Tutoriels
Completion requirements
3. Cours
3.4. Choisir entre les différents formats de cours
Processus d'utilisation
Ce tutoriel est consacré aux différents formats de cours sur Moodle, qui vous permettent de donner différentes apparences à vos espaces de cours. Nous vous présentons ici les caractéristiques des formats les plus fréquemment utilisés, en termes de : design, navigation, personnalisation et facilité d'utilisation.
Pré-requis : Savoir créer un cours sur Moodle (sinon suivre le tutoriel dédié par ici 3.1. Créer un cours Moodle)
 Les explications pas à pas :
Les explications pas à pas :
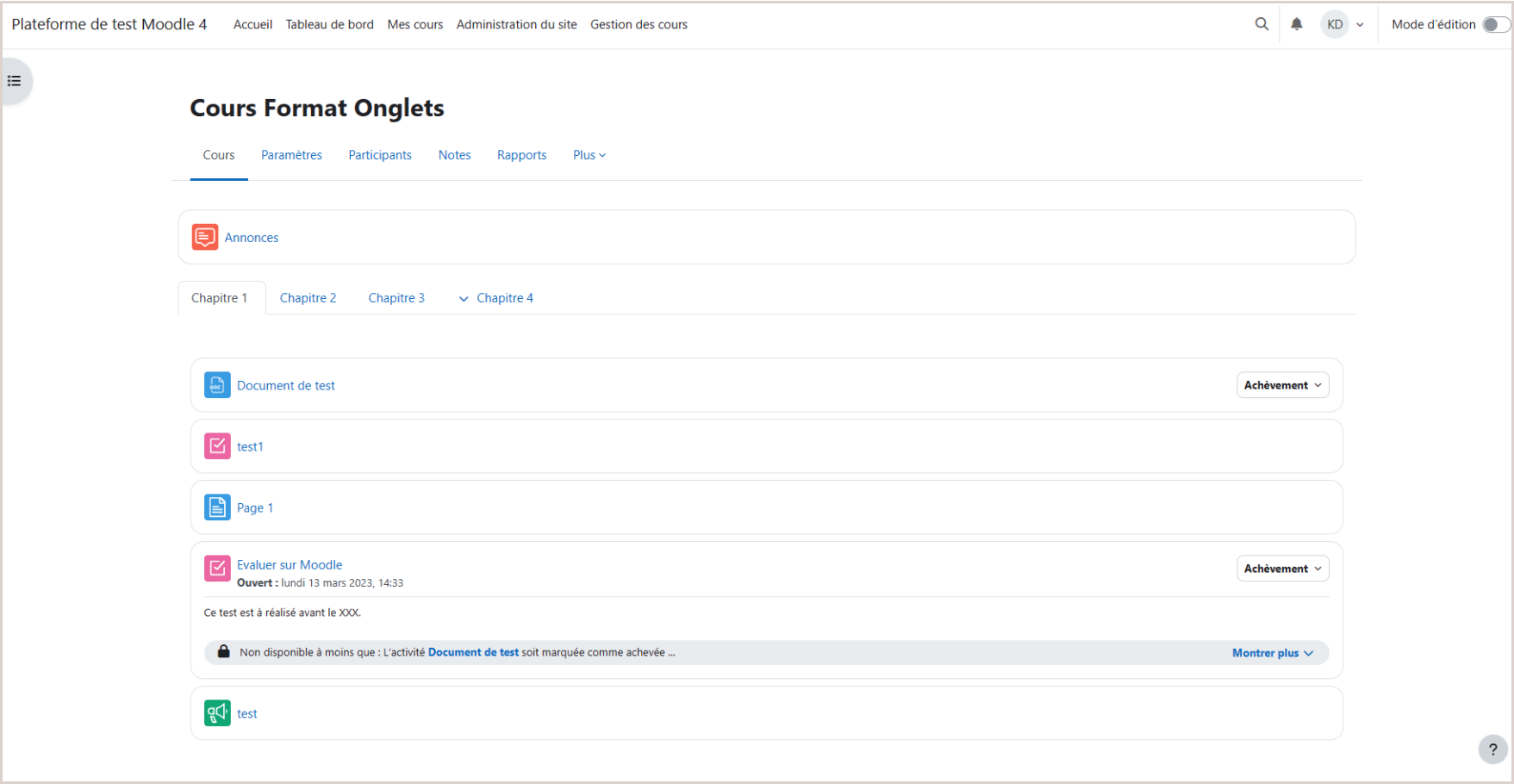
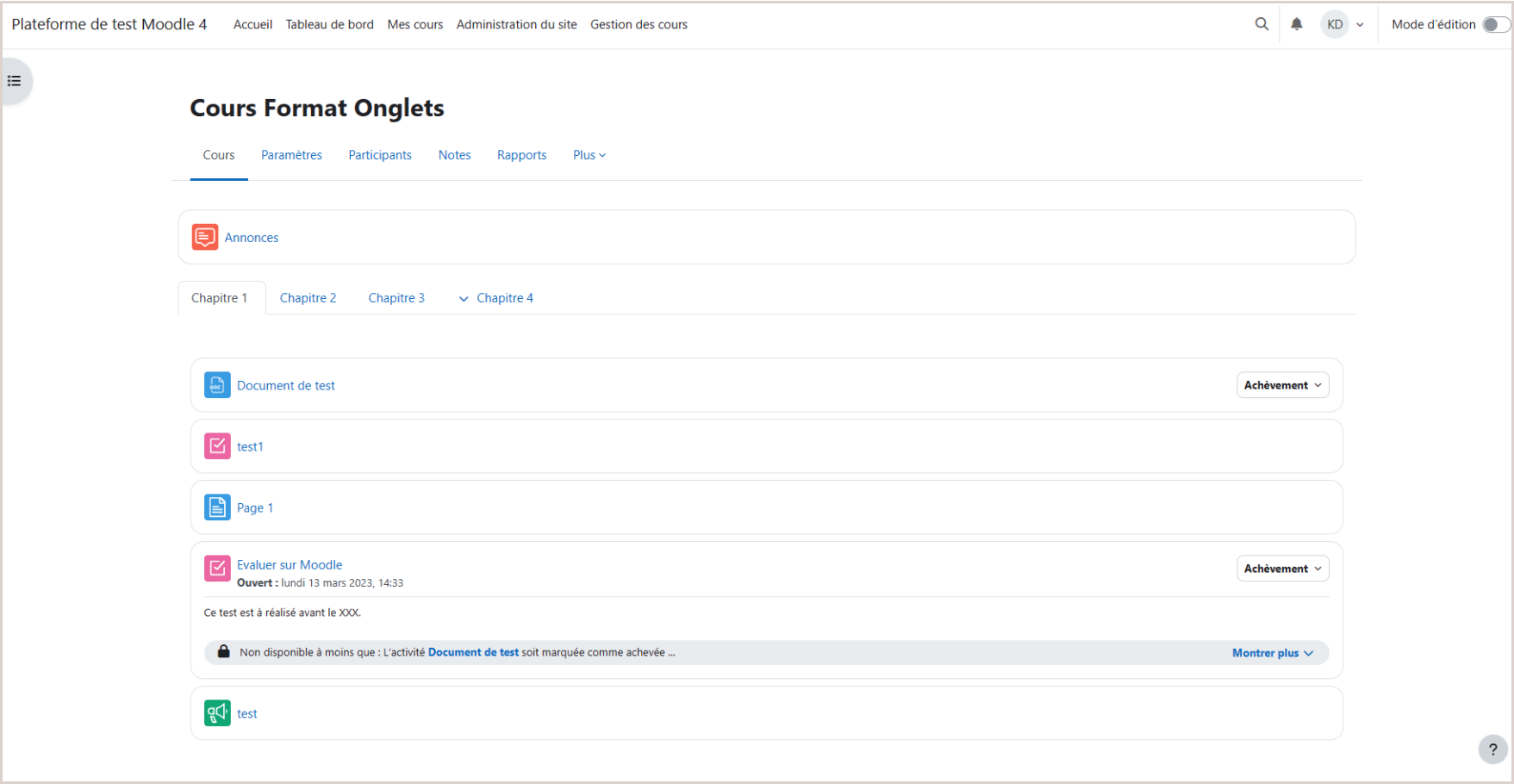
FORMAT UNE SECTION PAR ONGLET
- Niveau conseillé sur Moodle pour utiliser ce format : débutant 🟢
- Design : format classique, standard ; il s'agit du format sélectionné par défaut au niveau des paramètres d'affichage (donc peut-être celui auquel vous êtes le plus habitué !)
- Sommaire du cours : un index de cours (panneau à gauche de l'espace cours) affiche les sections, activités et ressources de votre cours à la manière d’un sommaire ; utile si vous avez beaucoup de contenus car en cliquant sur les liens, l'étudiant accède directement au contenu correspondant ; cet index est synchronisé avec votre avancement dans le cours vous permettant de facilement vous repérer ; possible d’ouvrir et fermer ce panneau en cliquant sur le bouton (symbolisé par 3 points verticaux avec 3 lignes)
- Degré de personnalisation du format : modéré ; vous pouvez régler jusqu'à 8 paramètres différents, tous sont facultatifs (vue des onglets, mode de visualisation de la section 0, etc.)
- Possibilité d’illustrer les sections par des images : ❌non
- Possibilité de régler les couleurs des sections : ✅oui ; vous pouvez régler, au niveau de chaque onglet, la couleur de fond de l'onglet (remplissage) ainsi que la couleur du titre de la section
- Mode d’organisation des sections : onglets affichés dans un menu horizontal ; chaque onglet représente une section différente du cours, qui peut être, par exemple, associé à un chapitre de votre cours
- Mode d’affichage du contenu des sections : sous forme de page (réglé par défaut)
- Système de navigation entre les sections : les onglets sont cliquables et permettent d'accéder aux contenus séparément ; chaque sujet peut être affiché un à la fois en cliquant sur l’onglet approprié
- Possibilité d'avoir des sous-sections : ✅oui ; paramétrage au niveau de la section elle-même (et non pas au niveau du paramétrage général du format de cours)

