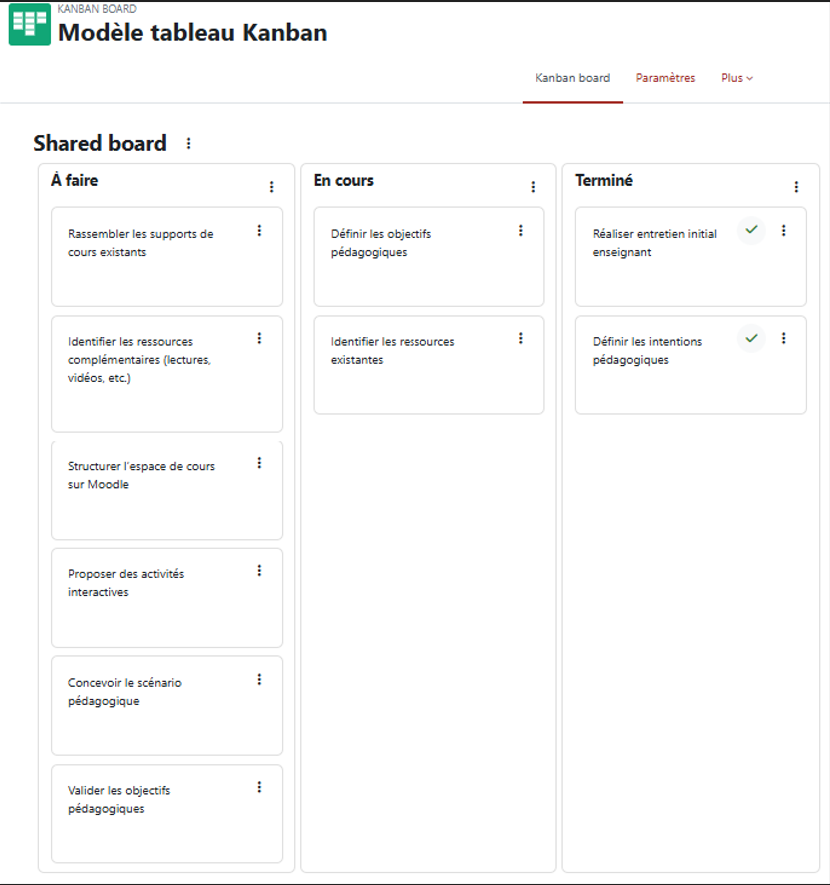
Le plugin Kanban pour Moodle est une activité pédagogique qui permet de représenter visuellement des tâches sous forme de tableau divisé en plusieurs colonnes où chaque colonne contient des cartes/tickets que l'on peut glisser-déposer d'une colonne à l'autre.


Une méthode largement utilisée en gestion de projet agile, mais aussi très utile pour l'apprentissage collaboratif, l'organisation personnelle ou les suivis de travaux.
Cas d’usage
- Suivi d’un projet de groupe (chaque équipe a un tableau).
- Planification d’un module de formation (étapes à franchir).
- Apprentissage auto-régulé (chaque étudiant organise ses propres tâches).
- Suivi de révisions ou de livrables dans un cours
Ce plugin est une activité Moodle qui permet aux enseignants et étudiants de :
- Créer des cartes de tâches organisées en colonnes (comme dans Trello ou Jira),
- Collaborer de façon visuelle et interactive,
- Suivre la progression d’un projet, d’un devoir ou d’un module. C’est un outil particulièrement adapté dans les contextes pédagogiques fondés sur l’apprentissage par projet, le développement de compétences transversales, la collaboration entre pairs.
Le plugin Kanban est davantage conçu pour la gestion de projets selon la méthode agile
tandis que le plugin Board est plus orientée vers la collaboration pédagogique et l’organisation de contenu par les apprenants.
Fonctionnalités principales
Structure de type Trello / Jira
- Tableaux avec colonnes personnalisables (ex : "À faire", "En cours", "Terminé").
