Bonnes pratiques pour l'accessibilité numérique d'un cours Moodle
"L’accessibilité numérique consiste à rendre les contenus et services numériques compréhensibles et utilisables par les personnes en situation de handicap" source Accessibilité numérique - DesignGouv (numerique.gouv.fr).
Pour quelles raisons l'accessibilité numérique est-elle facilitante pour les personnes en situation de handicap ?
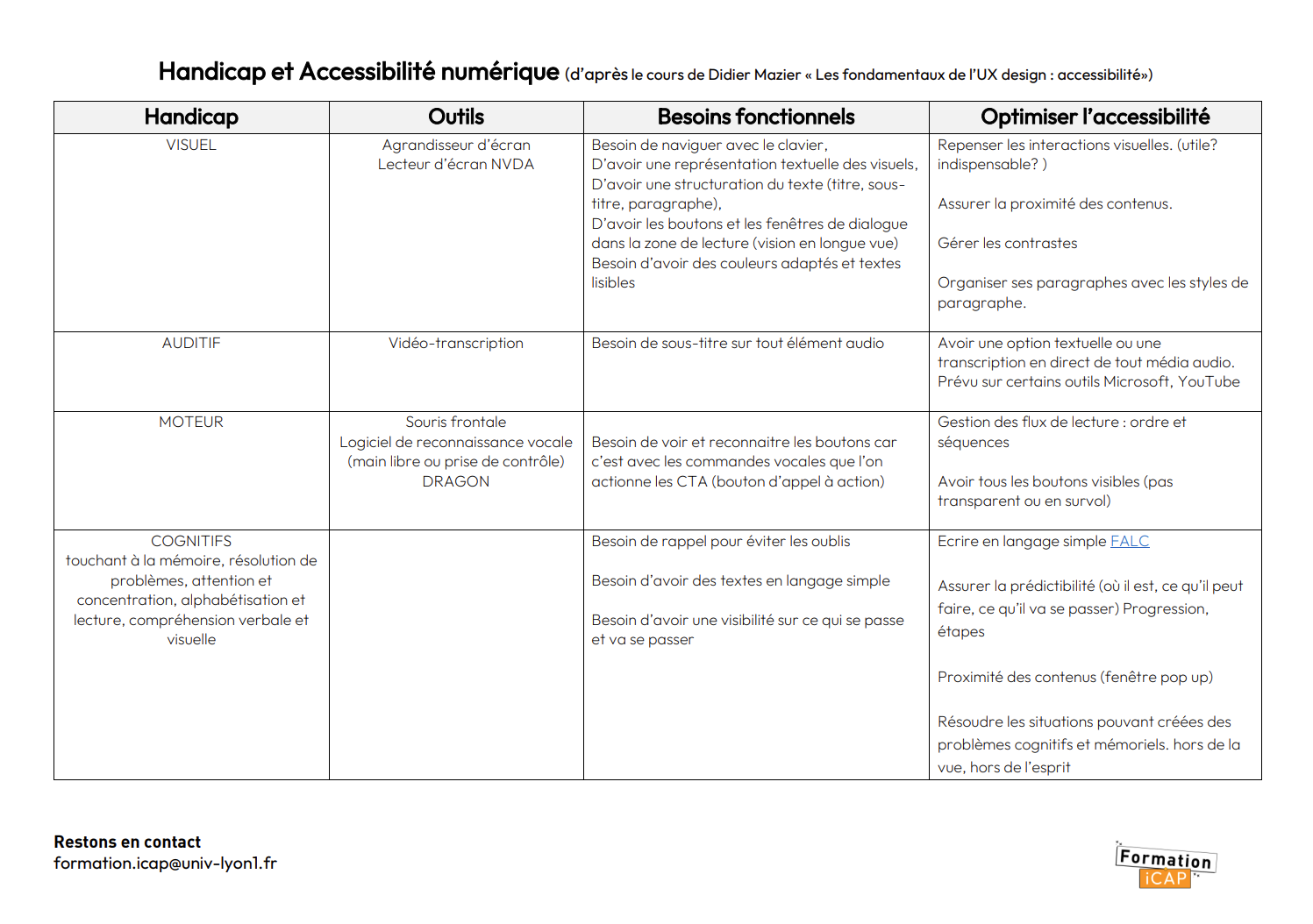
En fonction du handicap, la personne utilisatrice de l'outil numérique a des besoins fonctionnels spécifiques. En effet, devoir utiliser la plateforme Moodle et consulter votre cours en ligne peut mettre en difficulté la personne. Avoir connaissance de ses besoins permet de donner une réponse en adaptant et optimisant l'ergonomie et les ressources de la plateforme.
Voici un tableau synthétique et non exhaustif des besoins fonctionnels selon le handicap. Accéder au tableau en pdf