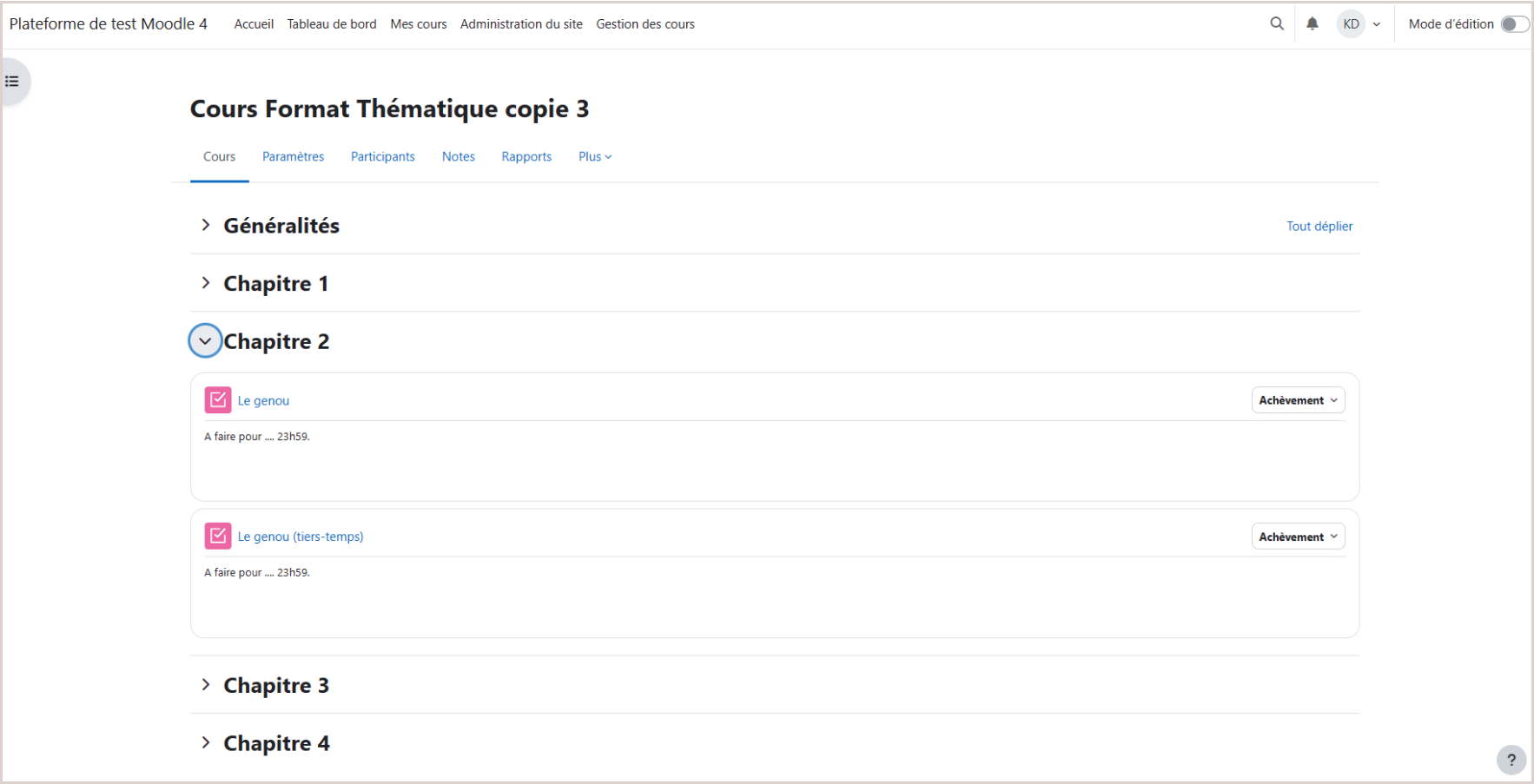
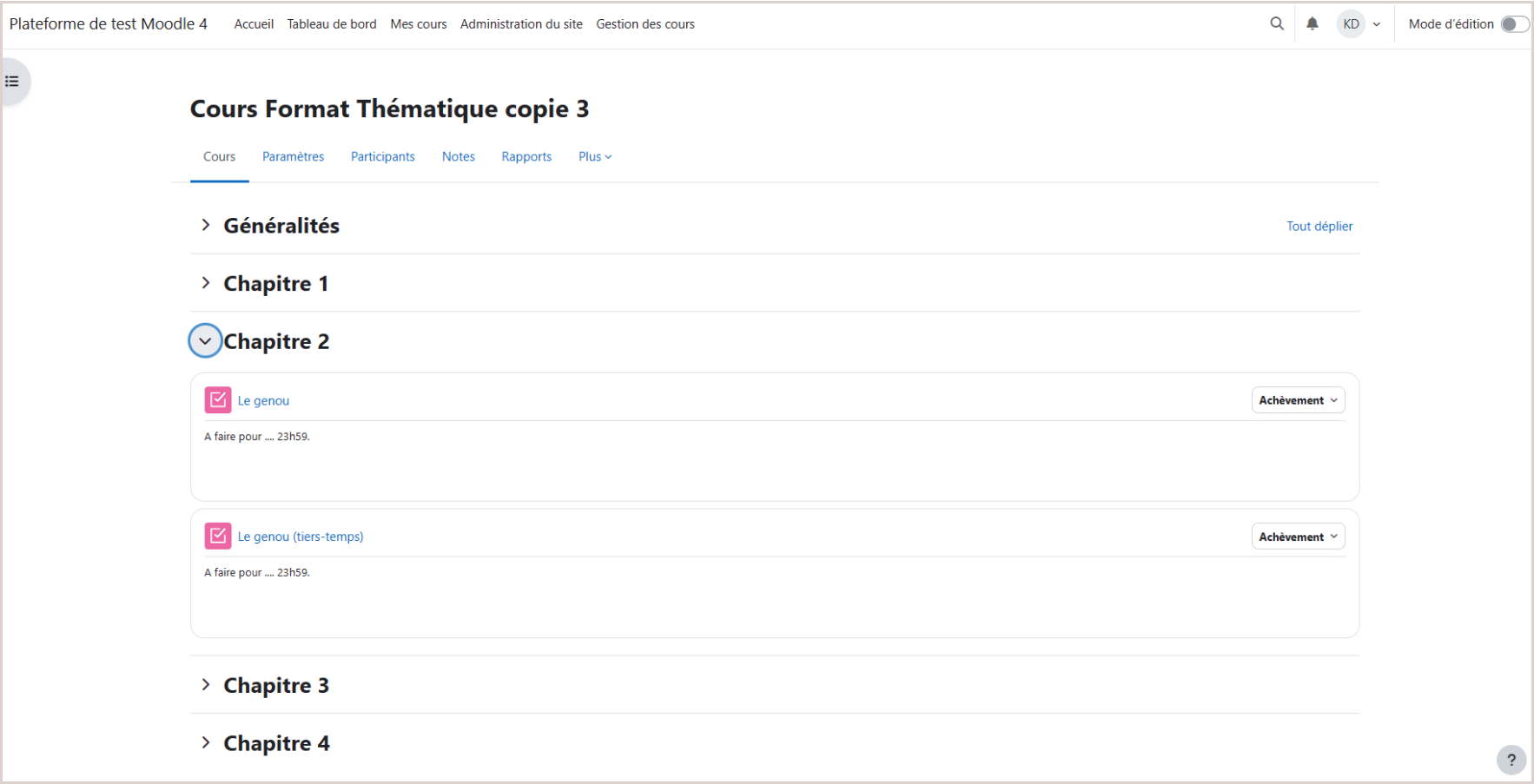
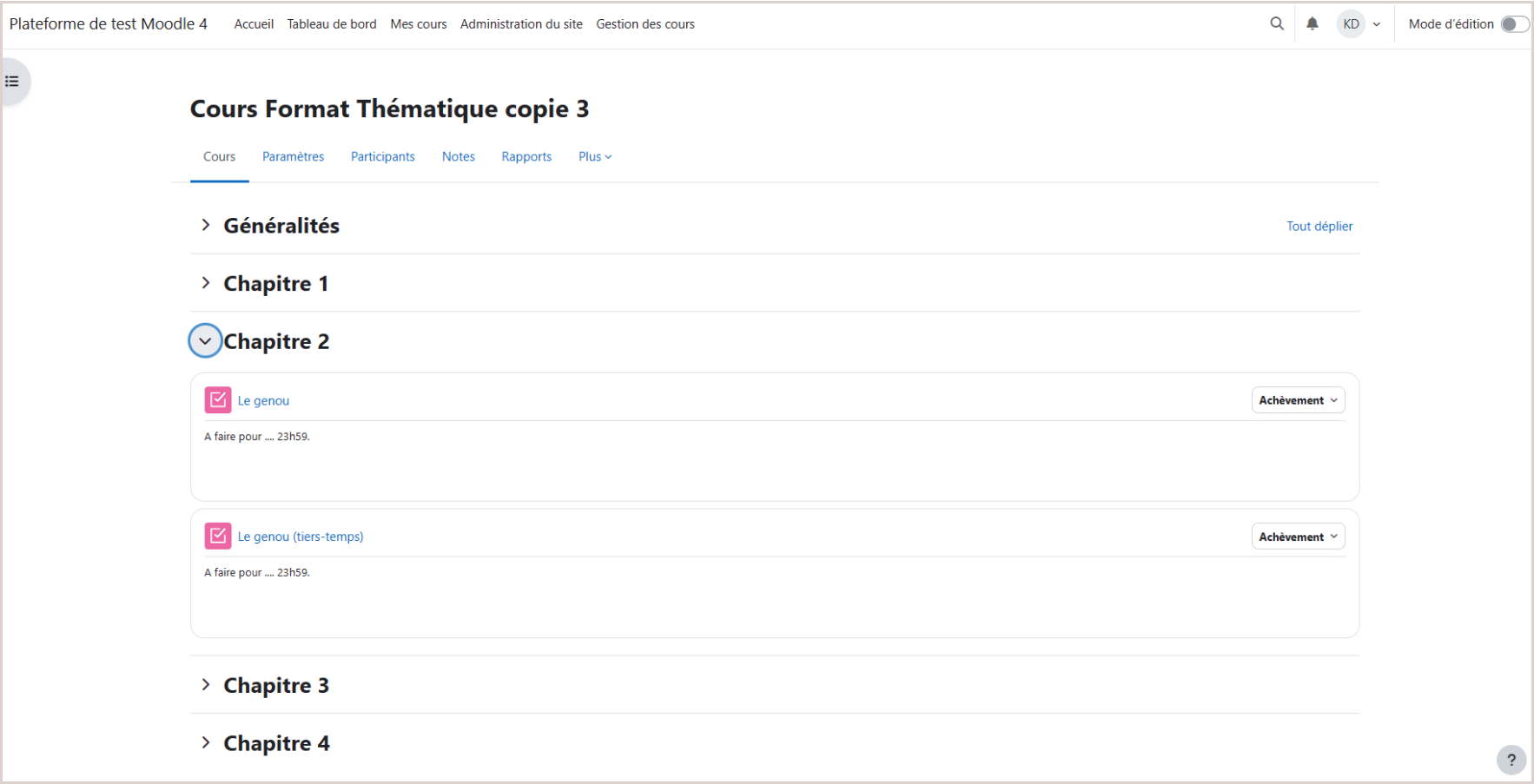
FORMAT THEMATIQUE ou HEBDOMADAIRE
- Niveau conseillé sur Moodle pour utiliser ce format : débutant 🟢
- Design : pratique, épuré
- Sommaire du cours : un index de cours (panneau à gauche de l'espace cours) affiche les sections, activités et ressources de votre cours à la manière d’un sommaire ; utile si vous avez beaucoup de contenus car en cliquant sur les liens, l'étudiant accède directement au contenu correspondant ; cet index est synchronisé avec votre avancement dans le cours vous permettant de facilement vous repérer ; possible d’ouvrir et fermer ce panneau en cliquant sur le bouton (symbolisé par 3 points verticaux avec 3 lignes)
- Degré de personnalisation du format : faible ; vous pouvez régler 2 paramètres (nous vous conseillons de ne pas changer le paramétrage par défaut et donc de laisser afficher "toutes les sections sur une même page")
- Possibilité d’illustrer les sections par des images : ❌non
- Possibilité de régler les couleurs des sections : ❌non
- Mode d’organisation des sections : sections sous forme de bandes dans une liste verticale sur une colonne fixe empilées les unes sous les autres ; chaque section comprend les activités et ressources que vous mettrez en place
- Mode d’affichage du contenu des sections : toutes les sections sur une même page ou une section par page ; paramétrable
- Système de navigation entre les sections : sections sous formes de bandes à plier/déplier (accordéon)
- Possibilité d'avoir des sous-sections : ❌non

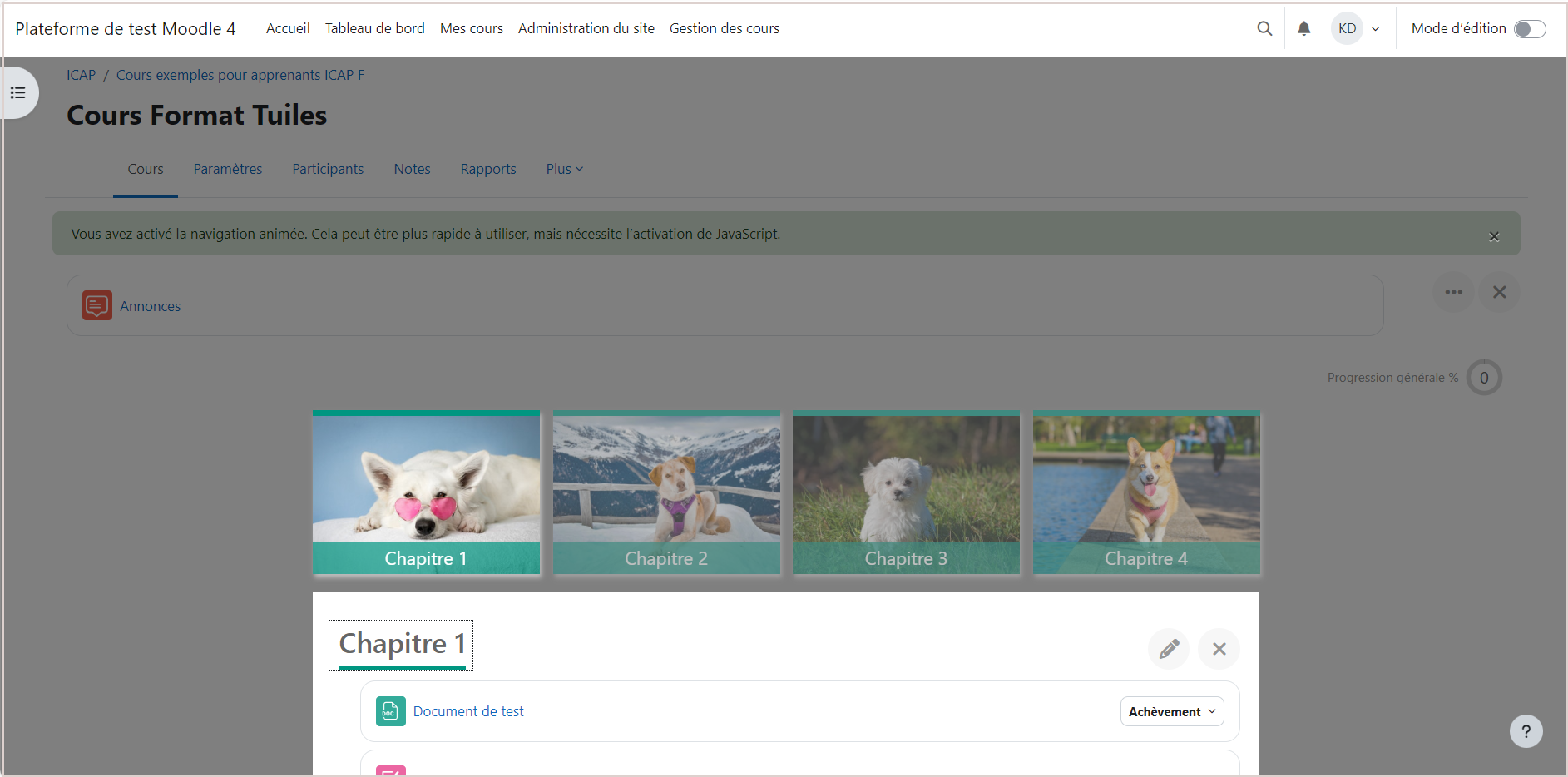
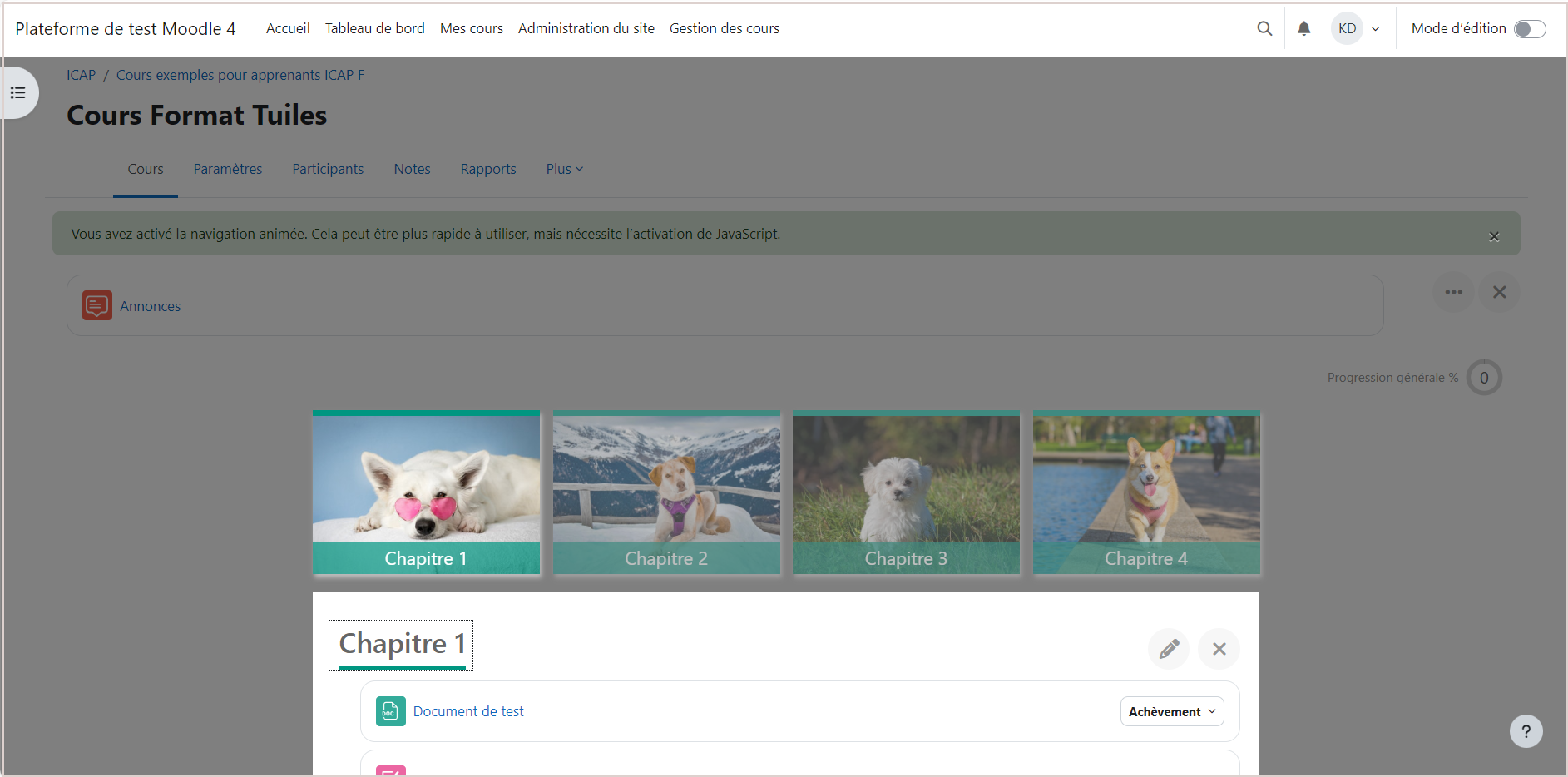
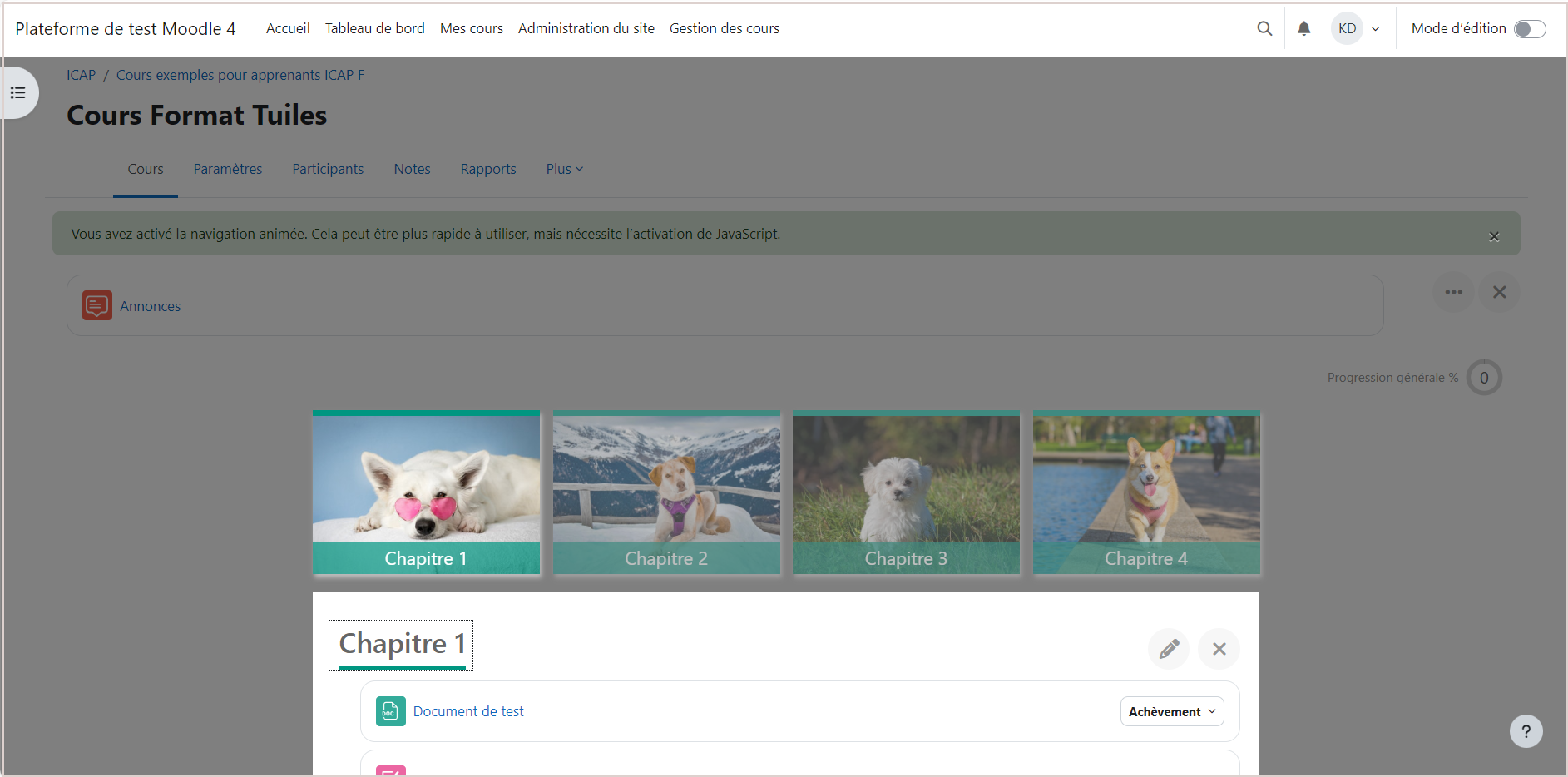
FORMAT TUILES
- Niveau conseillé sur Moodle pour utiliser ce format : intermédiaire 🟡
- Design : sobre, condensé
- Sommaire du cours : un index de cours (panneau à gauche de l'espace cours) affiche les sections, activités et ressources de votre cours à la manière d’un sommaire ; utile si vous avez beaucoup de contenus car en cliquant sur les liens, l'étudiant accède directement au contenu correspondant ; cet index est synchronisé avec votre avancement dans le cours vous permettant de facilement vous repérer ; possible d’ouvrir et fermer ce panneau en cliquant sur le bouton (symbolisé par 3 points verticaux avec 3 lignes)
- Degré de personnalisation du format : modéré ; vous pouvez régler jusqu'à 7 paramètres différents, tous sont facultatifs (icône de la tuile, couleur des tuiles, progression, souligner les titres des onglets, etc.)
- Possibilité d’illustrer les sections par des images : ✅oui mais les images ajoutées doivent être uniquement décoratives (en effet il n'est pas possible de leur associer un texte alternatif et donc de les décrire pour les utilisateurs malvoyants)
- Possibilité de régler les couleurs des sections : ✅oui ; choix parmi un panel de 6 couleurs (bleu, gros, vert, violet, rouge)
- Mode d’organisation des sections : vignettes sur une grille fixe
- Mode d’affichage du contenu des sections : sous forme de page ou pop-up ; paramétrable
- Système de navigation entre les sections : sections sous forme de vignettes à cliquer
- Possibilité d'avoir des sous-sections : ❌non