Chaque carte peut contenir :
- Titre,
- Description,
- Étiquettes (tags),
- Date limite,
- Pièces jointes.

Travail collaboratif
- Les cartes peuvent être attribuées à des utilisateurs ou à des groupes.
- Permet un suivi du travail en groupe ou en individuel.
Drag & drop
Interface intuitive : les cartes peuvent être déplacées par glisser-déposer.
Historique d’activité
Traçabilité des modifications : qui a fait quoi, et quand.
Paramètres disponibles
Lorsque tu ajoutes une activité Kanban, tu peux configurer :
- Le nombre et le nom des colonnes,
- Le type d’accès (étudiants peuvent créer/éditer ou juste lire),
- La possibilité de travailler en groupes ou non,
- La date limite pour certaines tâches,
- Les notes (facultatif, si tu veux évaluer la contribution des étudiants).
8.3. Offline Quiz
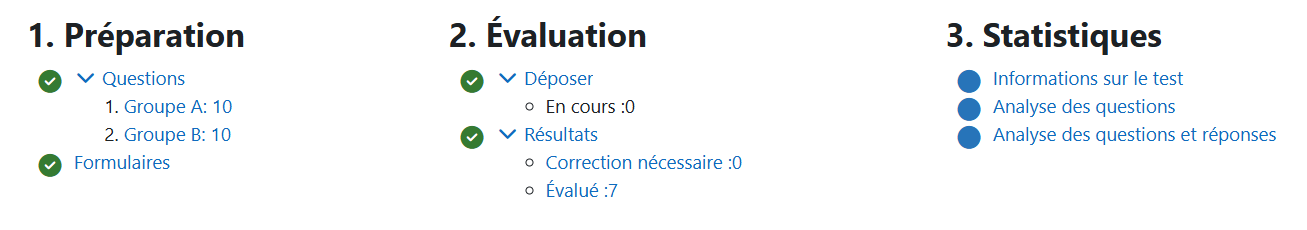
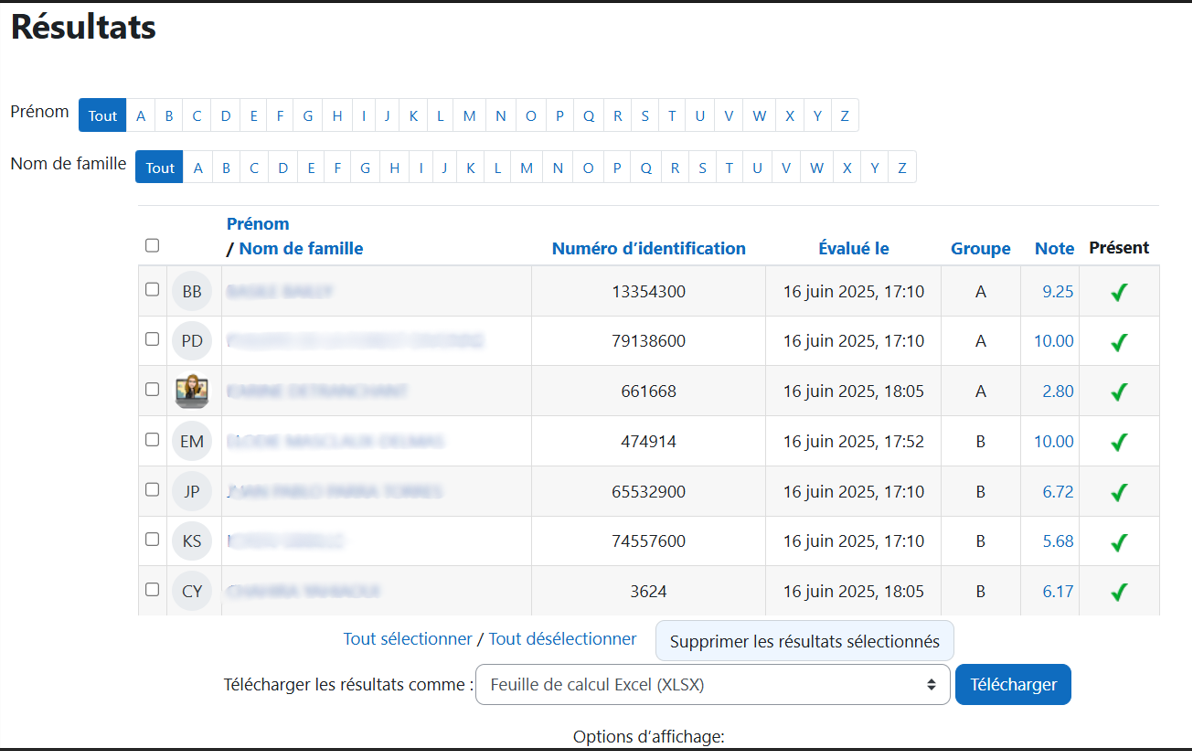
Le plugin Offline Quiz ou QCM papier, est une extension Moodle qui permet de créer des évaluations papier sous forme de QCM (questions à choix multiples) à partir de la banque de questions du cours. Lors de l'évaluation en présentiel, l’enseignant distribue aux étudiants le sujet et une grille de réponses à remplir manuellement, tout en complétant lui-même la feuille de présence. Après le test, il scanne et importe dans Moodle les grilles de réponses