- utilisez le même terme pour dire la même chose;
- utilisez le même bouton / la même couleur pour faire la même action;
- gardez la même police d'écriture et s'assurez d'avoir une taille optimale;
- rapprochez les informations avec les images correspondantes, grâce aux activités H5P;
- gardez une cohérence graphique sur chaque page, grâce aux formats de cours et les blocs de contenu...
Une ergonomie mêlant l'accessibilité numérique est une ergonomie qui servira à toutes les situations que l'on soit en situation de handicap ou non.
Zoom sur
les paramètres d'accessibilité de la plateforme Moodle
Explorons ensemble ses possibilités. Pour cela, plusieurs modalités s'offrent à vous. Choisissez la modalité qui vous convient :
- une vidéo, sans son, de 3 minutes sur l'utilisation des paramètres d'accessibilité.
- un tutoriel textuel avec des captures d'écran. Accédez au tutoriel pdf.
- un essai en direct.
Pour la vidéo :
Pour l'essai en direct :
Il vous suffit de cliquer, dans le menu, à gauche, sur paramètres d'accessibilité

et cocher Activer la barre d'outils d'accessibilité
Et changer vos paramètres dans la barre d'outil en haut à droite en direct.
A vous de les inciter à paramétrer selon leur besoin.
Un autre outil intégré à la plateforme Moodle réservé au créateur de cours : c'est le contrôle d'accessibilité dans l'éditeur de texte Atto.

La liste des problèmes que le contrôle d'accessibilité recherche est :
- Images manquantes ou vides de texte (sauf si elles ont un rôle décoratif)
- Contraste de couleur de la police et de la couleur de l'arrière-plan qui ne correspondent pas aux règles d'accessibilité web (WCAG directives AA)
- Si les longs blocs de texte ne sont pas suffisamment espacés des titres. Des styles n'ont pas été attribués pour faciliter la compréhension de la structure.
- l'absence de légendes dans tous les tableaux
- présence de cellules fusionnées car elles sont difficiles à naviguer avec les lecteurs d'écran
- absence des lignes ou des colonnes d'en-tête dans tous les tableaux
Explorons ensemble ses possibilités. Pour cela, plusieurs modalités s'offrent à vous. Choisissez la modalité qui vous convient :
- une vidéo, sans son, de 4 minutes sur l'utilisation du contrôle d'accessibilité.
- un tutoriel textuel avec des captures d'écran. Accéder au tutoriel pdf.
- un essai en direct.
Pour la vidéo :
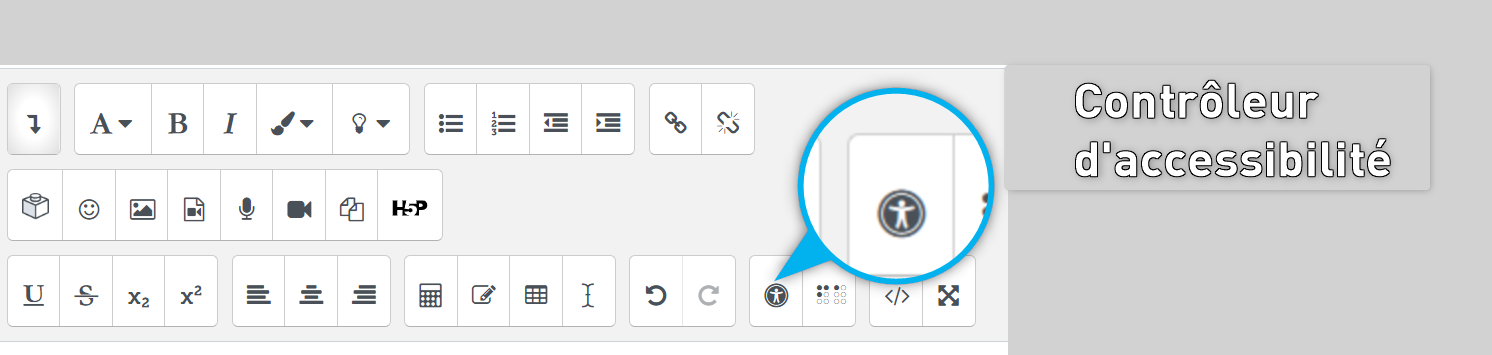
Au préalable, activez le mode édition. Ouvrez une ressource étiquette, page ou livre que vous avez créé. Allez dans les paramètres de cette ressource pour accéder à l'éditeur de texte. Déployez tous les boutons en cliquant sur le bouton avec flèche vers le bas. Enfin, appuyez sur le bouton contrôleur d'accessibilité.
Ce bouton est représenté par l'icone suivante :