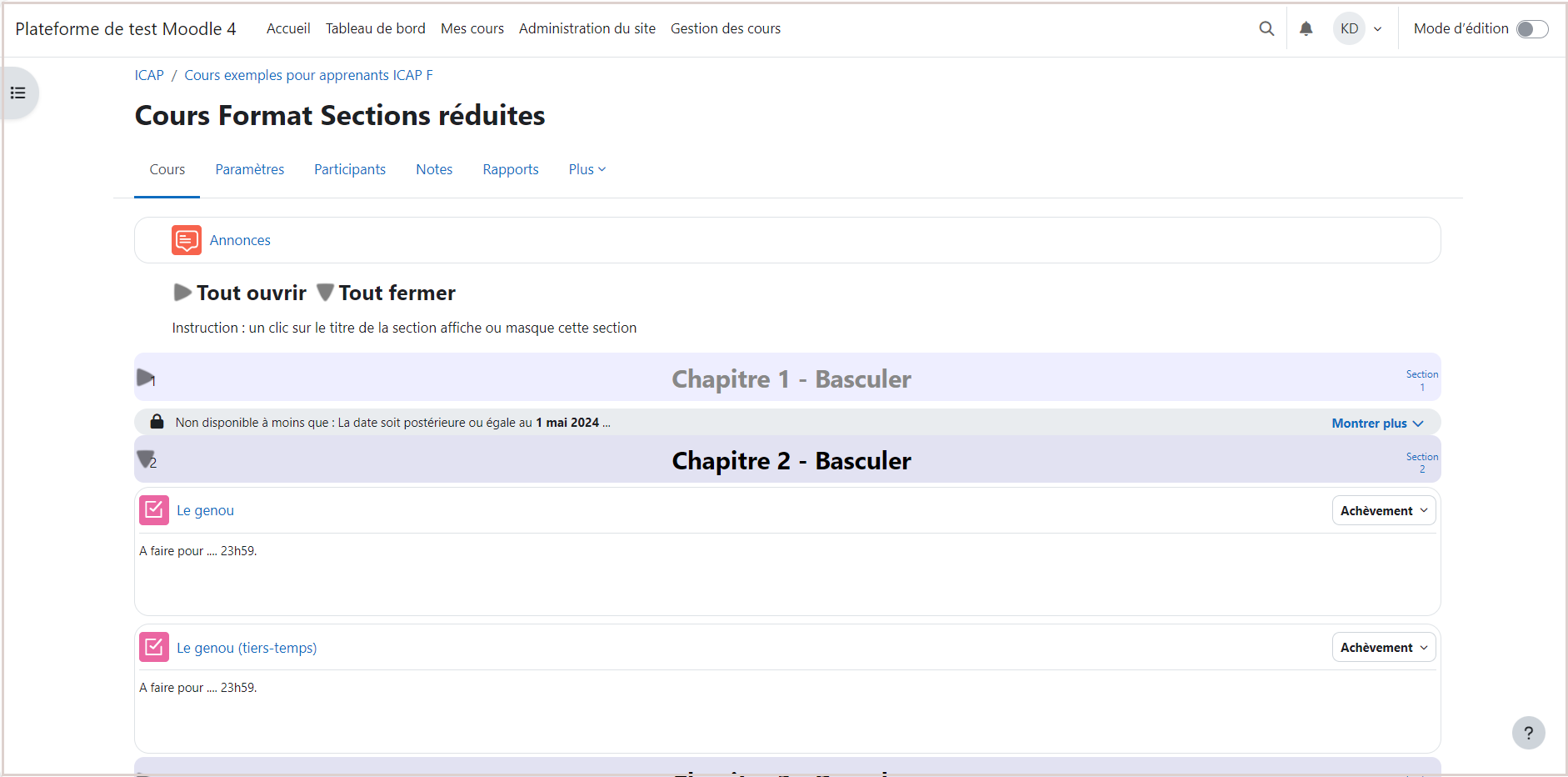
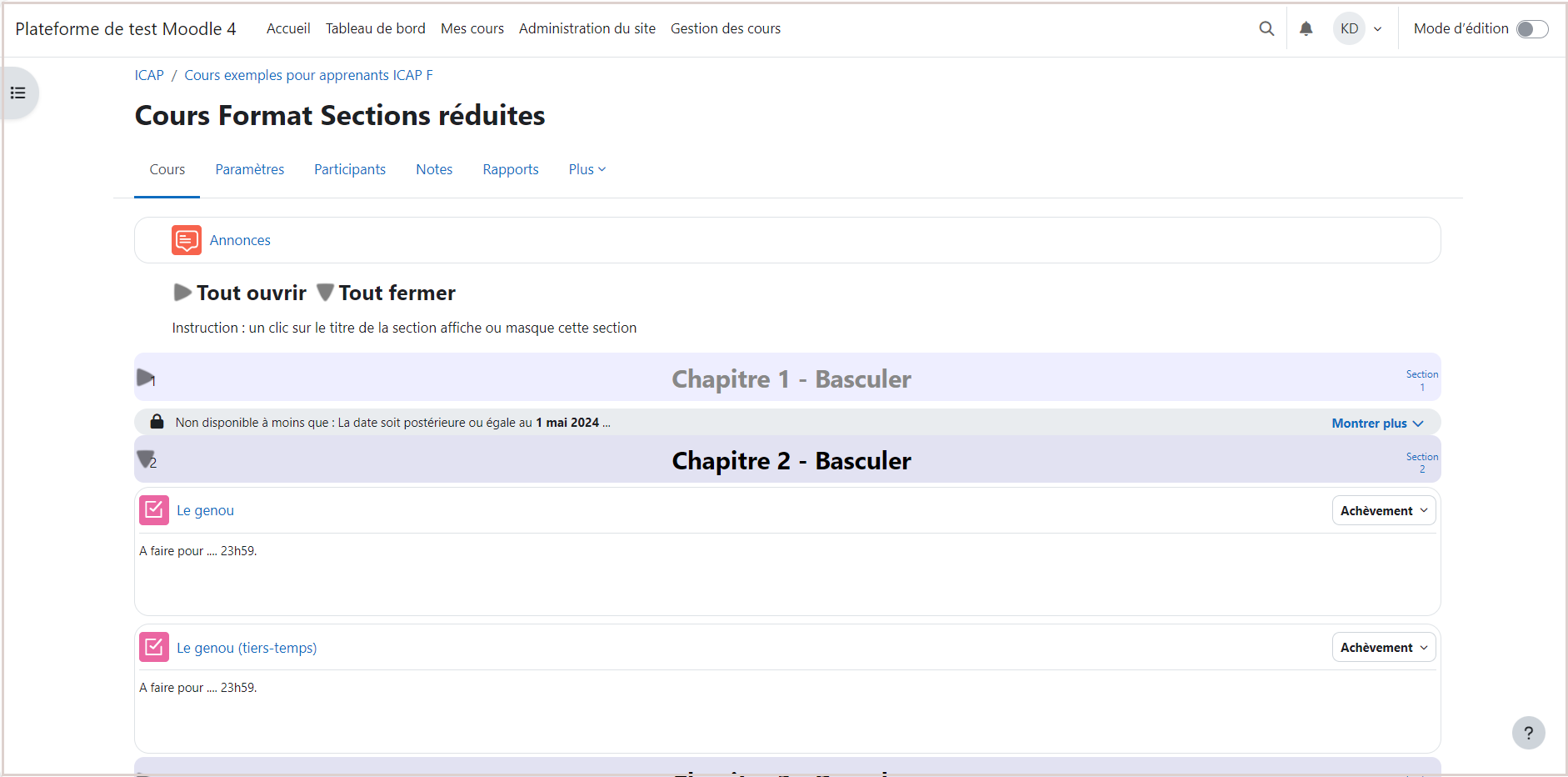
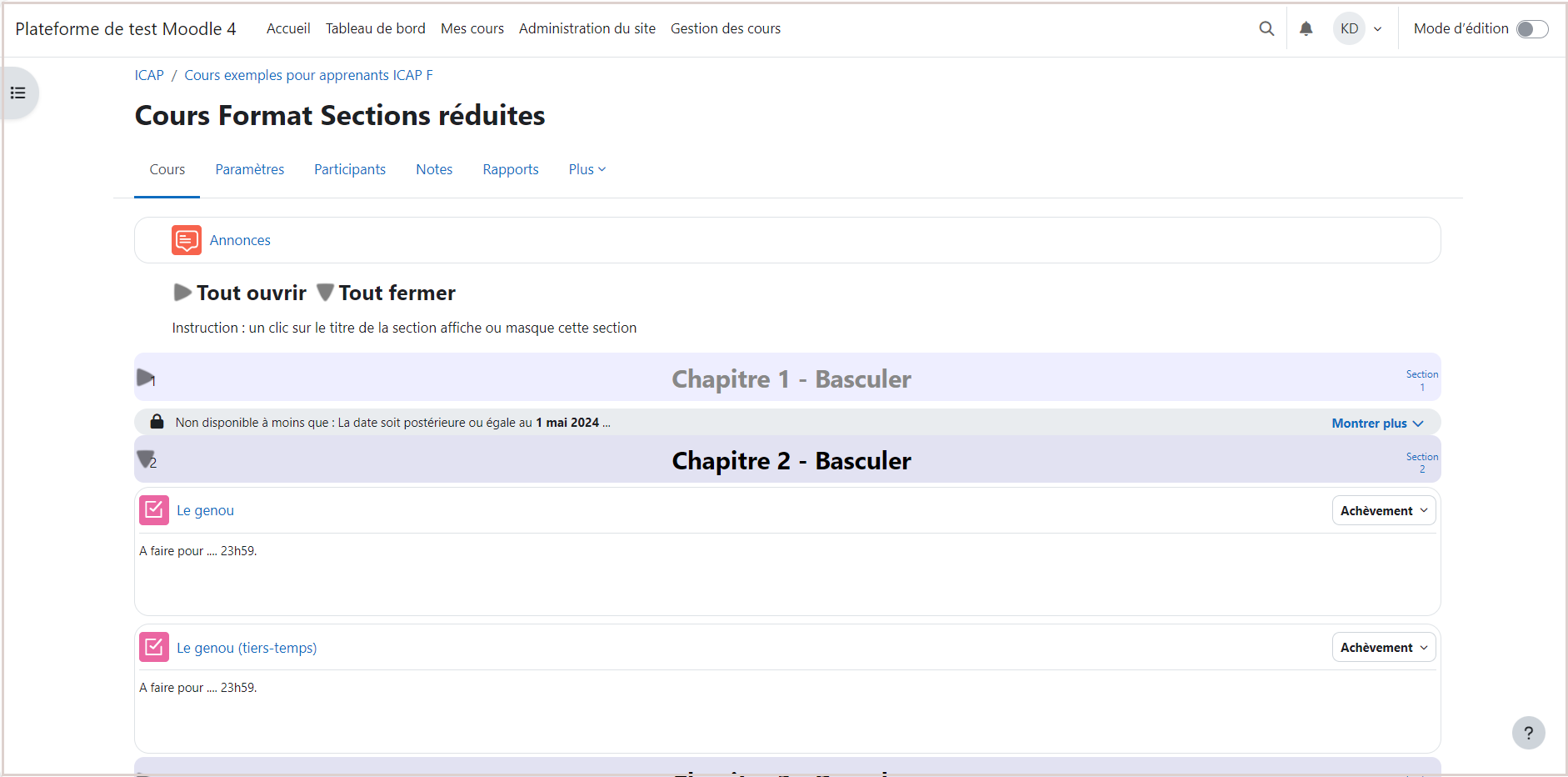
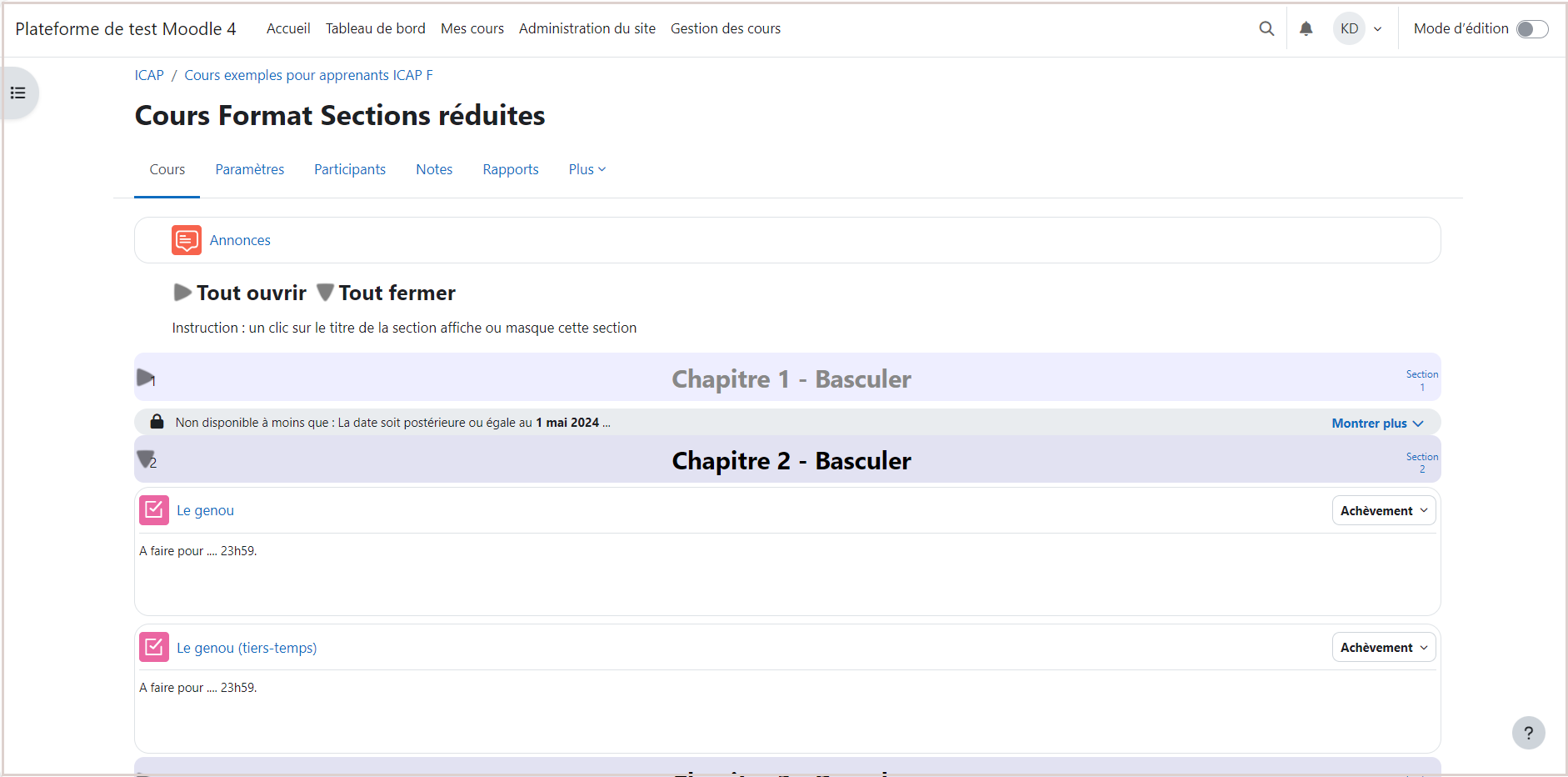
FORMAT SECTIONS REDUITES
- Niveau conseillé sur Moodle pour utiliser ce format : intermédiaire 🟡
- Design : ordonné, visuel
- Sommaire du cours : un index de cours (panneau à gauche de l'espace cours) affiche les sections, activités et ressources de votre cours à la manière d’un sommaire ; utile si vous avez beaucoup de contenus car en cliquant sur les liens, l'étudiant accède directement au contenu correspondant ; cet index est synchronisé avec votre avancement dans le cours vous permettant de facilement vous repérer ; possible d’ouvrir et fermer ce panneau en cliquant sur le bouton (symbolisé par 3 points verticaux avec 3 lignes)
- Degré de personnalisation du format : élevé ; vous pouvez régler jusqu'à 25 paramètres différents, tous sont facultatifs (orientation des colonnes, jeu d'icônes, police de l'icône, couleurs, police, alignement du texte, etc.)
- Possibilité d’illustrer les sections par des images : ❌non
- Possibilité de régler les couleurs des sections : ✅oui ; possible de personnaliser les couleurs des sections et le changement de couleur au passage de la souris, de modifier les icônes sur la gauche, etc.
- Mode d’organisation des sections : sections sous forme de liste verticale dans une ou plusieurs colonnes empilées les unes sous les autres ; sections présentées sous forme repliée qui peuvent être dépliées individuellement
- Mode d’affichage du contenu des sections : sous forme de page ou pop-up ; paramétrable
- Système de navigation entre les sections : sections sous forme de bandes cliquables à ouvrir et fermer
- Possibilité d'avoir des sous-sections : ❌non