ainsi que la feuille de présence. Le plugin utilise ces documents pour reconnaître les étudiants présents, relier leurs copies et calculer automatiquement leurs notes, enregistrées ensuite dans le carnet de notes.
C’est un excellent choix lorsque les évaluations numériques ne sont pas possibles (salle non équipée, examen surveillé sur papier, etc.).
Cas d’usage
- Examens en présentiel sans connexion Internet.
- Contrôles surveillés dans des salles non informatisées.
- Évaluations formatives où l’enseignant préfère un support papier.
- Réduire les biais de correction manuelle.
Qu’est-ce que le plugin Offline Quiz ?
Ce plugin permet aux enseignants de :
- Générer automatiquement plusieurs versions imprimées d’un test à choix multiples (QCM),
- Distribuer ces versions aux étudiants sous forme papier,
- Scanner leurs feuilles de réponses (type grille optique),
- et importer les résultats dans Moodle en comparant avec les bonnes réponses définies dans la banque de questions.
Fonctionnalités principales

1. Création de versions papier
- Génère automatiquement plusieurs versions aléatoires d’un même QCM.
- utilise la banque de questions Moodle.
- Création au format PDF imprimable.
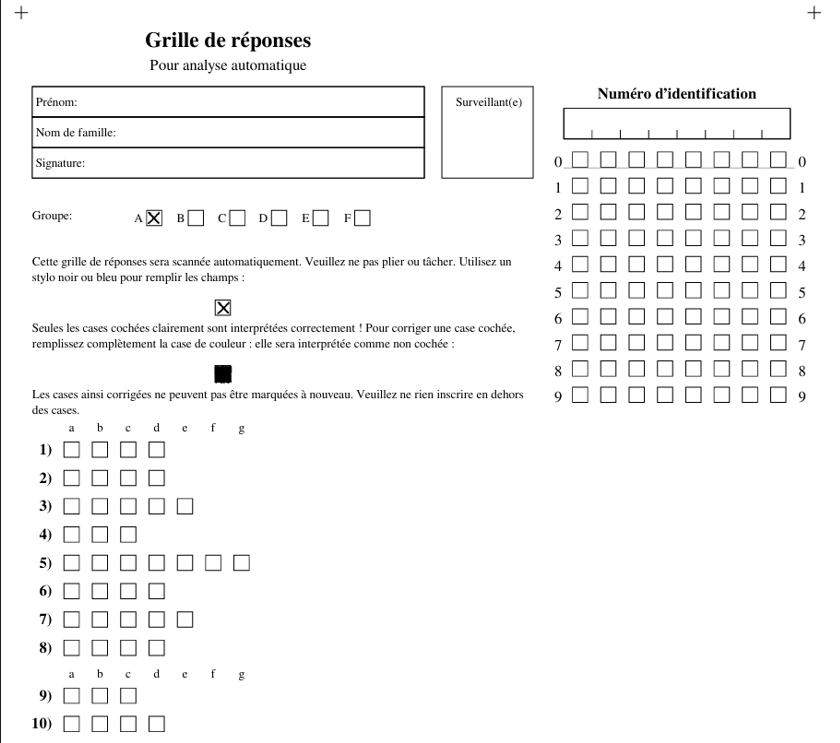
2. Feuilles de réponses optiques
- Crée des feuilles réponses type QCM à noircir (semblable aux concours).