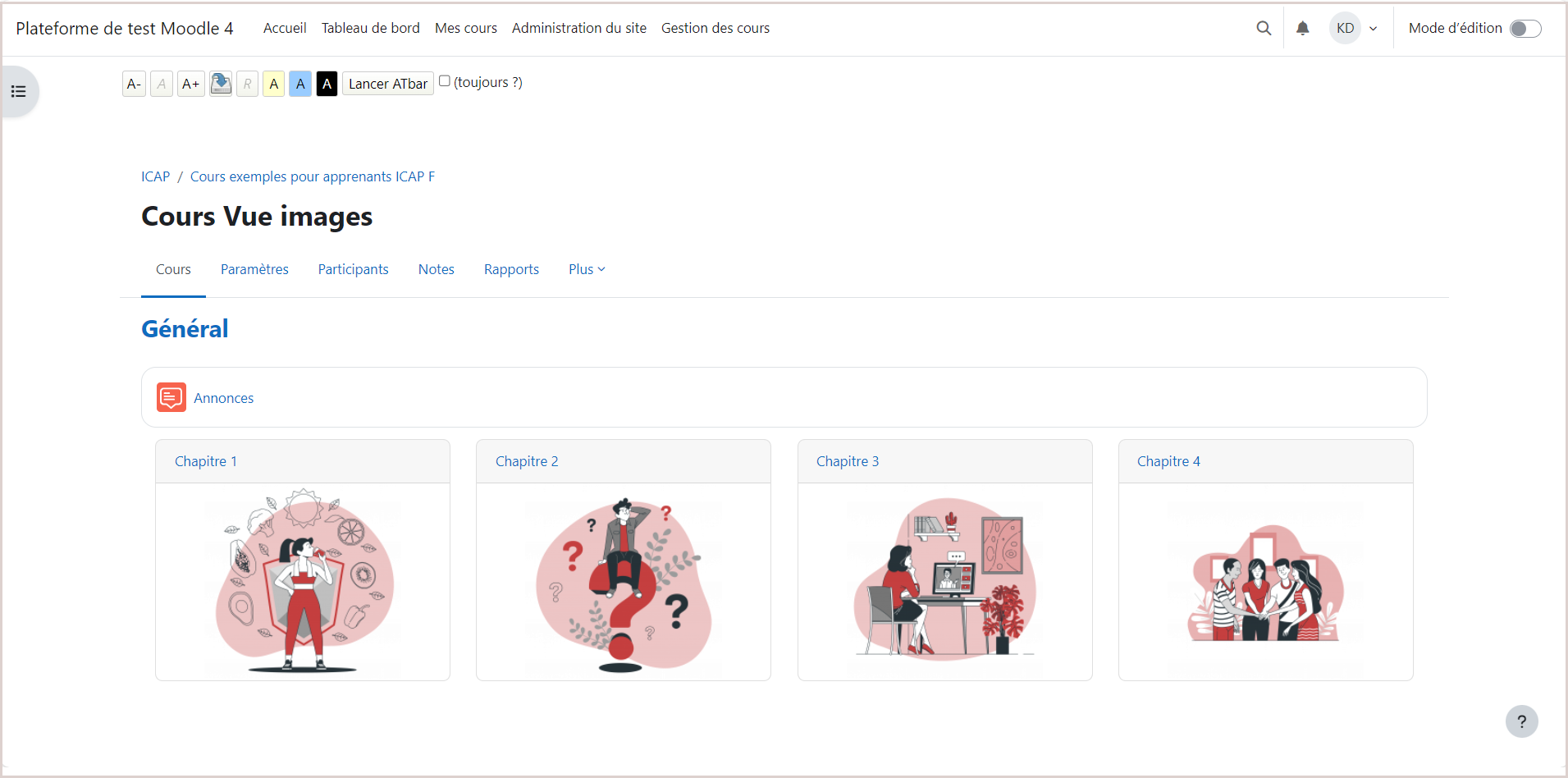
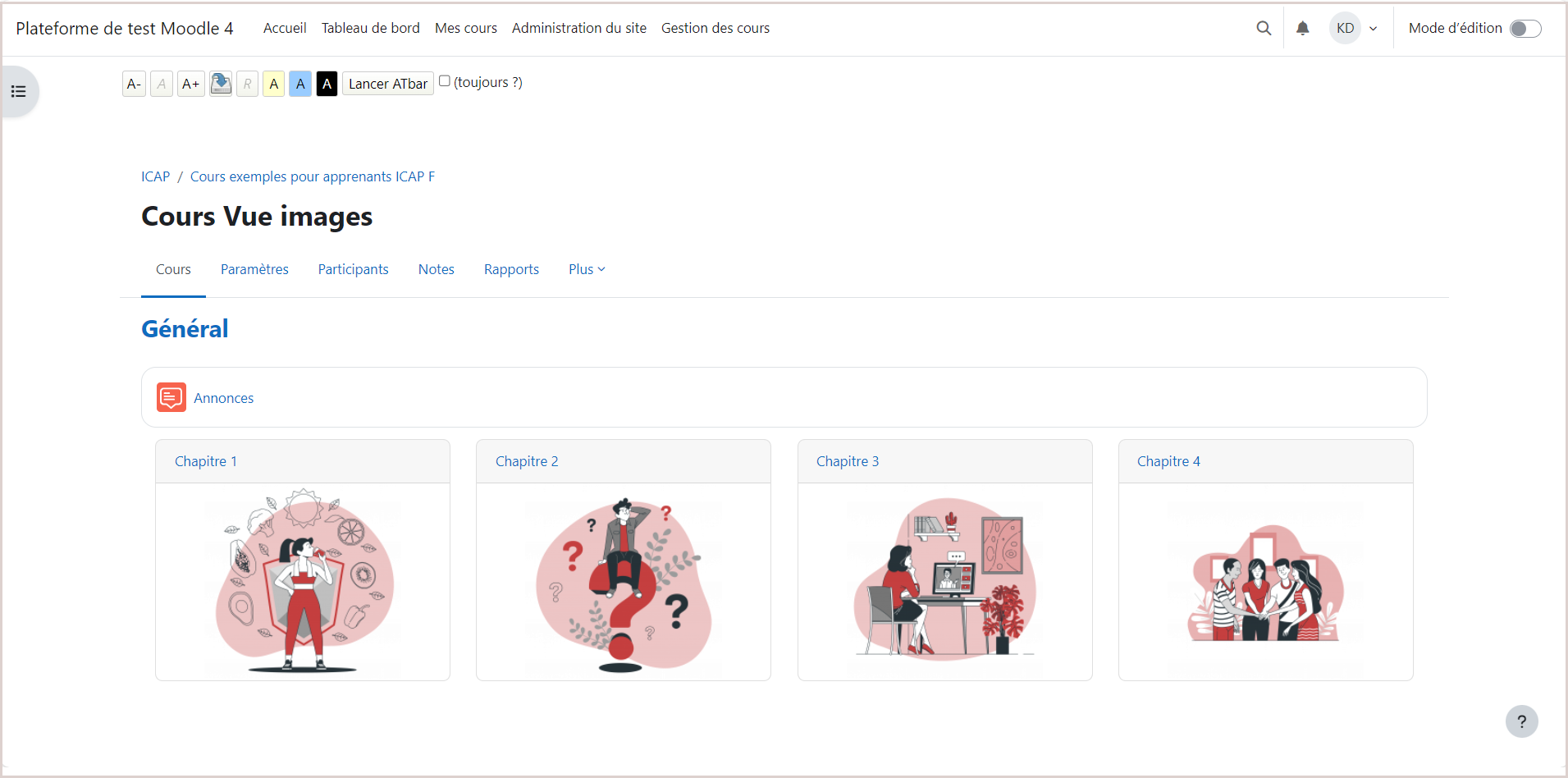
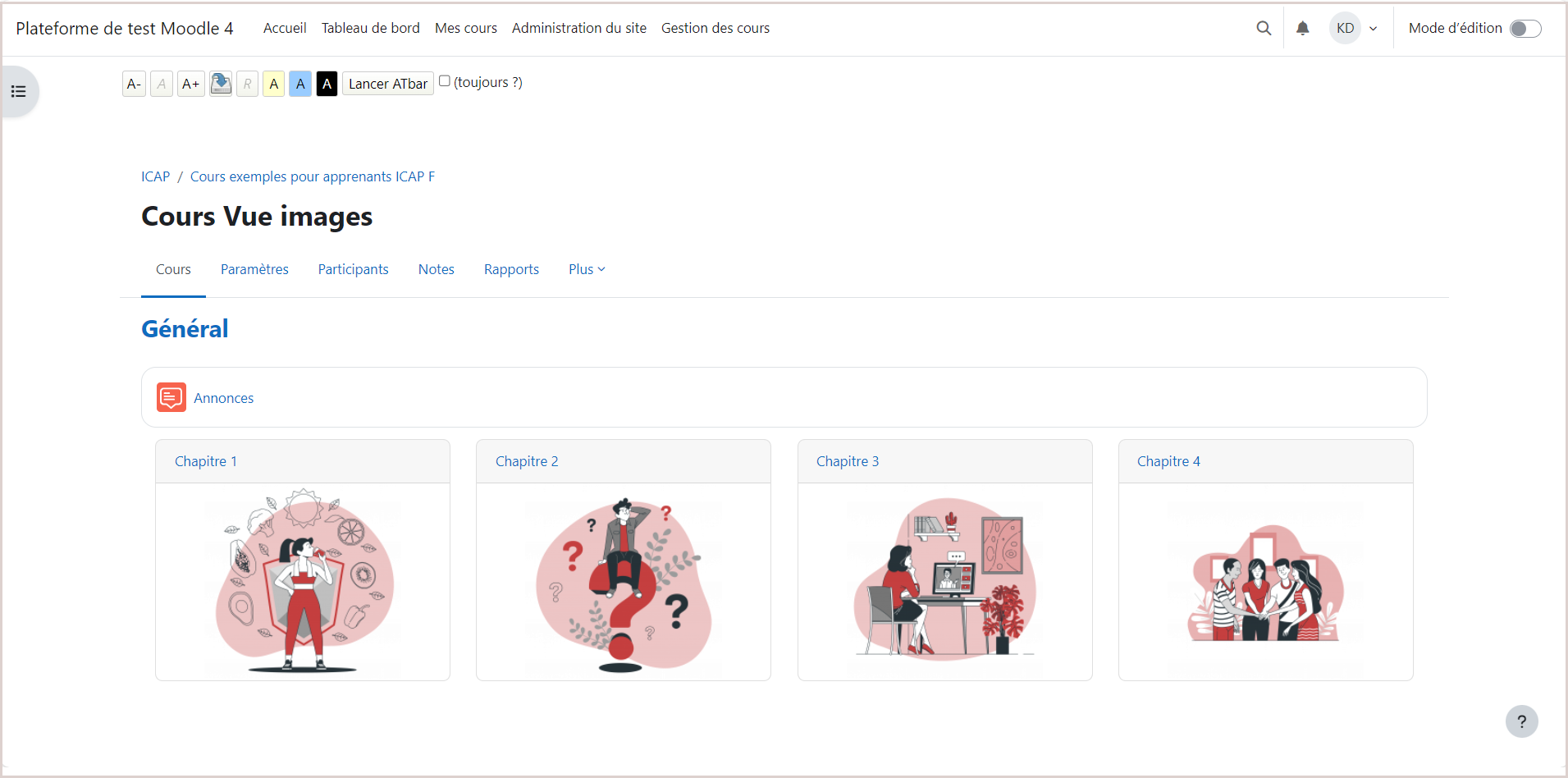
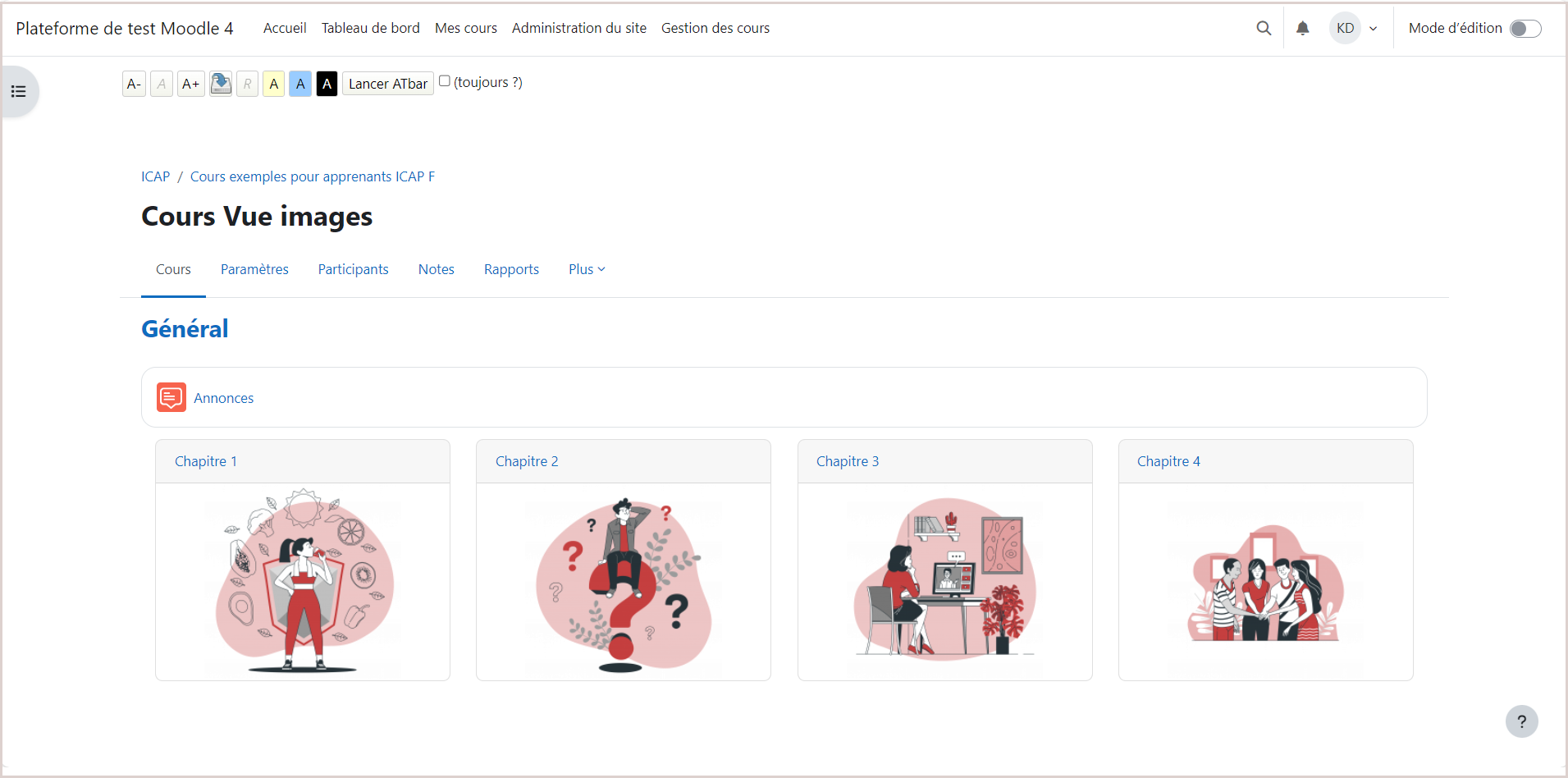
FORMAT VUE EN IMAGE
- Niveau conseillé sur Moodle pour utiliser ce format : avancé 🟠
- Design : esthétique, attractif
- Sommaire du cours : un index de cours (panneau à gauche de l'espace cours) affiche les sections, activités et ressources de votre cours à la manière d’un sommaire ; utile si vous avez beaucoup de contenus car en cliquant sur les liens, l'étudiant accède directement au contenu correspondant ; cet index est synchronisé avec votre avancement dans le cours vous permettant de facilement vous repérer ; possible d’ouvrir et fermer ce panneau en cliquant sur le bouton (symbolisé par 3 points verticaux avec 3 lignes)
- Degré de personnalisation du format : modéré ; vous pouvez régler jusqu'à 9 paramètres différents, tous sont facultatifs (utiliser une fenêtre flottante, largeur du conteneur d'image, afficher l'achèvement, etc.)
- Possibilité d’illustrer les sections par des images : ✅oui ; si votre image n'est pas purement illustrative/décorative, ajoutez un texte alternatif permettant de bien de retrouver les mêmes informations que celles qui apparaissent dans l'image
- Possibilité de régler les couleurs des sections : ✅oui
- Mode d’organisation des sections : vignettes sur une grille adaptable
- Mode d’affichage du contenu des sections : sous forme de page ou pop-up ; paramétrable
- Système de navigation entre les sections : sections sous forme de vignettes à cliquer
- Possibilité d'avoir des sous-sections : ❌non

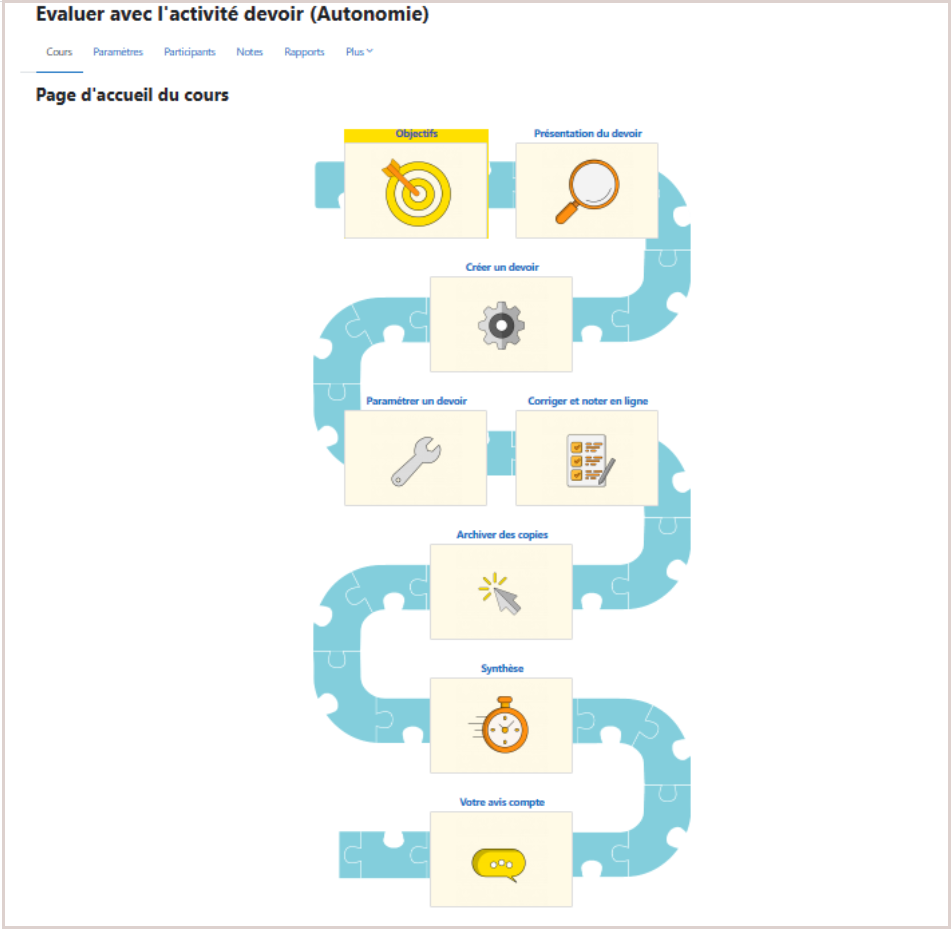
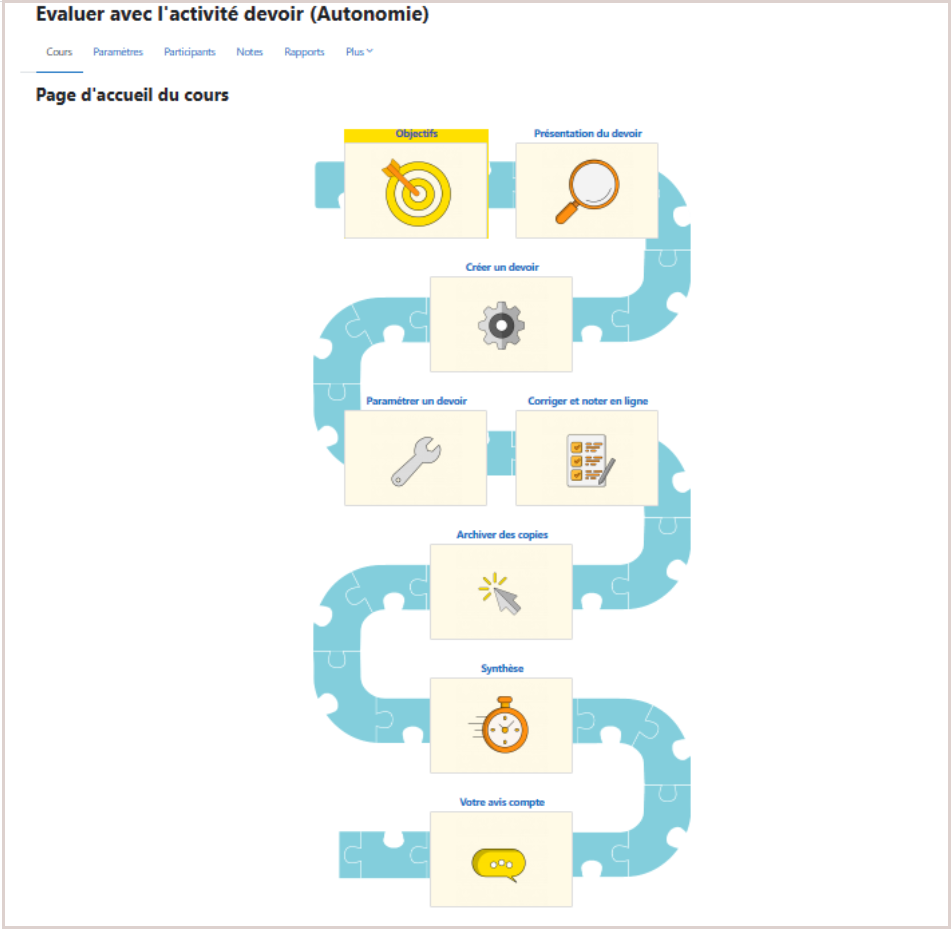
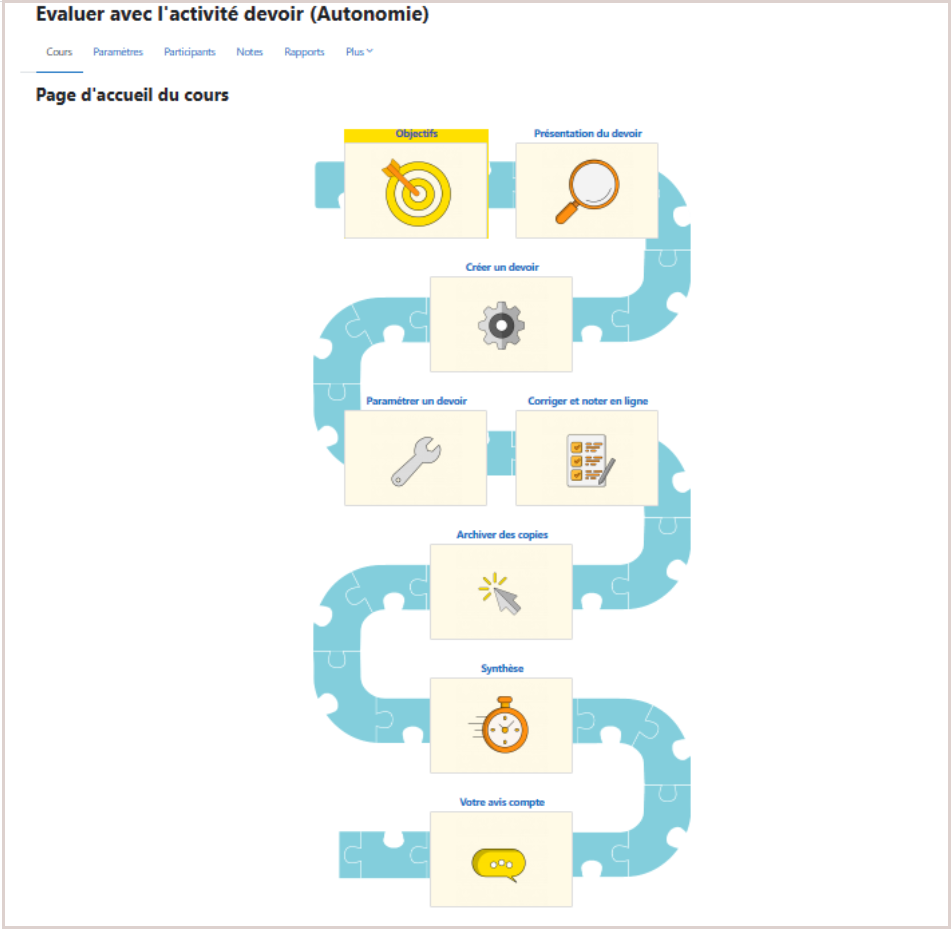
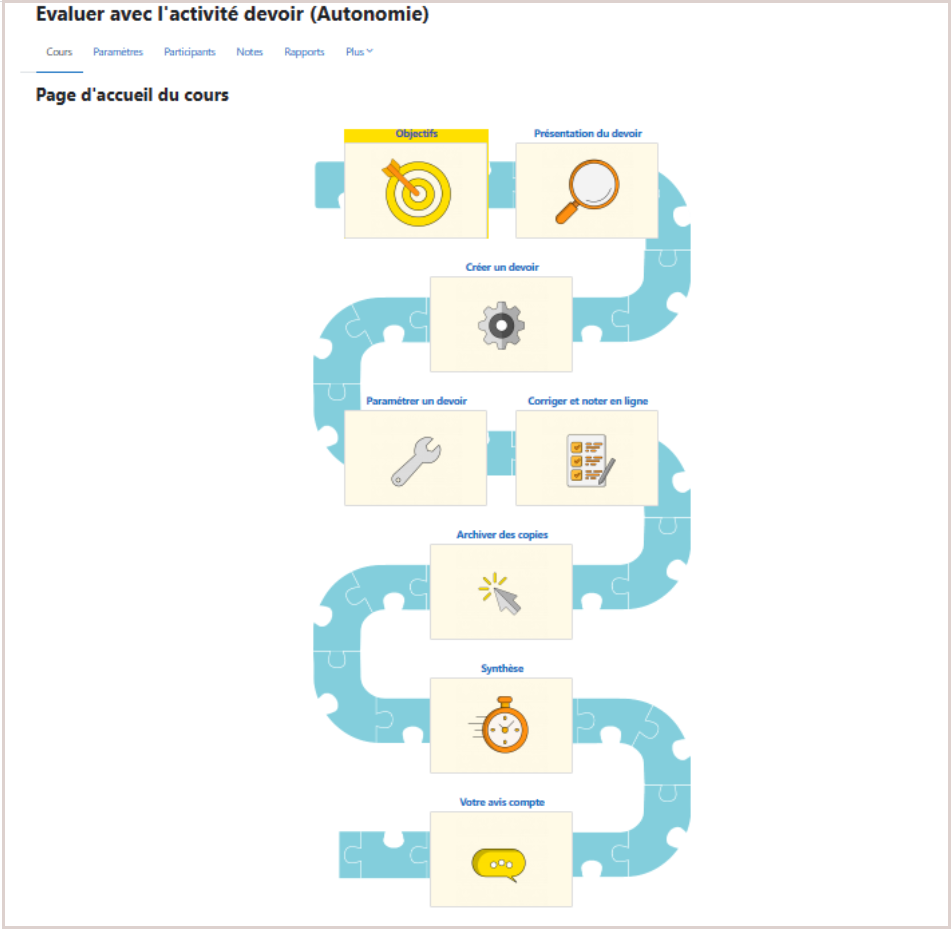
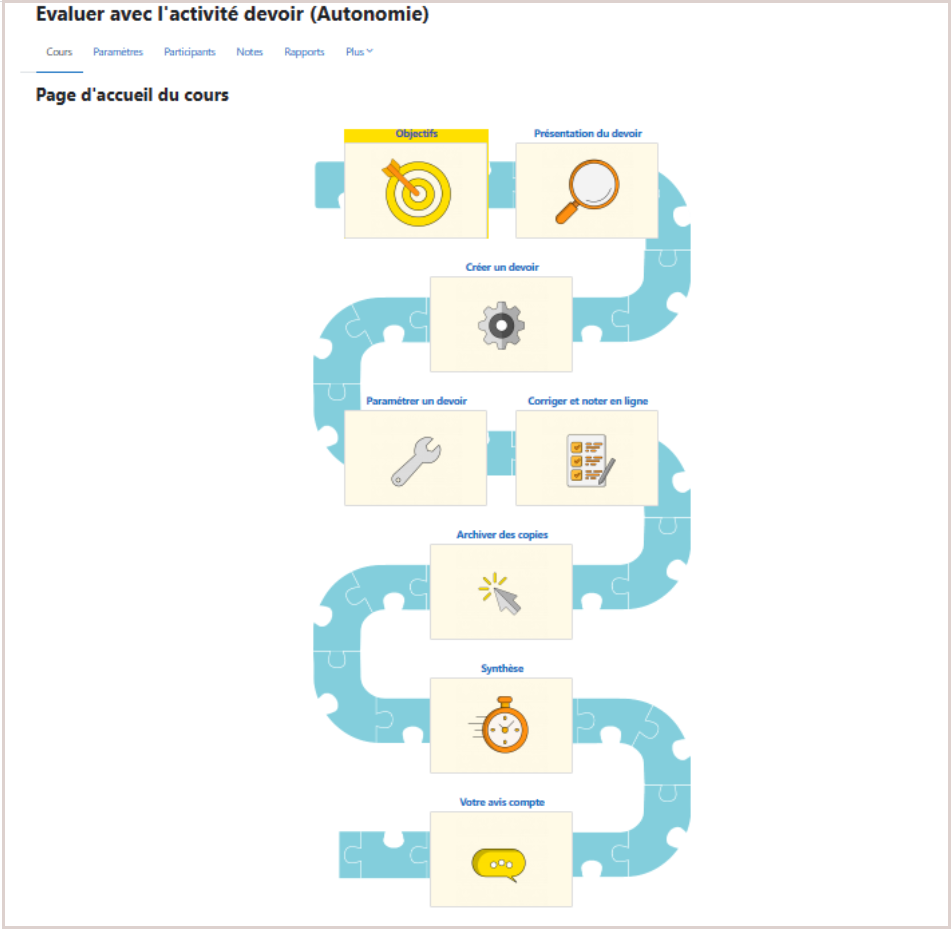
FORMAT SENTIER
- Niveau conseillé sur Moodle pour utiliser ce format : avancé 🟠
- Design : immersif, ludique
- Sommaire du cours : ❌option non présente
- Degré de personnalisation du format : élevé ; vous pouvez régler jusqu'à 38 paramètres différents, tous sont facultatifs (style de sentier, style des achèvements, couleur de la bordure, etc.)
- Possibilité d’illustrer les sections par des images :✅oui mais les images ajoutées doivent être uniquement décoratives (en effet il n'est pas possible de leur associer un texte alternatif et donc de les décrire pour les utilisateurs malvoyants)
- Possibilité de régler les couleurs des sections : ✅oui
- Mode d’organisation des sections : vignettes sur un chemin
- Mode d’affichage du contenu des sections : sous forme de pop-up ; non paramétrable
- Système de navigation entre les sections : sections sous forme de vignettes disposées le long un chemin
- Possibilité d'avoir des sous-sections : ❌non