- Chaque feuille peut être personnalisée par étudiant.
3. Correction automatisée
- Après examen, il faut scanner les feuilles réponses (scanner classique ou smartphone).
- Le plugin lit les fichiers avec les réponses marquées.
- Il effectue la correction automatique et affecte la note à chaque étudiant dans Moodle.

4. Intégration complète Moodle
- Notes automatiquement intégrées dans le carnet de notes Moodle.
- Résultats consultables dans l’activité, avec possibilité de commentaires.
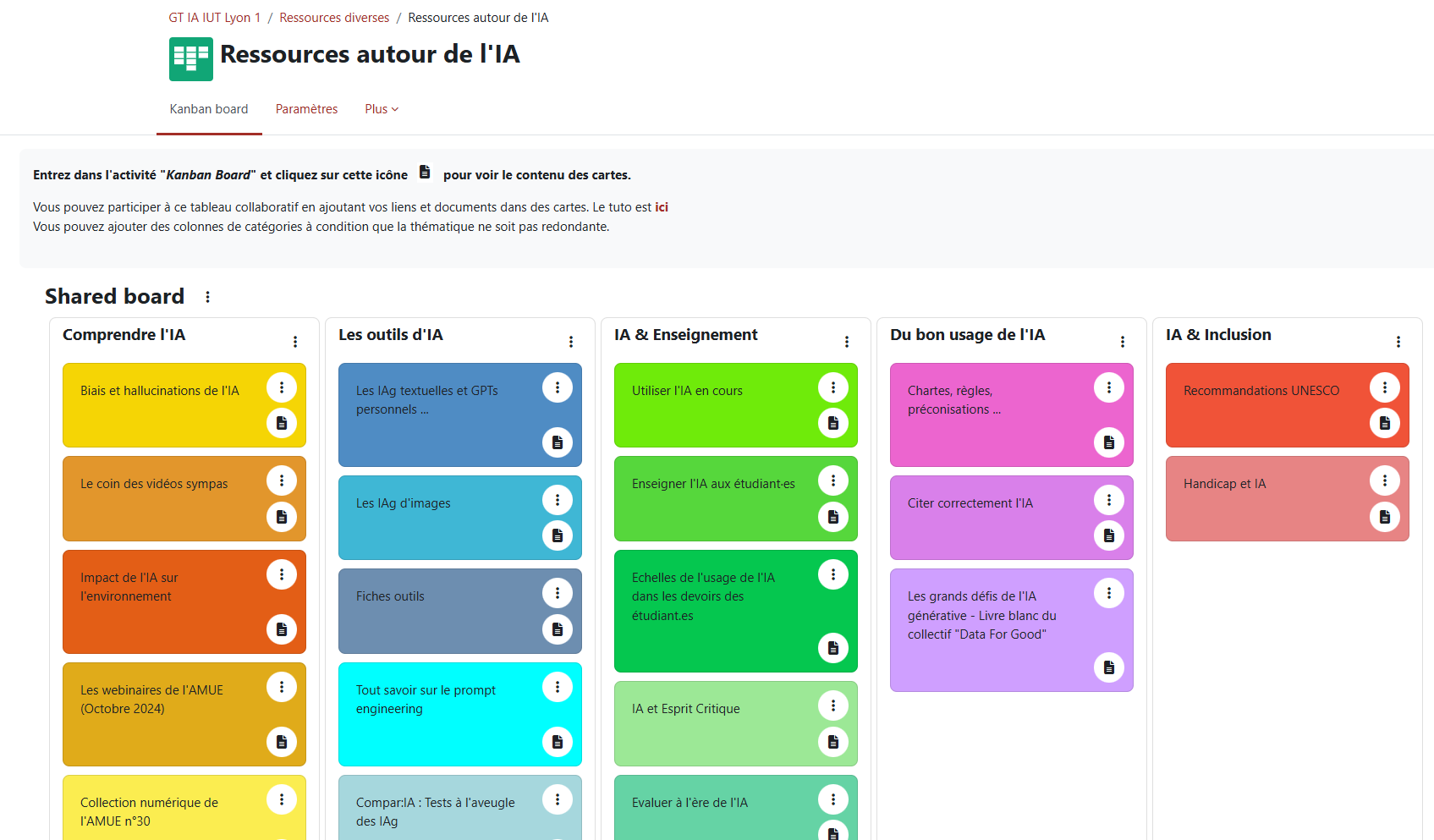
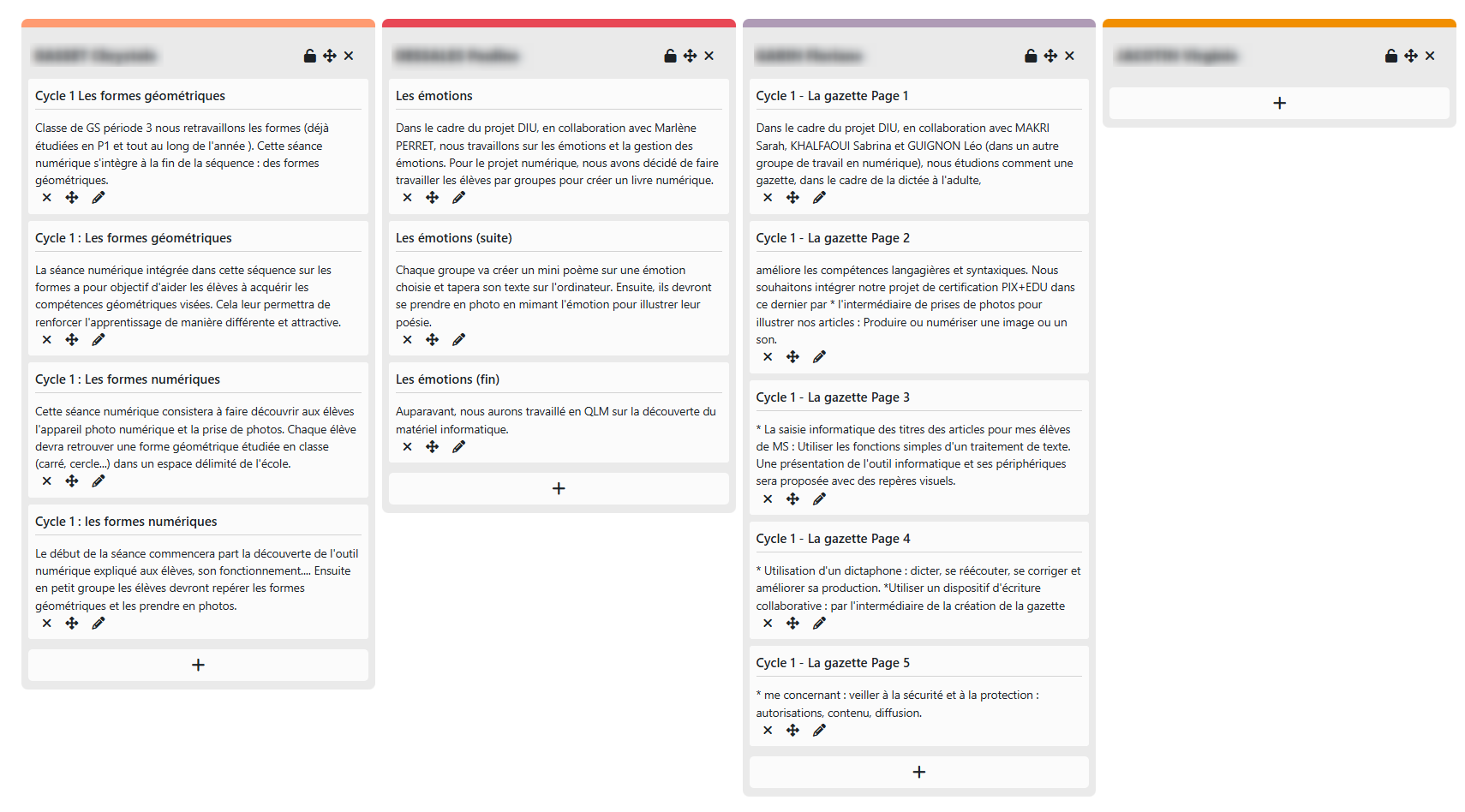
8.4. Board
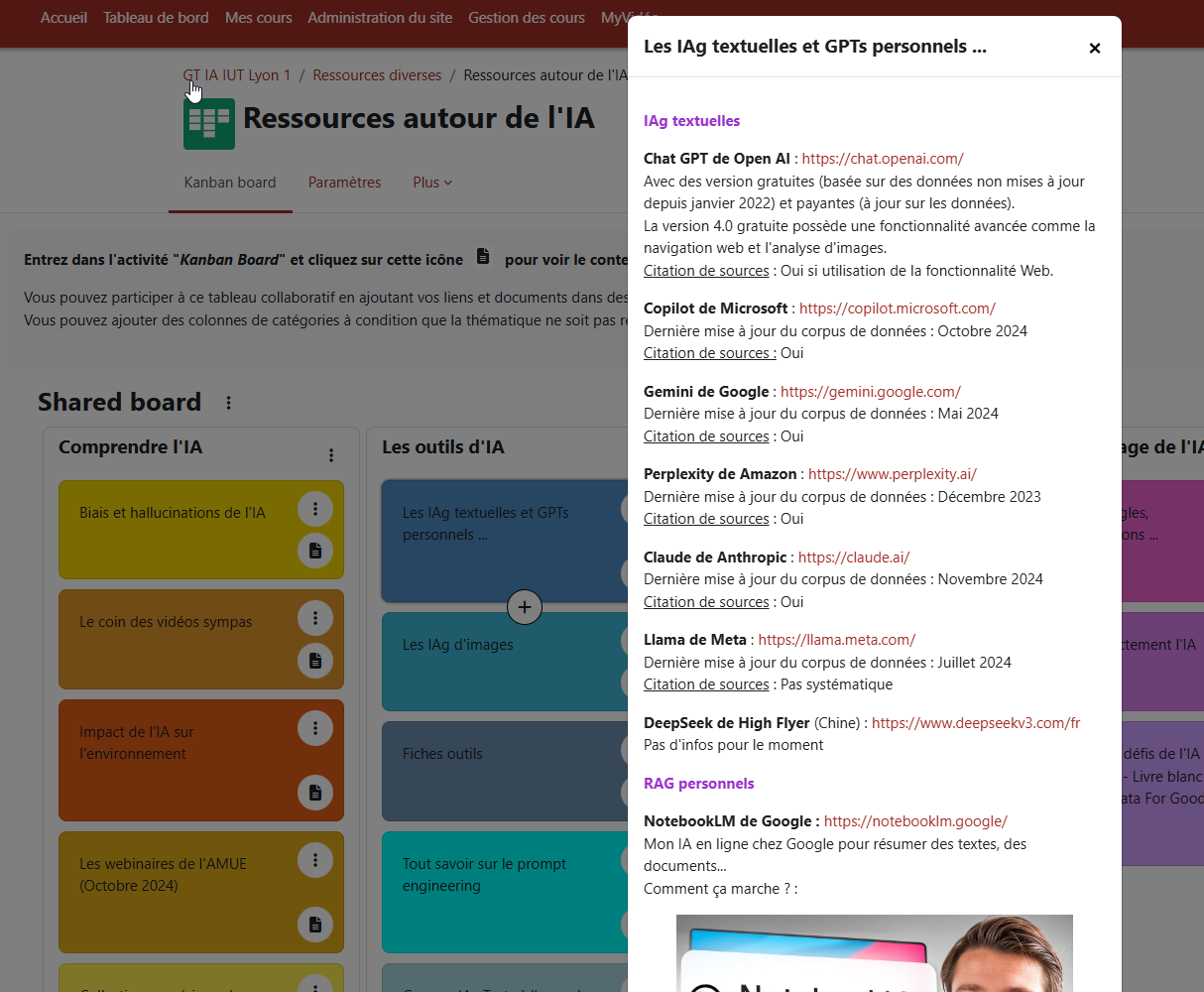