Recommandations
d’accessibilité applicables pour les différentes de cours :
- Nommez
correctement vos sections (titres) ✍️
- Les titres doivent être uniques, concis, explicites
(clairs).
- Le titre est le point de départ pour un lecteur
d'écran.
- Soyez
vigilant lors du paramétrage des couleurs 🎨
- N’utilisez pas la couleur comme le seul moyen pour véhiculer
une information importante.
- Veillez à ce que le rapport de contraste entre le
premier plan (texte ou icônes) et le fond soit suffisant (rapport de contraste
minimum de 4.5). Vous pouvez vous appuyer sur cet outil : https://app.contrast-finder.org/?lang=fr (s'ouvre dans un nouvel onglet).
- Faites
attention quand vous mettez des images 🛤️
- Assurez-vous que vous êtes autorisé à utiliser les images que vous ajoutez (utilisation autorisée pour un usage non commercial ou que vous avez créée vous-même).
- Si vous ajoutez une image qui ne soit pas uniquement
décorative (dans le format « Vue en image »), associez-lui bien un
texte alternatif qui décrit cette image. Ce texte sera lu par les lecteurs
d’écran (synthèses vocales et/ou plages brailles) et s’affichera aussi si les
images ne se chargent pas. Pour les autres formats de cours qui utilisent des
images pour représenter les sections (« Tuiles », « Sentier »),
veillez à ne pas mettre les d’informations importantes dans les images.
- Importez
une image au format paysage. La largeur doit être d’environ 1,35 fois la
hauteur (par exemple : largeur 270 x hauteur 200 conviendrait bien). Les
images au format portrait ne correspondront pas à la forme de la tuile. Pour
les autres formats, un arrière-plan de part et d’autre de l’image au format
portrait apparaît et sa couleur est personnalisable. Les images ou fichiers
volumineux seront réduits et compressés si nécessaire après le téléchargement.
- Donnez des
consignes de navigation dans votre cours 🚓
- Pour le format « Thématique » et
« Sections réduites », indiquez à l’apprenant : « Vous pouvez déplier/replier les
sections de votre choix en cliquant sur […] à gauche de leur intitulé mais
également "Tout déplier"/"Tout replier" en cliquant sur le
lien correspondant en haut de formulaire.
- Pour le
format « Tuiles », où l’apprenant a le choix de l’affichage du
contenu, précisez : « Vous pouvez
choisir d’afficher le contenu de la tuile en mode Page ou bien l'ouvrir dans
une fenêtre modale (pop-up), pour cela Activer/désactiver la navigation animée
sur votre cours via le bouton radio situé en haut à droite de l’écran d’accueil
du cours ».
Notes :
Mettre lien vers tableau word ou mettre le tableau word en image ? Rajouter des captures écran pour chaque format (de manière linéaire)
 La présentation interactive :
La présentation interactive :
Cliquez sur chaque format pour voir le détail et des images d'un cours formaté.
Pour aller plus loin : Inscrivez-vous à la formation Améliorer l'ergonomie d'un cours Moodle en autonomie (🕐Durée : 1h30) ou à l'atelier en présentiel (🕐Durée : 2h)
FORMAT UNE SECTION PAR ONGLET
- Niveau conseillé sur Moodle pour utiliser ce format : débutant 🟢
- Design : format classique, standard ; il s'agit du format sélectionné par défaut au niveau des paramètres d'affichage (donc peut-être celui auquel vous êtes le plus habitué !)
- Sommaire du cours : un index de cours (panneau à gauche de l'espace cours) affiche les sections, activités et ressources de votre cours à la manière d’un sommaire ; utile si vous avez beaucoup de contenus car en cliquant sur les liens, l'étudiant accède directement au contenu correspondant ; cet index est synchronisé avec votre avancement dans le cours vous permettant de facilement vous repérer ; possible d’ouvrir et fermer ce panneau en cliquant sur le bouton (symbolisé par 3 points verticaux avec 3 lignes)
- Degré de personnalisation du format : modéré ; vous pouvez régler jusqu'à 8 paramètres différents, tous sont facultatifs (vue des onglets, mode de visualisation de la section 0, etc.)
- Possibilité d’illustrer les sections par des images : ❌non
- Possibilité de régler les couleurs des sections : ✅oui ; vous pouvez régler, au niveau de chaque onglet, la couleur de fond de l'onglet (remplissage) ainsi que la couleur du titre de la section
- Mode d’organisation des sections : onglets affichés dans un menu horizontal ; chaque onglet représente une section différente du cours, qui peut être, par exemple, associé à un chapitre de votre cours
- Mode d’affichage du contenu des sections : sous forme de page (réglé par défaut)
- Système de navigation entre les sections : les onglets sont cliquables et permettent d'accéder aux contenus séparément ; chaque sujet peut être affiché un à la fois en cliquant sur l’onglet approprié
- Possibilité d'avoir des sous-sections : ✅oui ; paramétrage au niveau de la section elle-même (et non pas au niveau du paramétrage général du format de cours)