Le plugin Board pour Moodle est un outil collaboratif pour l’enseignement actif. Il permet aux étudiants de poster des idées sous forme de cartes (post-its) sur un tableau organisé en colonnes, à la manière de Trello ou Padlet. Voici les points essentiels à connaître :
Cas d’usage
- Brainstorming en groupe (ex. : "Quels sont les avantages du télétravail ?")
- Analyse de documents (ex. : organiser les arguments pour/contre dans différentes colonnes)
- Réflexion en fin de séance ("Ce que j’ai appris / Ce que je n’ai pas compris / Ce que je veux approfondir")
- Collecte de feedbacks anonymes ou non
- Travaux de groupe : chaque groupe peut avoir son propre tableau
Fonctionnalités principales
Tableau collaboratif :
Les enseignants créent un tableau avec plusieurs colonnes, généralement basées sur une question ou un thème.
Les étudiants ajoutent des « cartes » dans ces colonnes. Chaque carte peut contenir du texte, et parfois des fichiers ou des liens.
- Encourage la collaboration, le brainstorming, le feedback entre pairs ou la réflexion collective.
- Les étudiants peuvent aussi voter sur les cartes des autres (si cette option est activée).
- L’enseignant peut créer autant de colonnes qu’il le souhaite et en définir les titres.
- Les colonnes peuvent correspondre à des catégories, des étapes d’un processus, des arguments pour/contre, etc.
- il est possible d’attribuer une note à la participation (nombre ou qualité des cartes postées).
- Le plugin peut être intégré à la note finale dans le carnet de notes Moodle.
Interface simple et intuitive :
- Glisser-déposer des cartes dans les colonnes.
Facile à prendre en main pour les étudiants comme pour les enseignants, encourage la participation, facilite l'animation de séances interactives...
Le plugin Kanban est davantage conçu pour la gestion de projets selon la méthode agile
tandis que le plugin Board est plus orientée vers la collaboration pédagogique et l’organisation de contenu par les apprenants.
Exemple concret:

 Afficher / Masquer les boutons supplémentaires
Afficher / Masquer les boutons supplémentaires Insérer / Enregistrer une vidéo (MyVideo)
Insérer / Enregistrer une vidéo (MyVideo) Basculer en plein écran / écran simple
Basculer en plein écran / écran simple Éditeur d'équation
Éditeur d'équation