FORMAT THEMATIQUE ou HEBDOMADAIRE
- Niveau conseillé sur Moodle pour utiliser ce format : débutant 🟢
- Design : pratique, épuré
- Sommaire du cours : un index de cours (panneau à gauche de l'espace cours) affiche les sections, activités et ressources de votre cours à la manière d’un sommaire ; utile si vous avez beaucoup de contenus car en cliquant sur les liens, l'étudiant accède directement au contenu correspondant ; cet index est synchronisé avec votre avancement dans le cours vous permettant de facilement vous repérer ; possible d’ouvrir et fermer ce panneau en cliquant sur le bouton (symbolisé par 3 points verticaux avec 3 lignes)
- Degré de personnalisation du format : faible ; vous pouvez régler 2 paramètres (nous vous conseillons de ne pas changer le paramétrage par défaut et donc de laisser afficher "toutes les sections sur une même page")
- Possibilité d’illustrer les sections par des images : ❌non
- Possibilité de régler les couleurs des sections : ❌non
- Mode d’organisation des sections : sections sous forme de bandes dans une liste verticale sur une colonne fixe empilées les unes sous les autres ; chaque section comprend les activités et ressources que vous mettrez en place
- Mode d’affichage du contenu des sections : toutes les sections sur une même page ou une section par page ; paramétrable
- Système de navigation entre les sections : sections sous formes de bandes à plier/déplier (accordéon)
- Possibilité d'avoir des sous-sections : ❌non

FORMAT TUILES
- Niveau conseillé sur Moodle pour utiliser ce format : intermédiaire 🟡
- Design : sobre, condensé
- Sommaire du cours : un index de cours (panneau à gauche de l'espace cours) affiche les sections, activités et ressources de votre cours à la manière d’un sommaire ; utile si vous avez beaucoup de contenus car en cliquant sur les liens, l'étudiant accède directement au contenu correspondant ; cet index est synchronisé avec votre avancement dans le cours vous permettant de facilement vous repérer ; possible d’ouvrir et fermer ce panneau en cliquant sur le bouton (symbolisé par 3 points verticaux avec 3 lignes)
- Degré de personnalisation du format : modéré ; vous pouvez régler jusqu'à 7 paramètres différents, tous sont facultatifs (icône de la tuile, couleur des tuiles, progression, souligner les titres des onglets, etc.)
- Possibilité d’illustrer les sections par des images : ✅oui mais les images ajoutées doivent être uniquement décoratives (en effet il n'est pas possible de leur associer un texte alternatif et donc de les décrire pour les utilisateurs malvoyants)
- Possibilité de régler les couleurs des sections : ✅oui ; choix parmi un panel de 6 couleurs (bleu, gros, vert, violet, rouge)
- Mode d’organisation des sections : vignettes sur une grille fixe
- Mode d’affichage du contenu des sections : sous forme de page ou pop-up ; paramétrable
- Système de navigation entre les sections : sections sous forme de vignettes à cliquer
- Possibilité d'avoir des sous-sections : ❌non

FORMAT SECTIONS REDUITES
- Niveau conseillé sur Moodle pour utiliser ce format : intermédiaire 🟡
- Design : ordonné, visuel
- Sommaire du cours : un index de cours (panneau à gauche de l'espace cours) affiche les sections, activités et ressources de votre cours à la manière d’un sommaire ; utile si vous avez beaucoup de contenus car en cliquant sur les liens, l'étudiant accède directement au contenu correspondant ; cet index est synchronisé avec votre avancement dans le cours vous permettant de facilement vous repérer ; possible d’ouvrir et fermer ce panneau en cliquant sur le bouton (symbolisé par 3 points verticaux avec 3 lignes)
- Degré de personnalisation du format : élevé ; vous pouvez régler jusqu'à 25 paramètres différents, tous sont facultatifs (orientation des colonnes, jeu d'icônes, police de l'icône, couleurs, police, alignement du texte, etc.)
- Possibilité d’illustrer les sections par des images : ❌non
- Possibilité de régler les couleurs des sections : ✅oui ; possible de personnaliser les couleurs des sections et le changement de couleur au passage de la souris, de modifier les icônes sur la gauche, etc.
- Mode d’organisation des sections : sections sous forme de liste verticale dans une ou plusieurs colonnes empilées les unes sous les autres ; sections présentées sous forme repliée qui peuvent être dépliées individuellement
- Mode d’affichage du contenu des sections : sous forme de page ou pop-up ; paramétrable
- Système de navigation entre les sections : sections sous forme de bandes cliquables à ouvrir et fermer
- Possibilité d'avoir des sous-sections : ❌non

FORMAT VUE EN IMAGE
- Niveau conseillé sur Moodle pour utiliser ce format : avancé 🟠
- Design : esthétique, attractif
- Sommaire du cours : un index de cours (panneau à gauche de l'espace cours) affiche les sections, activités et ressources de votre cours à la manière d’un sommaire ; utile si vous avez beaucoup de contenus car en cliquant sur les liens, l'étudiant accède directement au contenu correspondant ; cet index est synchronisé avec votre avancement dans le cours vous permettant de facilement vous repérer ; possible d’ouvrir et fermer ce panneau en cliquant sur le bouton (symbolisé par 3 points verticaux avec 3 lignes)
- Degré de personnalisation du format : modéré ; vous pouvez régler jusqu'à 9 paramètres différents, tous sont facultatifs (utiliser une fenêtre flottante, largeur du conteneur d'image, afficher l'achèvement, etc.)
- Possibilité d’illustrer les sections par des images : ✅oui ; si votre image n'est pas purement illustrative/décorative, ajoutez un texte alternatif permettant de bien de retrouver les mêmes informations que celles qui apparaissent dans l'image
- Possibilité de régler les couleurs des sections : ✅oui
- Mode d’organisation des sections : vignettes sur une grille adaptable
- Mode d’affichage du contenu des sections : sous forme de page ou pop-up ; paramétrable
- Système de navigation entre les sections : sections sous forme de vignettes à cliquer
- Possibilité d'avoir des sous-sections : ❌non

FORMAT SENTIER
- Niveau conseillé sur Moodle pour utiliser ce format : avancé 🟠
- Design : immersif, ludique
- Sommaire du cours : ❌option non présente
- Degré de personnalisation du format : élevé ; vous pouvez régler jusqu'à 38 paramètres différents, tous sont facultatifs (style de sentier, style des achèvements, couleur de la bordure, etc.)
- Possibilité d’illustrer les sections par des images :✅oui mais les images ajoutées doivent être uniquement décoratives (en effet il n'est pas possible de leur associer un texte alternatif et donc de les décrire pour les utilisateurs malvoyants)
- Possibilité de régler les couleurs des sections : ✅oui
- Mode d’organisation des sections : vignettes sur un chemin
- Mode d’affichage du contenu des sections : sous forme de pop-up ; non paramétrable
- Système de navigation entre les sections : sections sous forme de vignettes disposées le long un chemin
- Possibilité d'avoir des sous-sections : ❌non

Recommandations
d’accessibilité applicables pour les différentes de cours :
- Nommez
correctement vos sections (titres) ✍️
- Les titres doivent être uniques, concis, explicites
(clairs).
- Le titre est le point de départ pour un lecteur
d'écran.
- Soyez
vigilant lors du paramétrage des couleurs 🎨
- N’utilisez pas la couleur comme le seul moyen pour véhiculer
une information importante.
- Veillez à ce que le rapport de contraste entre le
premier plan (texte ou icônes) et le fond soit suffisant (rapport de contraste
minimum de 4.5). Vous pouvez vous appuyer sur cet outil : https://app.contrast-finder.org/?lang=fr (s'ouvre dans un nouvel onglet).
- Faites
attention quand vous mettez des images 🛤️
- Assurez-vous que vous êtes autorisé à utiliser les images que vous ajoutez (utilisation autorisée pour un usage non commercial ou que vous avez créée vous-même).
- Si vous ajoutez une image qui ne soit pas uniquement
décorative (dans le format « Vue en image »), associez-lui bien un
texte alternatif qui décrit cette image. Ce texte sera lu par les lecteurs
d’écran (synthèses vocales et/ou plages brailles) et s’affichera aussi si les
images ne se chargent pas. Pour les autres formats de cours qui utilisent des
images pour représenter les sections (« Tuiles », « Sentier »),
veillez à ne pas mettre les d’informations importantes dans les images.
- Importez
une image au format paysage. La largeur doit être d’environ 1,35 fois la
hauteur (par exemple : largeur 270 x hauteur 200 conviendrait bien). Les
images au format portrait ne correspondront pas à la forme de la tuile. Pour
les autres formats, un arrière-plan de part et d’autre de l’image au format
portrait apparaît et sa couleur est personnalisable. Les images ou fichiers
volumineux seront réduits et compressés si nécessaire après le téléchargement.
- Donnez des
consignes de navigation dans votre cours 🚓
- Pour le format « Thématique » et
« Sections réduites », indiquez à l’apprenant : « Vous pouvez déplier/replier les
sections de votre choix en cliquant sur […] à gauche de leur intitulé mais
également "Tout déplier"/"Tout replier" en cliquant sur le
lien correspondant en haut de formulaire.
- Pour le
format « Tuiles », où l’apprenant a le choix de l’affichage du
contenu, précisez : « Vous pouvez
choisir d’afficher le contenu de la tuile en mode Page ou bien l'ouvrir dans
une fenêtre modale (pop-up), pour cela Activer/désactiver la navigation animée
sur votre cours via le bouton radio situé en haut à droite de l’écran d’accueil
du cours ».
Notes :
Mettre lien vers tableau word ou mettre le tableau word en image ? Rajouter des captures écran pour chaque format (de manière linéaire)
 La présentation interactive :
La présentation interactive :
Cliquez sur chaque format pour voir le détail et des images d'un cours formaté.
Pour aller plus loin : Inscrivez-vous à la formation Améliorer l'ergonomie d'un cours Moodle en autonomie (🕐Durée : 1h30) ou à l'atelier en présentiel (🕐Durée : 2h)
- Niveau conseillé sur Moodle pour utiliser ce format : débutant 🟢
- Design : pratique, épuré
- Sommaire du cours : un index de cours (panneau à gauche de l'espace cours) affiche les sections, activités et ressources de votre cours à la manière d’un sommaire ; utile si vous avez beaucoup de contenus car en cliquant sur les liens, l'étudiant accède directement au contenu correspondant ; cet index est synchronisé avec votre avancement dans le cours vous permettant de facilement vous repérer ; possible d’ouvrir et fermer ce panneau en cliquant sur le bouton (symbolisé par 3 points verticaux avec 3 lignes)
- Degré de personnalisation du format : faible ; vous pouvez régler 2 paramètres (nous vous conseillons de ne pas changer le paramétrage par défaut et donc de laisser afficher "toutes les sections sur une même page")
- Possibilité d’illustrer les sections par des images : ❌non
- Possibilité de régler les couleurs des sections : ❌non
- Mode d’organisation des sections : sections sous forme de bandes dans une liste verticale sur une colonne fixe empilées les unes sous les autres ; chaque section comprend les activités et ressources que vous mettrez en place
- Mode d’affichage du contenu des sections : toutes les sections sur une même page ou une section par page ; paramétrable
- Système de navigation entre les sections : sections sous formes de bandes à plier/déplier (accordéon)
- Possibilité d'avoir des sous-sections : ❌non

FORMAT TUILES
- Niveau conseillé sur Moodle pour utiliser ce format : intermédiaire 🟡
- Design : sobre, condensé
- Sommaire du cours : un index de cours (panneau à gauche de l'espace cours) affiche les sections, activités et ressources de votre cours à la manière d’un sommaire ; utile si vous avez beaucoup de contenus car en cliquant sur les liens, l'étudiant accède directement au contenu correspondant ; cet index est synchronisé avec votre avancement dans le cours vous permettant de facilement vous repérer ; possible d’ouvrir et fermer ce panneau en cliquant sur le bouton (symbolisé par 3 points verticaux avec 3 lignes)
- Degré de personnalisation du format : modéré ; vous pouvez régler jusqu'à 7 paramètres différents, tous sont facultatifs (icône de la tuile, couleur des tuiles, progression, souligner les titres des onglets, etc.)
- Possibilité d’illustrer les sections par des images : ✅oui mais les images ajoutées doivent être uniquement décoratives (en effet il n'est pas possible de leur associer un texte alternatif et donc de les décrire pour les utilisateurs malvoyants)
- Possibilité de régler les couleurs des sections : ✅oui ; choix parmi un panel de 6 couleurs (bleu, gros, vert, violet, rouge)
- Mode d’organisation des sections : vignettes sur une grille fixe
- Mode d’affichage du contenu des sections : sous forme de page ou pop-up ; paramétrable
- Système de navigation entre les sections : sections sous forme de vignettes à cliquer
- Possibilité d'avoir des sous-sections : ❌non

FORMAT SECTIONS REDUITES
- Niveau conseillé sur Moodle pour utiliser ce format : intermédiaire 🟡
- Design : ordonné, visuel
- Sommaire du cours : un index de cours (panneau à gauche de l'espace cours) affiche les sections, activités et ressources de votre cours à la manière d’un sommaire ; utile si vous avez beaucoup de contenus car en cliquant sur les liens, l'étudiant accède directement au contenu correspondant ; cet index est synchronisé avec votre avancement dans le cours vous permettant de facilement vous repérer ; possible d’ouvrir et fermer ce panneau en cliquant sur le bouton (symbolisé par 3 points verticaux avec 3 lignes)
- Degré de personnalisation du format : élevé ; vous pouvez régler jusqu'à 25 paramètres différents, tous sont facultatifs (orientation des colonnes, jeu d'icônes, police de l'icône, couleurs, police, alignement du texte, etc.)
- Possibilité d’illustrer les sections par des images : ❌non
- Possibilité de régler les couleurs des sections : ✅oui ; possible de personnaliser les couleurs des sections et le changement de couleur au passage de la souris, de modifier les icônes sur la gauche, etc.
- Mode d’organisation des sections : sections sous forme de liste verticale dans une ou plusieurs colonnes empilées les unes sous les autres ; sections présentées sous forme repliée qui peuvent être dépliées individuellement
- Mode d’affichage du contenu des sections : sous forme de page ou pop-up ; paramétrable
- Système de navigation entre les sections : sections sous forme de bandes cliquables à ouvrir et fermer
- Possibilité d'avoir des sous-sections : ❌non

FORMAT VUE EN IMAGE
- Niveau conseillé sur Moodle pour utiliser ce format : avancé 🟠
- Design : esthétique, attractif
- Sommaire du cours : un index de cours (panneau à gauche de l'espace cours) affiche les sections, activités et ressources de votre cours à la manière d’un sommaire ; utile si vous avez beaucoup de contenus car en cliquant sur les liens, l'étudiant accède directement au contenu correspondant ; cet index est synchronisé avec votre avancement dans le cours vous permettant de facilement vous repérer ; possible d’ouvrir et fermer ce panneau en cliquant sur le bouton (symbolisé par 3 points verticaux avec 3 lignes)
- Degré de personnalisation du format : modéré ; vous pouvez régler jusqu'à 9 paramètres différents, tous sont facultatifs (utiliser une fenêtre flottante, largeur du conteneur d'image, afficher l'achèvement, etc.)
- Possibilité d’illustrer les sections par des images : ✅oui ; si votre image n'est pas purement illustrative/décorative, ajoutez un texte alternatif permettant de bien de retrouver les mêmes informations que celles qui apparaissent dans l'image
- Possibilité de régler les couleurs des sections : ✅oui
- Mode d’organisation des sections : vignettes sur une grille adaptable
- Mode d’affichage du contenu des sections : sous forme de page ou pop-up ; paramétrable
- Système de navigation entre les sections : sections sous forme de vignettes à cliquer
- Possibilité d'avoir des sous-sections : ❌non

FORMAT SENTIER
- Niveau conseillé sur Moodle pour utiliser ce format : avancé 🟠
- Design : immersif, ludique
- Sommaire du cours : ❌option non présente
- Degré de personnalisation du format : élevé ; vous pouvez régler jusqu'à 38 paramètres différents, tous sont facultatifs (style de sentier, style des achèvements, couleur de la bordure, etc.)
- Possibilité d’illustrer les sections par des images :✅oui mais les images ajoutées doivent être uniquement décoratives (en effet il n'est pas possible de leur associer un texte alternatif et donc de les décrire pour les utilisateurs malvoyants)
- Possibilité de régler les couleurs des sections : ✅oui
- Mode d’organisation des sections : vignettes sur un chemin
- Mode d’affichage du contenu des sections : sous forme de pop-up ; non paramétrable
- Système de navigation entre les sections : sections sous forme de vignettes disposées le long un chemin
- Possibilité d'avoir des sous-sections : ❌non

Recommandations
d’accessibilité applicables pour les différentes de cours :
- Nommez
correctement vos sections (titres) ✍️
- Les titres doivent être uniques, concis, explicites
(clairs).
- Le titre est le point de départ pour un lecteur
d'écran.
- Soyez
vigilant lors du paramétrage des couleurs 🎨
- N’utilisez pas la couleur comme le seul moyen pour véhiculer
une information importante.
- Veillez à ce que le rapport de contraste entre le
premier plan (texte ou icônes) et le fond soit suffisant (rapport de contraste
minimum de 4.5). Vous pouvez vous appuyer sur cet outil : https://app.contrast-finder.org/?lang=fr (s'ouvre dans un nouvel onglet).
- Faites
attention quand vous mettez des images 🛤️
- Assurez-vous que vous êtes autorisé à utiliser les images que vous ajoutez (utilisation autorisée pour un usage non commercial ou que vous avez créée vous-même).
- Si vous ajoutez une image qui ne soit pas uniquement
décorative (dans le format « Vue en image »), associez-lui bien un
texte alternatif qui décrit cette image. Ce texte sera lu par les lecteurs
d’écran (synthèses vocales et/ou plages brailles) et s’affichera aussi si les
images ne se chargent pas. Pour les autres formats de cours qui utilisent des
images pour représenter les sections (« Tuiles », « Sentier »),
veillez à ne pas mettre les d’informations importantes dans les images.
- Importez
une image au format paysage. La largeur doit être d’environ 1,35 fois la
hauteur (par exemple : largeur 270 x hauteur 200 conviendrait bien). Les
images au format portrait ne correspondront pas à la forme de la tuile. Pour
les autres formats, un arrière-plan de part et d’autre de l’image au format
portrait apparaît et sa couleur est personnalisable. Les images ou fichiers
volumineux seront réduits et compressés si nécessaire après le téléchargement.
- Donnez des
consignes de navigation dans votre cours 🚓
- Pour le format « Thématique » et
« Sections réduites », indiquez à l’apprenant : « Vous pouvez déplier/replier les
sections de votre choix en cliquant sur […] à gauche de leur intitulé mais
également "Tout déplier"/"Tout replier" en cliquant sur le
lien correspondant en haut de formulaire.
- Pour le
format « Tuiles », où l’apprenant a le choix de l’affichage du
contenu, précisez : « Vous pouvez
choisir d’afficher le contenu de la tuile en mode Page ou bien l'ouvrir dans
une fenêtre modale (pop-up), pour cela Activer/désactiver la navigation animée
sur votre cours via le bouton radio situé en haut à droite de l’écran d’accueil
du cours ».
Notes :
Mettre lien vers tableau word ou mettre le tableau word en image ? Rajouter des captures écran pour chaque format (de manière linéaire)
 La présentation interactive :
La présentation interactive :
Cliquez sur chaque format pour voir le détail et des images d'un cours formaté.
Pour aller plus loin : Inscrivez-vous à la formation Améliorer l'ergonomie d'un cours Moodle en autonomie (🕐Durée : 1h30) ou à l'atelier en présentiel (🕐Durée : 2h)
- Niveau conseillé sur Moodle pour utiliser ce format : intermédiaire 🟡
- Design : ordonné, visuel
- Sommaire du cours : un index de cours (panneau à gauche de l'espace cours) affiche les sections, activités et ressources de votre cours à la manière d’un sommaire ; utile si vous avez beaucoup de contenus car en cliquant sur les liens, l'étudiant accède directement au contenu correspondant ; cet index est synchronisé avec votre avancement dans le cours vous permettant de facilement vous repérer ; possible d’ouvrir et fermer ce panneau en cliquant sur le bouton (symbolisé par 3 points verticaux avec 3 lignes)
- Degré de personnalisation du format : élevé ; vous pouvez régler jusqu'à 25 paramètres différents, tous sont facultatifs (orientation des colonnes, jeu d'icônes, police de l'icône, couleurs, police, alignement du texte, etc.)
- Possibilité d’illustrer les sections par des images : ❌non
- Possibilité de régler les couleurs des sections : ✅oui ; possible de personnaliser les couleurs des sections et le changement de couleur au passage de la souris, de modifier les icônes sur la gauche, etc.
- Mode d’organisation des sections : sections sous forme de liste verticale dans une ou plusieurs colonnes empilées les unes sous les autres ; sections présentées sous forme repliée qui peuvent être dépliées individuellement
- Mode d’affichage du contenu des sections : sous forme de page ou pop-up ; paramétrable
- Système de navigation entre les sections : sections sous forme de bandes cliquables à ouvrir et fermer
- Possibilité d'avoir des sous-sections : ❌non

FORMAT VUE EN IMAGE
- Niveau conseillé sur Moodle pour utiliser ce format : avancé 🟠
- Design : esthétique, attractif
- Sommaire du cours : un index de cours (panneau à gauche de l'espace cours) affiche les sections, activités et ressources de votre cours à la manière d’un sommaire ; utile si vous avez beaucoup de contenus car en cliquant sur les liens, l'étudiant accède directement au contenu correspondant ; cet index est synchronisé avec votre avancement dans le cours vous permettant de facilement vous repérer ; possible d’ouvrir et fermer ce panneau en cliquant sur le bouton (symbolisé par 3 points verticaux avec 3 lignes)
- Degré de personnalisation du format : modéré ; vous pouvez régler jusqu'à 9 paramètres différents, tous sont facultatifs (utiliser une fenêtre flottante, largeur du conteneur d'image, afficher l'achèvement, etc.)
- Possibilité d’illustrer les sections par des images : ✅oui ; si votre image n'est pas purement illustrative/décorative, ajoutez un texte alternatif permettant de bien de retrouver les mêmes informations que celles qui apparaissent dans l'image
- Possibilité de régler les couleurs des sections : ✅oui
- Mode d’organisation des sections : vignettes sur une grille adaptable
- Mode d’affichage du contenu des sections : sous forme de page ou pop-up ; paramétrable
- Système de navigation entre les sections : sections sous forme de vignettes à cliquer
- Possibilité d'avoir des sous-sections : ❌non

FORMAT SENTIER
- Niveau conseillé sur Moodle pour utiliser ce format : avancé 🟠
- Design : immersif, ludique
- Sommaire du cours : ❌option non présente
- Degré de personnalisation du format : élevé ; vous pouvez régler jusqu'à 38 paramètres différents, tous sont facultatifs (style de sentier, style des achèvements, couleur de la bordure, etc.)
- Possibilité d’illustrer les sections par des images :✅oui mais les images ajoutées doivent être uniquement décoratives (en effet il n'est pas possible de leur associer un texte alternatif et donc de les décrire pour les utilisateurs malvoyants)
- Possibilité de régler les couleurs des sections : ✅oui
- Mode d’organisation des sections : vignettes sur un chemin
- Mode d’affichage du contenu des sections : sous forme de pop-up ; non paramétrable
- Système de navigation entre les sections : sections sous forme de vignettes disposées le long un chemin
- Possibilité d'avoir des sous-sections : ❌non

- Niveau conseillé sur Moodle pour utiliser ce format : avancé 🟠
- Design : immersif, ludique
- Sommaire du cours : ❌option non présente
- Degré de personnalisation du format : élevé ; vous pouvez régler jusqu'à 38 paramètres différents, tous sont facultatifs (style de sentier, style des achèvements, couleur de la bordure, etc.)
- Possibilité d’illustrer les sections par des images :✅oui mais les images ajoutées doivent être uniquement décoratives (en effet il n'est pas possible de leur associer un texte alternatif et donc de les décrire pour les utilisateurs malvoyants)
- Possibilité de régler les couleurs des sections : ✅oui
- Mode d’organisation des sections : vignettes sur un chemin
- Mode d’affichage du contenu des sections : sous forme de pop-up ; non paramétrable
- Système de navigation entre les sections : sections sous forme de vignettes disposées le long un chemin
- Possibilité d'avoir des sous-sections : ❌non

Recommandations d’accessibilité applicables pour les différentes de cours :
- Nommez
correctement vos sections (titres) ✍️
- Les titres doivent être uniques, concis, explicites
(clairs).
- Le titre est le point de départ pour un lecteur
d'écran.
- Soyez
vigilant lors du paramétrage des couleurs 🎨
- N’utilisez pas la couleur comme le seul moyen pour véhiculer
une information importante.
- Veillez à ce que le rapport de contraste entre le
premier plan (texte ou icônes) et le fond soit suffisant (rapport de contraste
minimum de 4.5). Vous pouvez vous appuyer sur cet outil : https://app.contrast-finder.org/?lang=fr (s'ouvre dans un nouvel onglet).
- Faites
attention quand vous mettez des images 🛤️
- Assurez-vous que vous êtes autorisé à utiliser les images que vous ajoutez (utilisation autorisée pour un usage non commercial ou que vous avez créée vous-même).
- Si vous ajoutez une image qui ne soit pas uniquement
décorative (dans le format « Vue en image »), associez-lui bien un
texte alternatif qui décrit cette image. Ce texte sera lu par les lecteurs
d’écran (synthèses vocales et/ou plages brailles) et s’affichera aussi si les
images ne se chargent pas. Pour les autres formats de cours qui utilisent des
images pour représenter les sections (« Tuiles », « Sentier »),
veillez à ne pas mettre les d’informations importantes dans les images.
- Importez
une image au format paysage. La largeur doit être d’environ 1,35 fois la
hauteur (par exemple : largeur 270 x hauteur 200 conviendrait bien). Les
images au format portrait ne correspondront pas à la forme de la tuile. Pour
les autres formats, un arrière-plan de part et d’autre de l’image au format
portrait apparaît et sa couleur est personnalisable. Les images ou fichiers
volumineux seront réduits et compressés si nécessaire après le téléchargement.
- Donnez des
consignes de navigation dans votre cours 🚓
- Pour le format « Thématique » et
« Sections réduites », indiquez à l’apprenant : « Vous pouvez déplier/replier les
sections de votre choix en cliquant sur […] à gauche de leur intitulé mais
également "Tout déplier"/"Tout replier" en cliquant sur le
lien correspondant en haut de formulaire.
- Pour le
format « Tuiles », où l’apprenant a le choix de l’affichage du
contenu, précisez : « Vous pouvez
choisir d’afficher le contenu de la tuile en mode Page ou bien l'ouvrir dans
une fenêtre modale (pop-up), pour cela Activer/désactiver la navigation animée
sur votre cours via le bouton radio situé en haut à droite de l’écran d’accueil
du cours ».
- Les titres doivent être uniques, concis, explicites (clairs).
- Le titre est le point de départ pour un lecteur d'écran.
- N’utilisez pas la couleur comme le seul moyen pour véhiculer une information importante.
- Veillez à ce que le rapport de contraste entre le premier plan (texte ou icônes) et le fond soit suffisant (rapport de contraste minimum de 4.5). Vous pouvez vous appuyer sur cet outil : https://app.contrast-finder.org/?lang=fr (s'ouvre dans un nouvel onglet).
- Assurez-vous que vous êtes autorisé à utiliser les images que vous ajoutez (utilisation autorisée pour un usage non commercial ou que vous avez créée vous-même).
- Si vous ajoutez une image qui ne soit pas uniquement décorative (dans le format « Vue en image »), associez-lui bien un texte alternatif qui décrit cette image. Ce texte sera lu par les lecteurs d’écran (synthèses vocales et/ou plages brailles) et s’affichera aussi si les images ne se chargent pas. Pour les autres formats de cours qui utilisent des images pour représenter les sections (« Tuiles », « Sentier »), veillez à ne pas mettre les d’informations importantes dans les images.
- Importez une image au format paysage. La largeur doit être d’environ 1,35 fois la hauteur (par exemple : largeur 270 x hauteur 200 conviendrait bien). Les images au format portrait ne correspondront pas à la forme de la tuile. Pour les autres formats, un arrière-plan de part et d’autre de l’image au format portrait apparaît et sa couleur est personnalisable. Les images ou fichiers volumineux seront réduits et compressés si nécessaire après le téléchargement.
- Pour le format « Thématique » et « Sections réduites », indiquez à l’apprenant : « Vous pouvez déplier/replier les sections de votre choix en cliquant sur […] à gauche de leur intitulé mais également "Tout déplier"/"Tout replier" en cliquant sur le lien correspondant en haut de formulaire.
- Pour le format « Tuiles », où l’apprenant a le choix de l’affichage du contenu, précisez : « Vous pouvez choisir d’afficher le contenu de la tuile en mode Page ou bien l'ouvrir dans une fenêtre modale (pop-up), pour cela Activer/désactiver la navigation animée sur votre cours via le bouton radio situé en haut à droite de l’écran d’accueil du cours ».
 La présentation interactive :
La présentation interactive :
Cliquez sur chaque format pour voir le détail et des images d'un cours formaté.